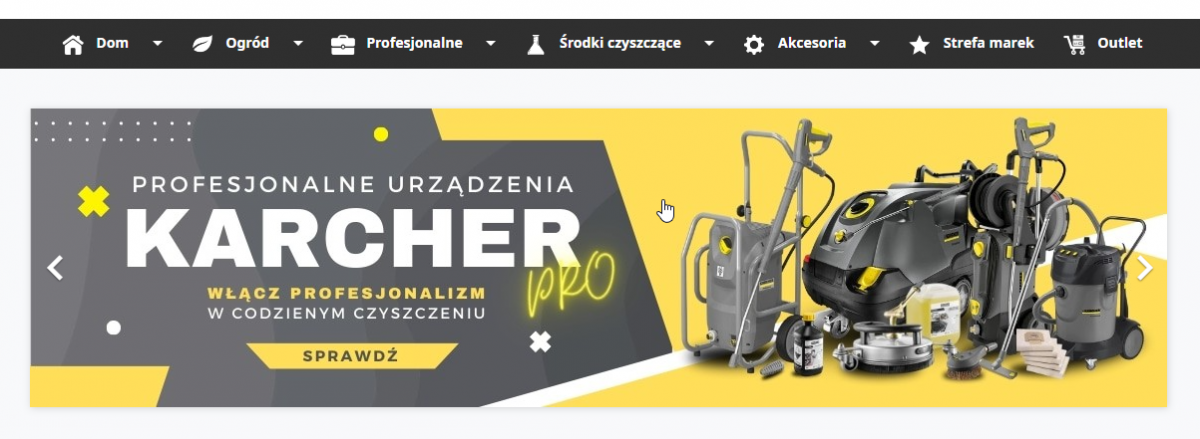
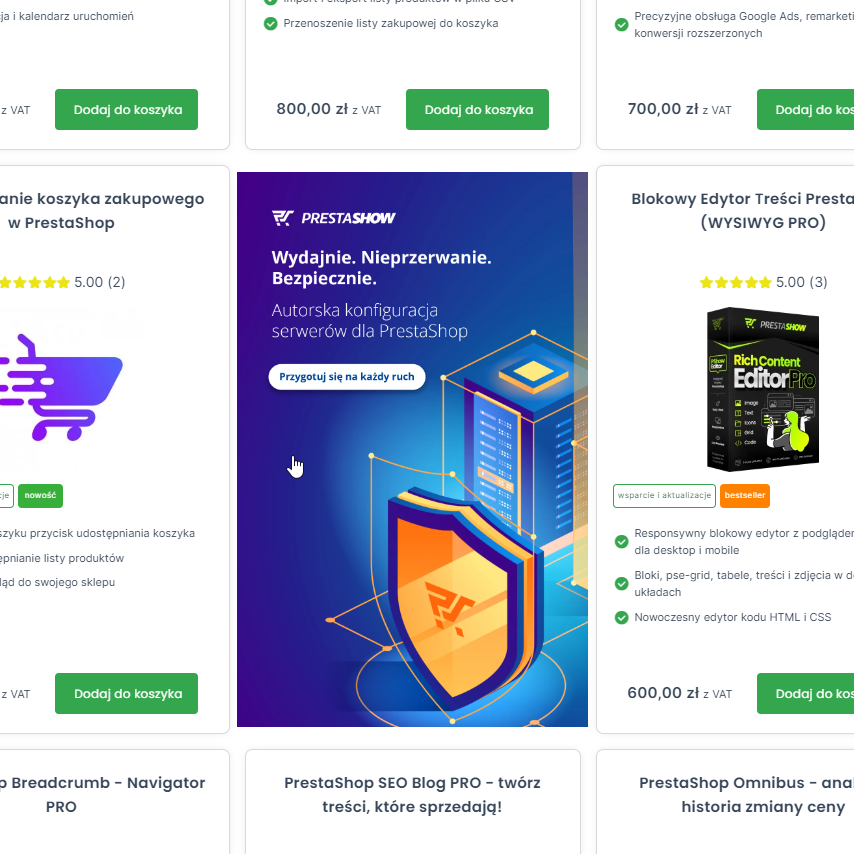
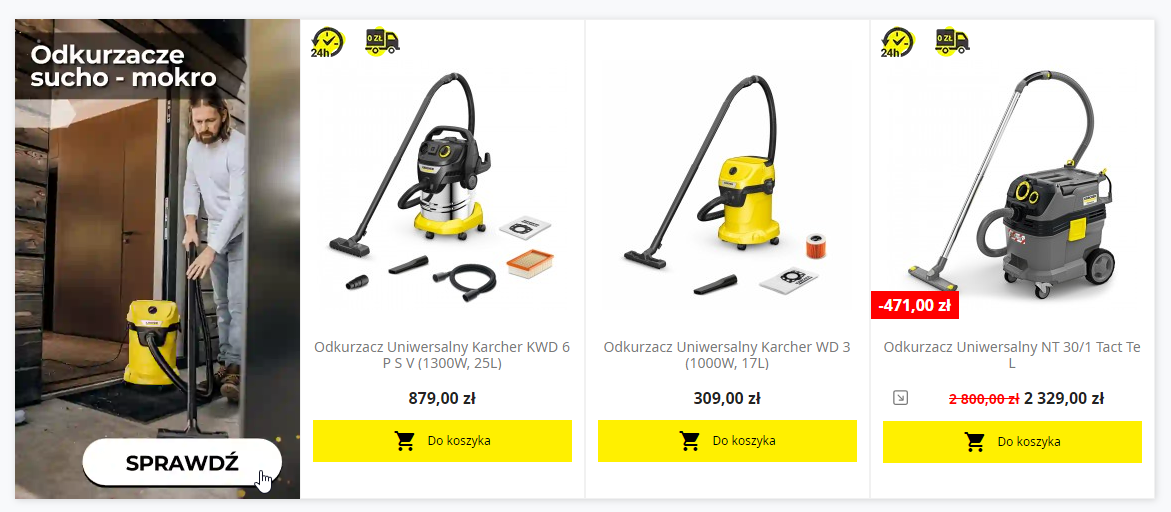
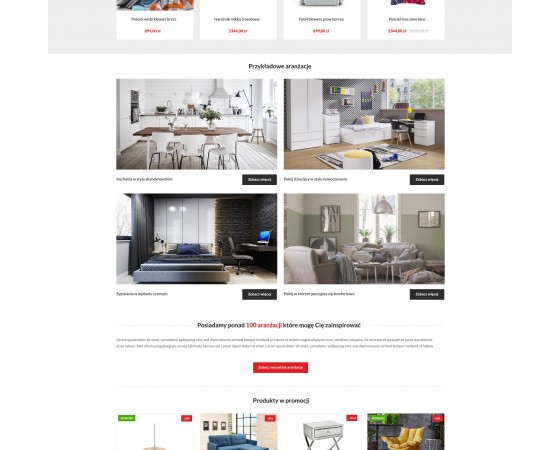
Baner przypięty do góry strony, slider na stronie głównej, grafika w lewej kolumnie - to formaty znane każdemu użytkownikowi Internetu. W tym wpisie prezentujemy, jak samodzielnie, krok po kroku, w PrestaShop 1.6, 1.7 i 8x utworzyć baner, który zajmie miejsce jednego z produktów na liście produktów. Taki baner nie jest inwazyjny, eliminuje monotonie w trakcie scrollowania sklepu i ma sporą konwersję klikalności....
Twórz interaktywne formaty bannerów i zarządzaj całą komunikacją wizualną w sklepie PrestaShop za pomocą jednego modułu.
- Kreator responsywnych banerów, sliderów, okienek POP-UP, scen produktowe oraz wielu innych formatów reklamowych.
- Oznaczaj na banerach produkty oraz dodawaj własne treści SEO.
- Umieszczaj w dowolnych miejscach sklepu i mierz statystyki obejrzeć i kliknięć.




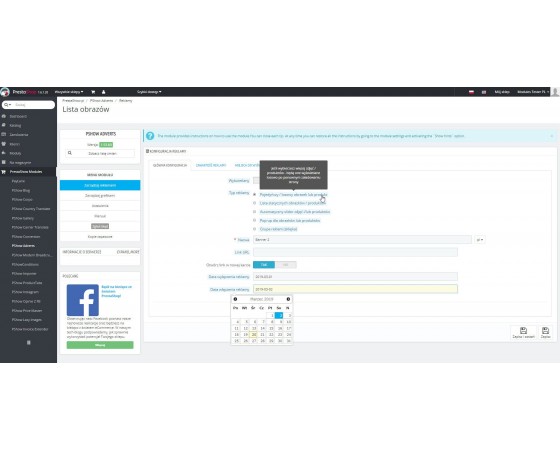
Konfiguracja modułu
Bogaty wybór formatów, dzięki którym zrealizujesz potrzeby związane z marketingiem inbound oraz komunikacją z klientami.
- Informacje o dostawie
- Promocje Upsell
- Promocje Cross-sell
- Promocja produktu lub kategorii
- Social Media
- Swięta
- Urlopy
- i inne...
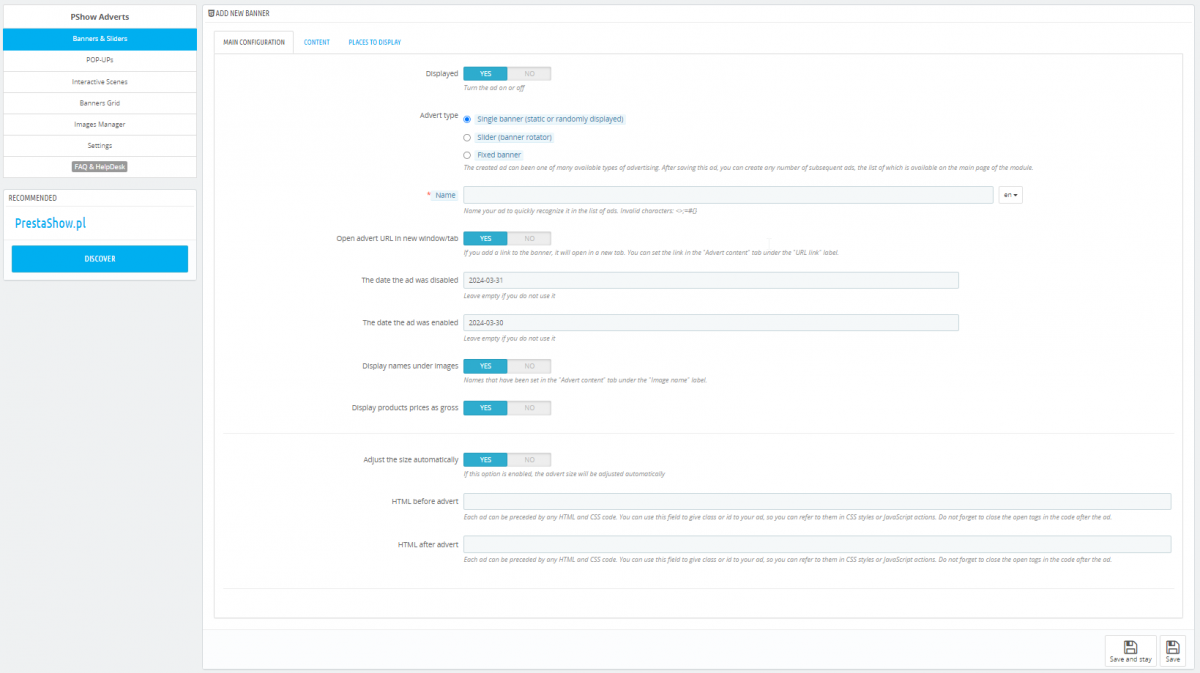
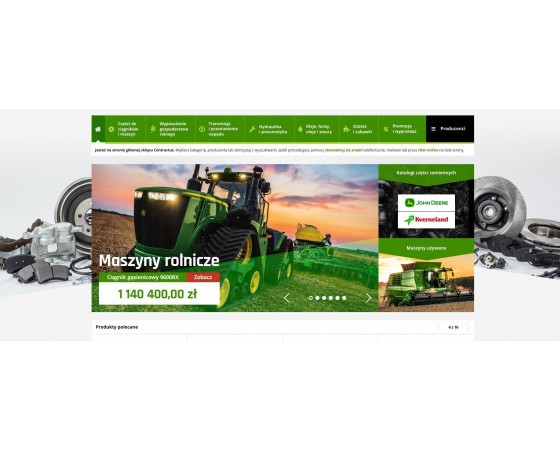
Pojedynczy banner
- Jedna stała lub losowa grafika.
- Może być interaktywny - z oznaczonymi produktami lub klikanymi treściami.
- Umieścisz go gdzie chcesz - w lewej kolumnie, w siatce produktów, w koszyku lub w dowolnie innym miejscu sklepu.

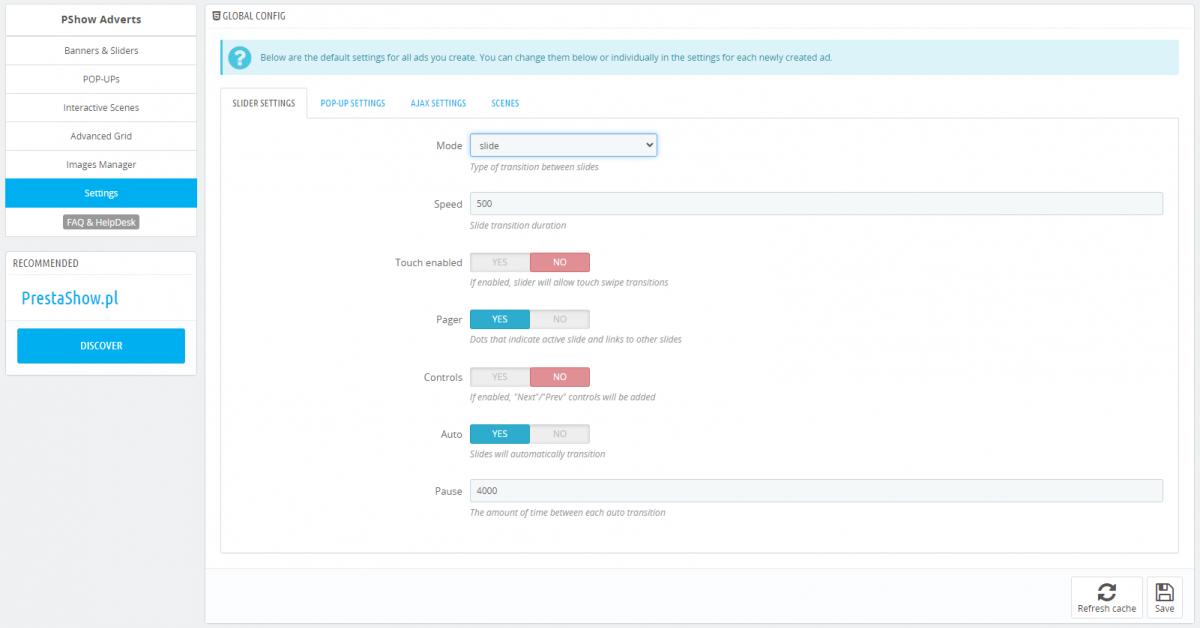
Przewijany slider
- Rotator wielu banerów. Ustaw rodzaj paginacji i nawigacji, automatyczne przesuwanie oraz interakcję na dotyk.
- Na grafikach możesz oznaczać produkty i dodać własne treści.
- Pod sliderem możesz wyświetlić nazwy kolejnych slajdów
- oraz wiele więcej...

Siatka banerów
- Utwórz własne siatki banerów np. 2x2, 4x3, itp.
- Siatka banerów może składać się z innych utworzonych banerów i sliderów.
- Każdy banner możesz linkować do innej strony sklepu.

Baner POP-UP
- Twórz komunikaty oraz reklamy w okienkach POP-UP i wyświetlaj je na dowolnych stronach sklepu.

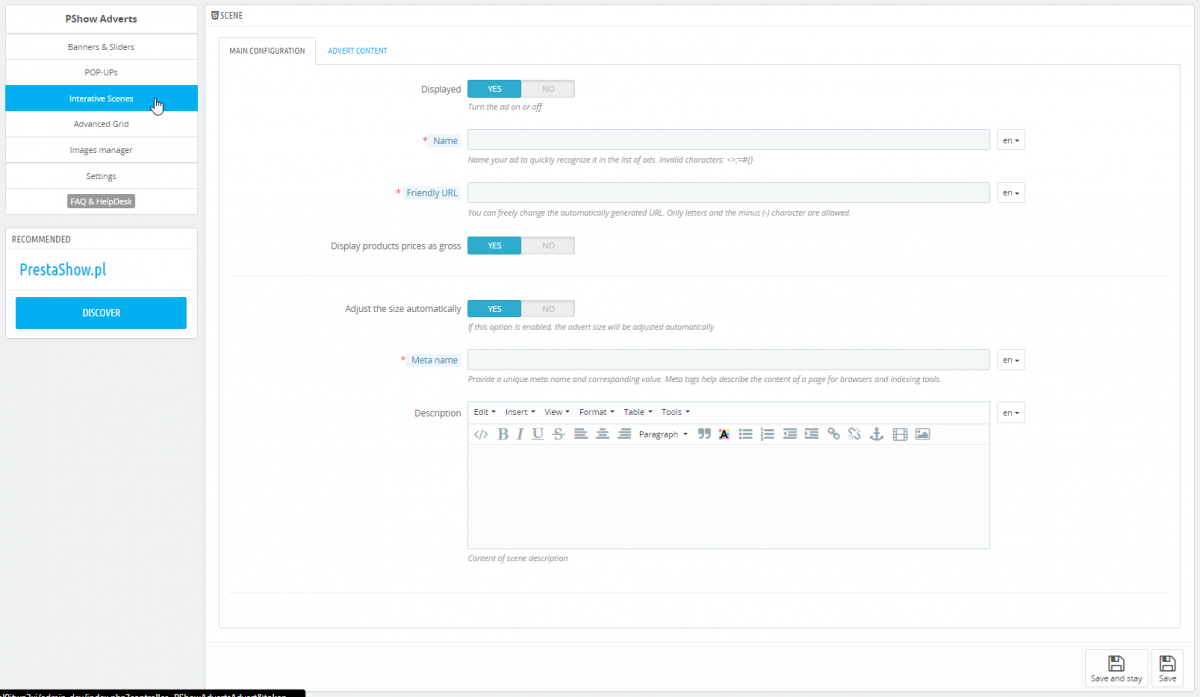
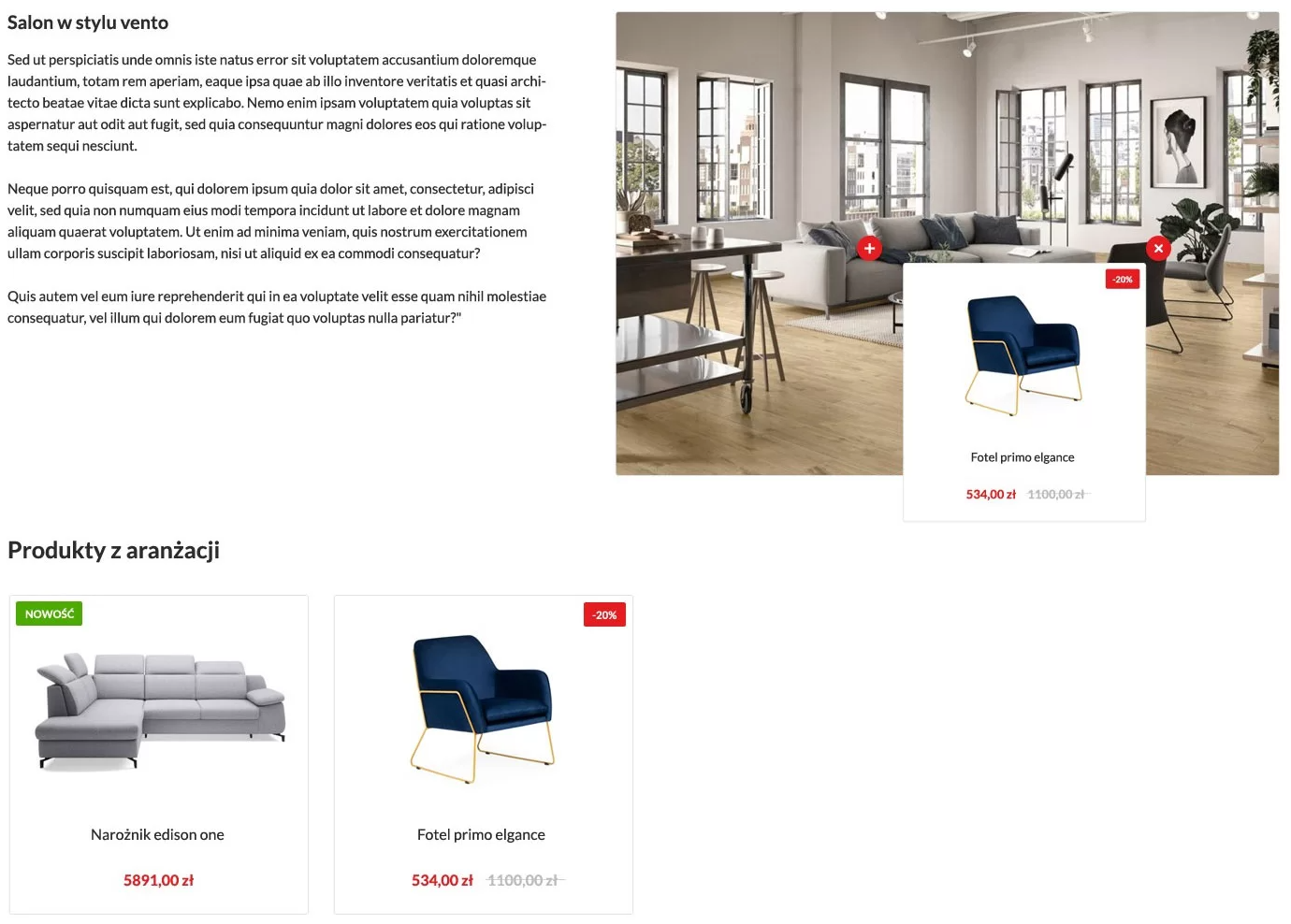
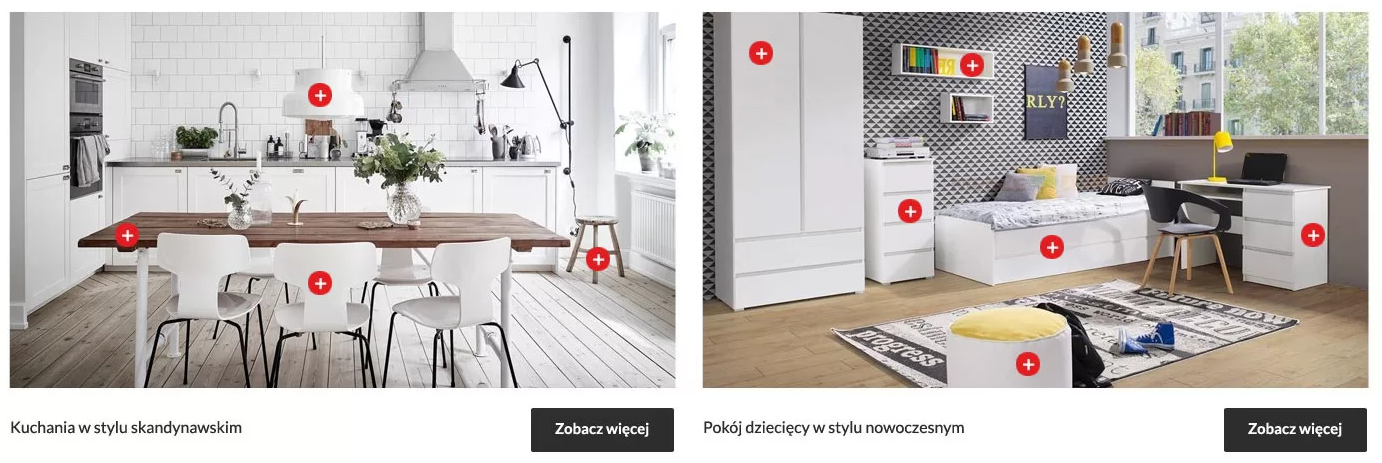
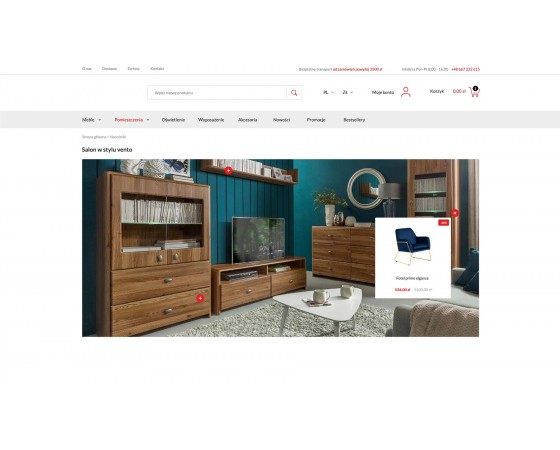
Scena Produktowa to nowa forma interakcji z klientami - ożywia ofertę i ułatwi wybór.

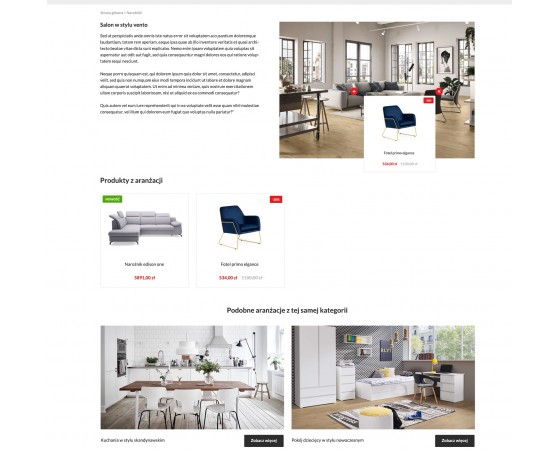
Scena Produktowa
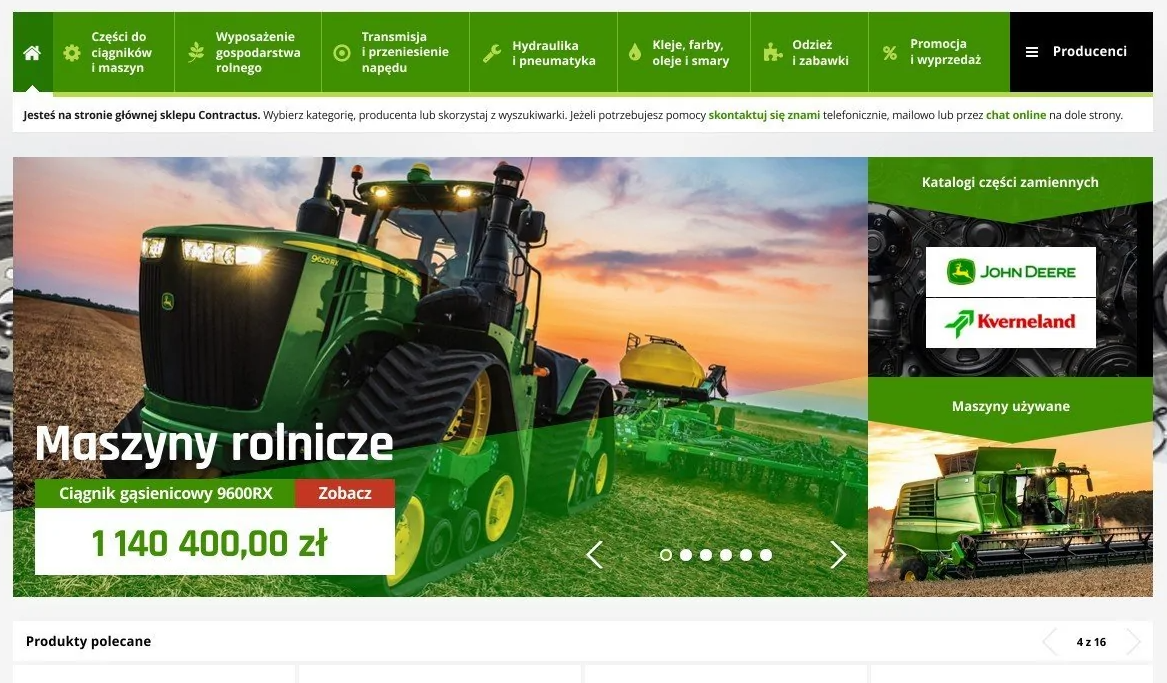
Scena Produktowa to banner z oznaczonymi produktami z Twojego sklepu. Klient klikając w produkt oznaczony na banerze może sprawdzić nazwę, cenę, dostępność oraz przejść do strony produktu.
- Banery z oznaczonymi produktami możesz umieszczać w dowolnych miejscach sklepu, np. na stronie głównej, w nagłówku kategorii, w opisie produktu lub we wpisach blogowych w naszym module PrestaShop SEO Blog.
- Pod Sceną Produktową możesz wyświetlić listę oznaczonych produktów. Boxy produktowe będą wyglądać tak samo, jak na liście produktów w Twoim sklepie.

LookBook - album z scenami produktowymi
Jeśli włączysz funkcję "LookBook", to moduł utworzy podstronę z przyjaznym URL w Twoim sklepie.
- Automatycznie tworzony album z wszystkimi Scenami Produktowymi, które utworzyłeś w module.
- Po wejściu w wybraną Scenę Produktową, klient przejdzie do podstrony ze szczegółami Sceny Produktowej
Moduł został zoptymalizowany. Banery tworzone w module są lekkie, optymalnie skompresowane i przyjazne dla wyszukiwarek internetowych.
Moduł współpracuje z modułem Images Optimizer - WebP i LazyLoad.
Automatyczny Kreator
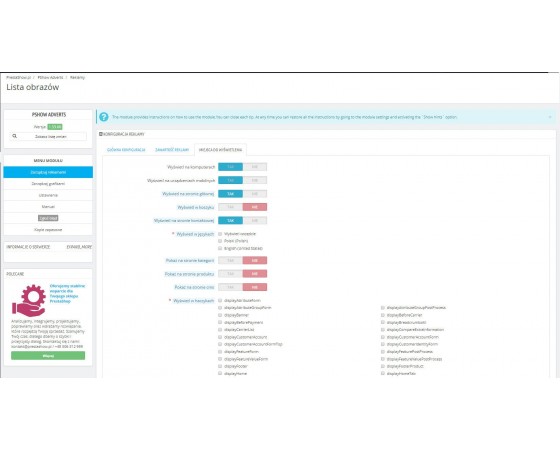
Wybierz stronę i hook, w którym chcesz wyświetlić baner:
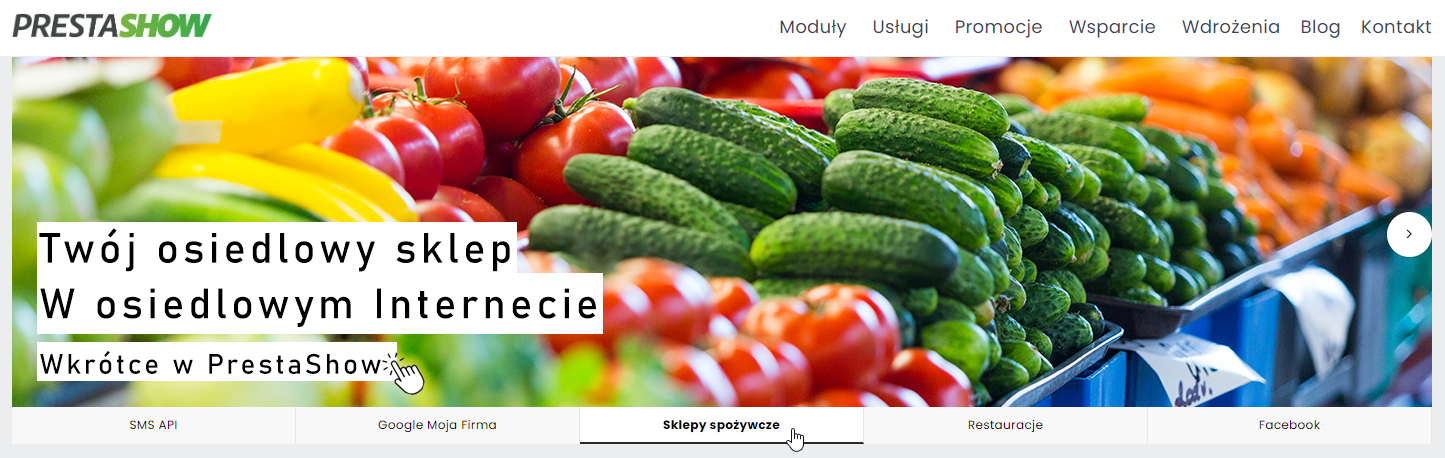
- Na stronie głównej
- W koszyku
- Na stronie kontaktowej
- W treści stron CMS
- W opisach produktów i kategorii
- Na stronie producenta
Umieszczaj ręcznie
Każda baner otrzymuje {Smart-Tag}, który możesz wkleić:
- W plikach .tpl szablonu
- W treściach stron CMS,
- W wpisach blogowych modułu Prestashop SEO Blog
- W opisach produktów i kategorii
Dla każdego banera możesz ustawić:
- Rozmiar
- Daty włączenia i wyłączenia
- Linkowanie
- Wybór stron i miejsc wyświetlania
- Oznaczenia produktów
- Nakładanie treści
Możesz precyzować, aby baner wyświetlał się tylko:
- Na komputerach
- Na urządzeniach mobilnych
- W wybranych językach

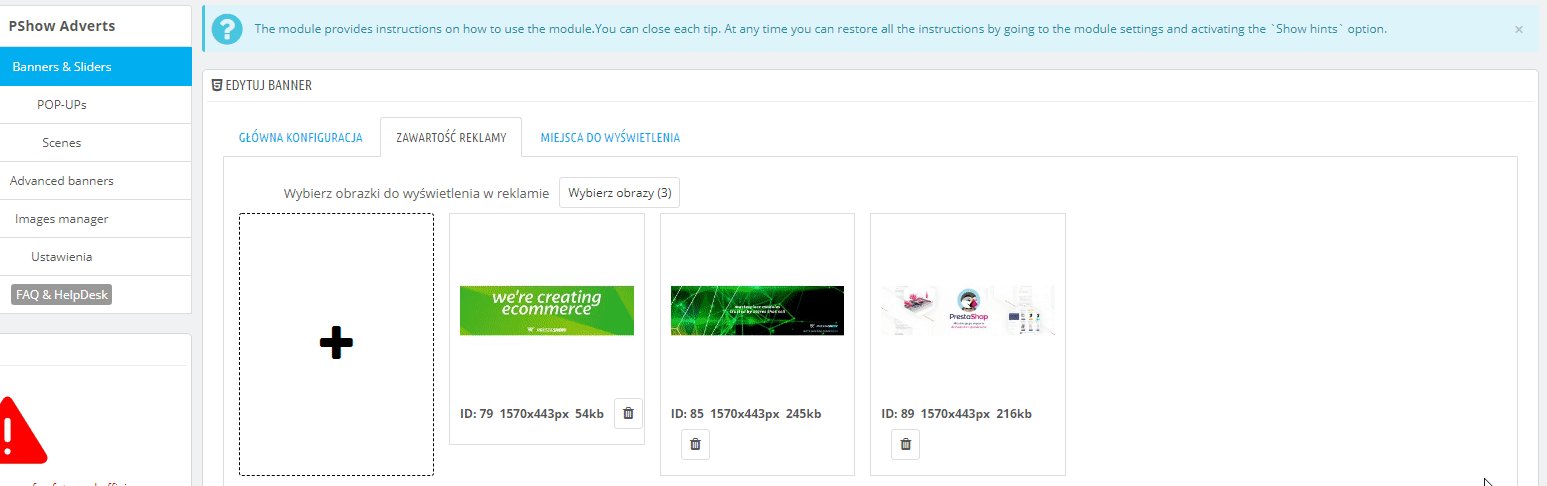
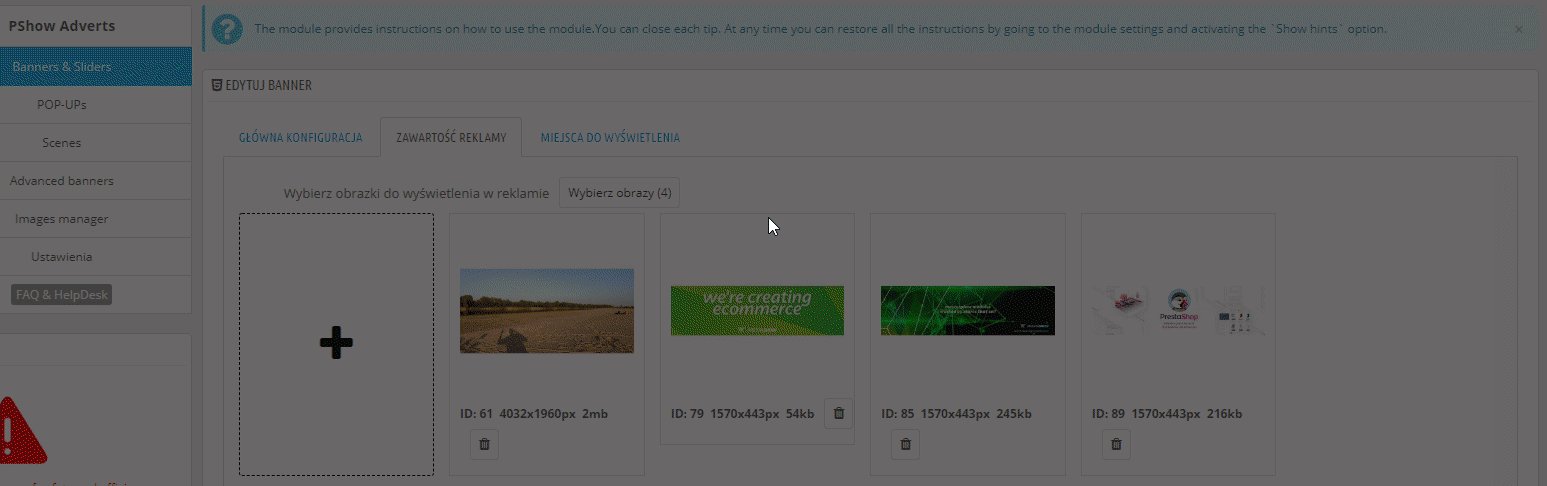
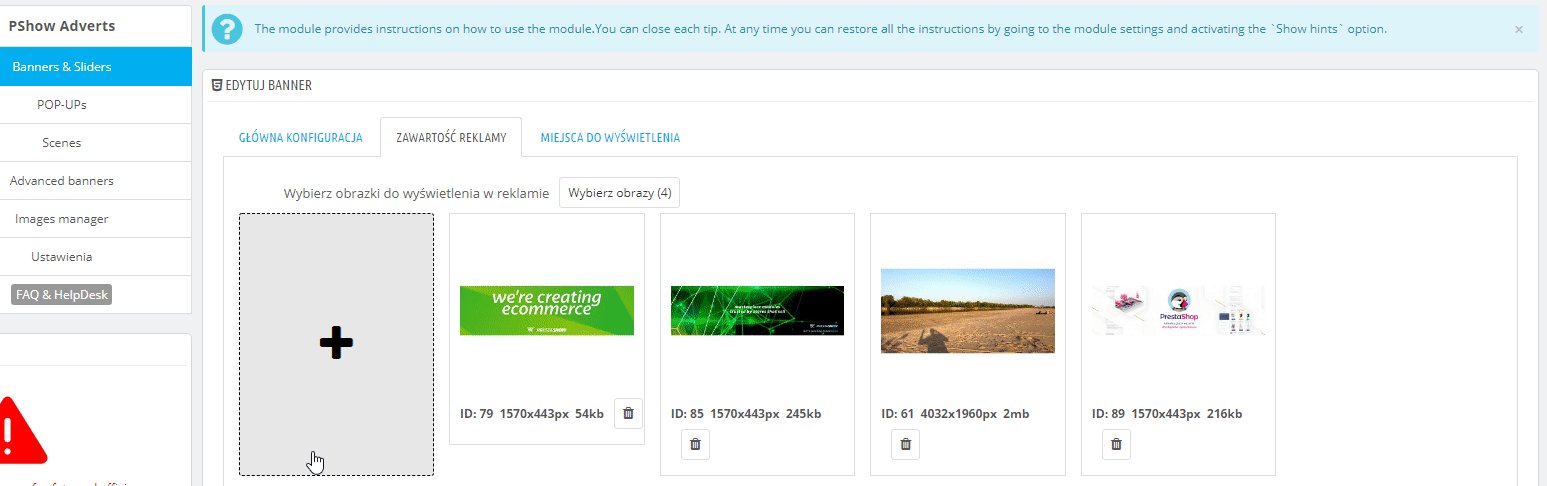
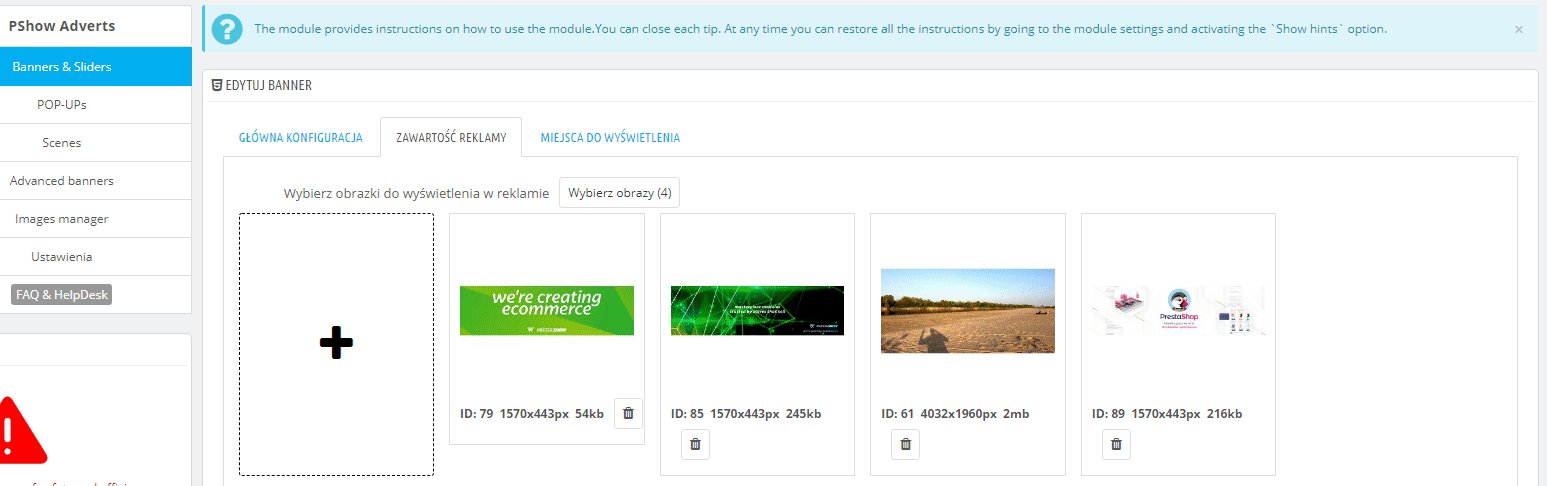
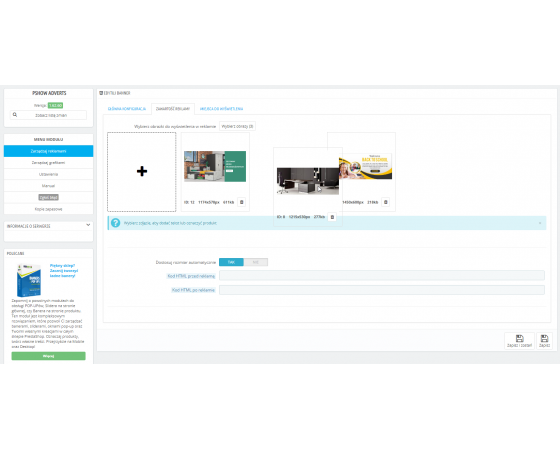
Moduł ma wbudowany wygodny menadżer grafik i obrazków, które możesz wykorzystać w trakcie tworzenia wszystkich formatów reklamowych obsługiwanych przez moduł.
Wgraj grafiki z dysku lub metodą Przeciągnij i Upuść.

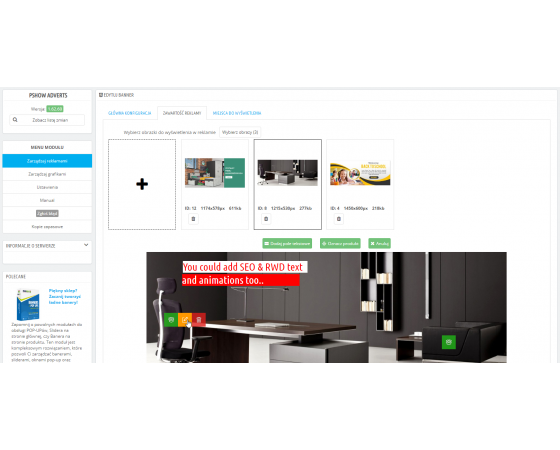
Banery to doskonałe miejsce do umieszczenia treści, również w znacznikach H3 czy H2.
Dla każdego banera możesz dodawać własne treści korzystając z edytora WYSWIG. Twoje banery będą przykuwać uwagę, generować kliknięcia oraz podniosą wartość SEO sklepu.
Banery dla Mobile i Desktop
Możesz wskazać, na jakich urządzeniach chcesz wyświetlać tworzoną kreację. Moduł wykryje z jakiego urządzenia pochodzi odwiedzający i wyświetli mu odpowiedni banner.
W pełni responsywny
Tworzony baner dopasowuje się do rozmiaru ekranu. Dla optymalnych efektów możesz tworzyć kreacje graficzne niezależnie dla Mobile i Desktop
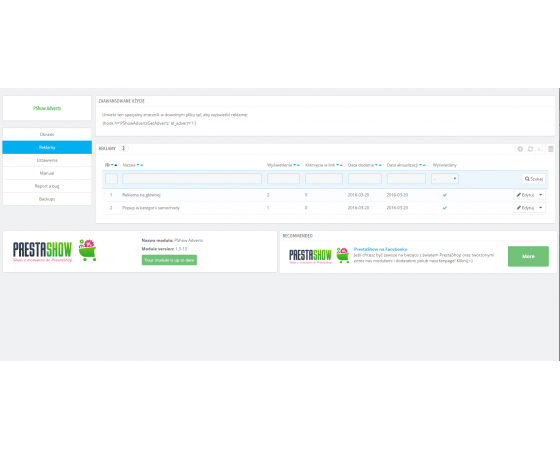
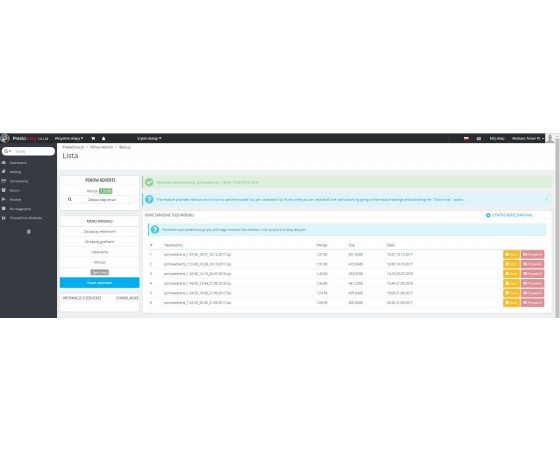
Statystyki kliknięć i wyświetleń
Na liście banerów znajdziesz statystyki wyświetleń i kliknięć - sprawdź, które kreacje generują zaangażowanie klientów.
Międzynarodowy
Treści naniesione na banery możesz tłumaczyć we wszystkich językach, które są włączone w Twoim sklepie. Możesz tworzyć banery i okna POP-UP tylko dla wybranych języków lub wyświetlać je tylko w wybranych krajach.
Indywidualne klasy i style
Każdy utworzony baner dostaje swoją własną klasę CSS, dzięki której możesz dostosować baner wizualnie lub za pomocą JavaScript, np. class="fixed_advert_ID" (.fixed_advert_13).
Łącz promocje bannerowe i produktowe
Aby osiągnąć optymalne wyniki łącz promocje banerowe z promocjami produktowymi. Każdy pomysł na promocję Upsell i Cross-sell zrealizujesz z pomocą modułu Manger Upsell & Cross-sell - promocje w kluczowych miejscach sklepu.

Wymagania techniczne
- PHP 7.1 - 8.x
- Rozszerzenie serwera ionCube Loader
- Tylko PrestaShop Importer: PHP libxml w wersji > 2.9.3
- Tylko PrestaShop Facebook Integrator: PHP 7.2 lub wyższe
- Tylko PrestaShop VAT Walidator: PHP SOAP
Wsparcie = Aktualizacje + HelpDesk
Otrzymujesz 90 dni (3 miesiące) dostępu do kompletnego pakietu wsparcia PrestaShow.
Aktualizacje modułów
Moduły poinformują Cię o dostępnych aktualizacjach. Zapoznaj się z listą zmian (changelog) i wykonaj aktualizację modułu 1-kliknięciem bezpośrednio w Twoim sklepie.
Panel HelpDesk
To panel, w którym dostarczymy Ci pomoc. Na HelpDesk możesz zgłaszać problemy, zamówić darmową instalację i aktualizację modułu oraz zamawiać modyfikacje i indywidualne prace programistyczne.
> > > Wydłuż wsparcie
Po wygaśnięciu wsparcia możesz korzystać z modułu bez żadnych ograniczeń. Dostęp do wsparcia możesz odnowić w dowolnym momencie, gdy będziesz tego potrzebował.
Baza Wiedzy & FAQ
Za darmo na zawsze
Baza wiedzy
Jest dostępna dla wszystkich. Znajdziesz w niej dokumentacje modułów oraz instrukcje, filmy i odpowiedzi na najczęściej zadawane pytania.
Dożywotnia licencja na moduł
- Moduł możesz używać bez ograniczeń w 1 sklepie = 1 domena.
- Możesz używać dodatkowej domeny, np. dla kopi developerskiej.
- Za niewielką opłatą możesz samodzielnie zmienić domenę dla modułu.
Dodatkowe domeny dla Multistore
- Wszystkie nasze moduły obsługują PrestaShop Multistore.
- Obsługa nielimitowanej liczby domen dla PrestaShop Multistore wymaga zakupienia obsługi multistore dla modułu.
Modyfikowanie kodu
- Kod modułu związany z integracją ze sklepem oraz z wyglądem (.tpl, .css, .js) ma otwarty kod źródłowy i możesz go dowolnie modyfikować.
- Kod źródłowy modułu (.php) szyfrowany jest ionCube, a jego modyfikacja wiąże się z utratą gwarancji.
Demo - przetestuj moduł
- Moduł możesz przetestować w naszym sklepie demo.
- Link do sklepu demo znajdziesz w górnej sekcji strony ⬆️
- W razie problemów z działaniem demo skontaktuj się z nami






























https://prestashow.pl/pl/prestashop-blog/110/jak-w-prestashop-umiescic-banner-w-siatce-listy-produktow
Zmienialiśmy infrastrukturę serwerową - ze sklepami demo.prestashow.pl powinno być już wszystko OK. Dzięki za czujność! :)