Co to jest WCAG?
WCAG (Web Content Accessibility Guidelines) to zestaw międzynarodowych wytycznych, które określają, jak tworzyć strony internetowe dostępne dla jak najszerszego grona użytkowników – w tym osób z niepełnosprawnościami (np. niedowidzących, niesłyszących, korzystających z klawiatury zamiast myszy itp.).
Dlaczego warto wdrożyć WCAG (nawet częściowo)?
- Poprawia użyteczność i SEO sklepu.
- Zwiększa dostępność dla klientów z ograniczeniami.
- Wspiera zgodność z przepisami i buduje pozytywny wizerunek marki.
Nasz moduł WCAG dla PrestaShop umożliwia szybkie wdrożenie kluczowych funkcji dostępności bez przebudowy sklepu.
Lepszy UX sklepu PrestaShop
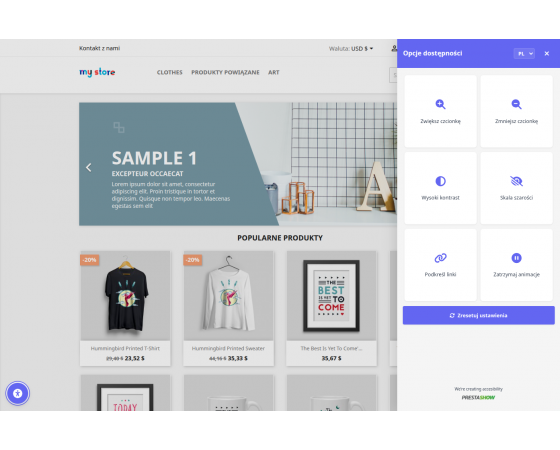
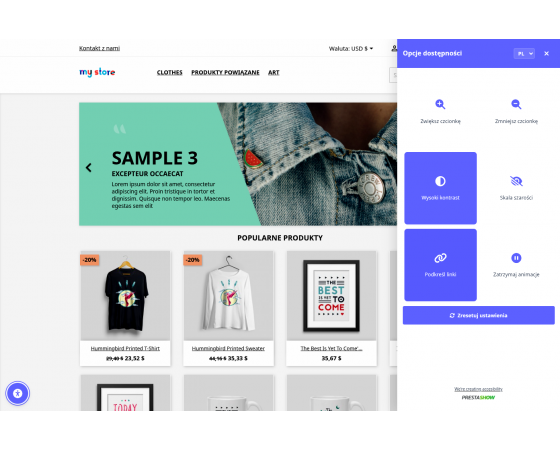
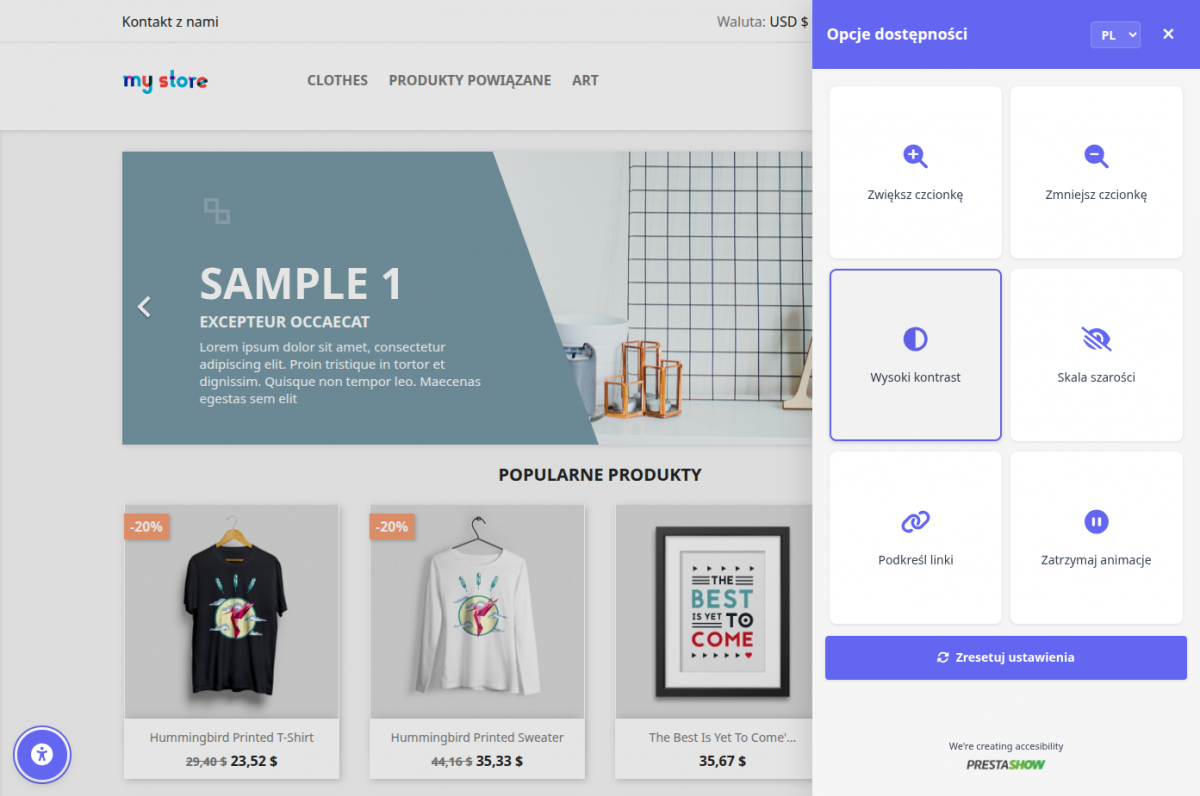
Nasz moduł pełni funkcję nakładki (overlay) na szablon, która poprawia komfort korzystania ze sklepu przez osoby z niepełnosprawnościami.
Zgodny z standardami
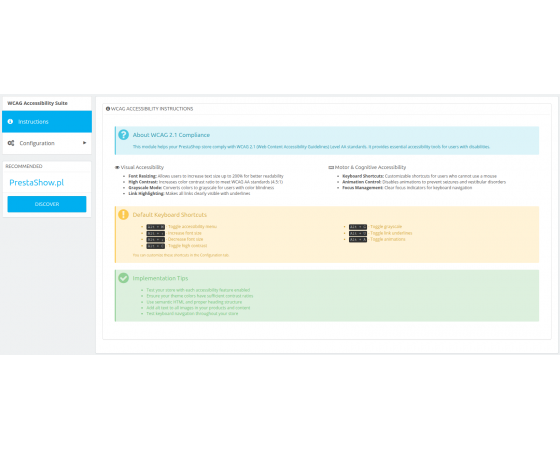
Moduł dodaje obsługę wybranych funkcji standardu WCAG 2.1 AA i pomaga poprawić dostępność cyfrową Twojego sklepu.

Proste wdrożenie
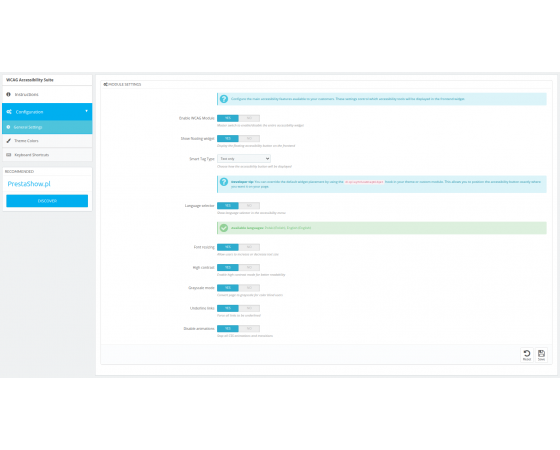
Moduł dodaje w Twoim sklepie widget tekstowy lub inteligentną ikonkę z funkcjami dostępności takimi, jak nawigacja klawiaturą, zmiana rozmiaru czcionki, zwiększanie kontrastu, itp.

Moduł realizuje funkcje, dzięki którym poprawi się łatwość obsługi Twojego sklepu.
🔠
Zmiana rozmiarów czcionek
🌗
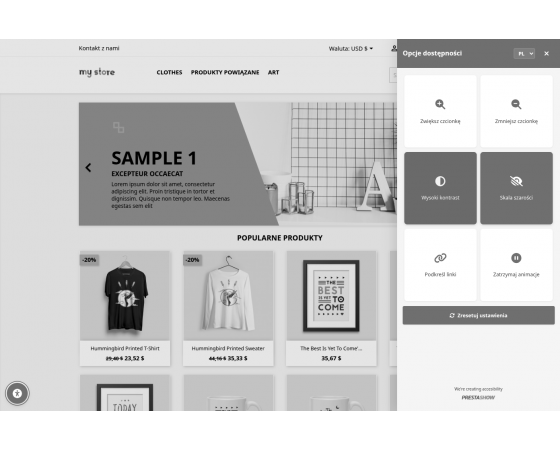
Tryb wysokiego kontrastu
🖤
Tryb w skali szarości
🔗
Podkreślanie wszystkich linków
🛑
Zatrzymaj animacje
🎹
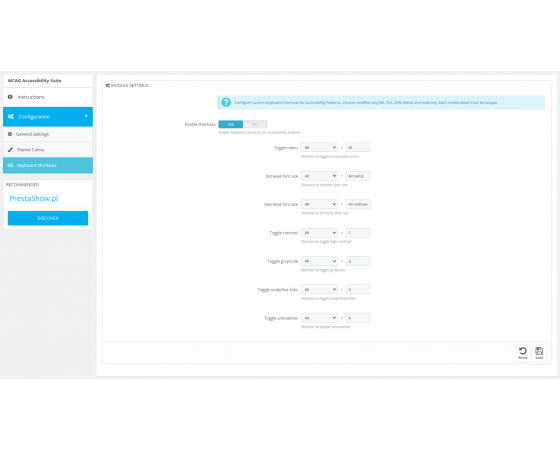
Skróty klawiaturowe
🚫
Nie wymaga JavaScript
📌
Wygodne UI z pamięcią ustawień
🌐
Obsługa języków włączonych w sklepie
🎨
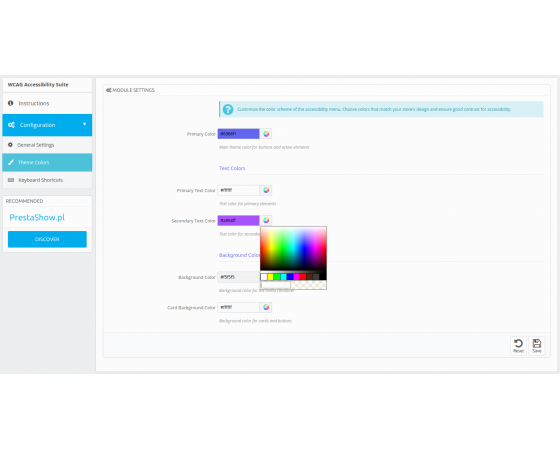
Konfiguracja wyglądu i kolorów
🅰️
Widget umieść w dowolnym miejscu
❓
Jeśli potrzebujesz więcej funkcji skontaktuj się
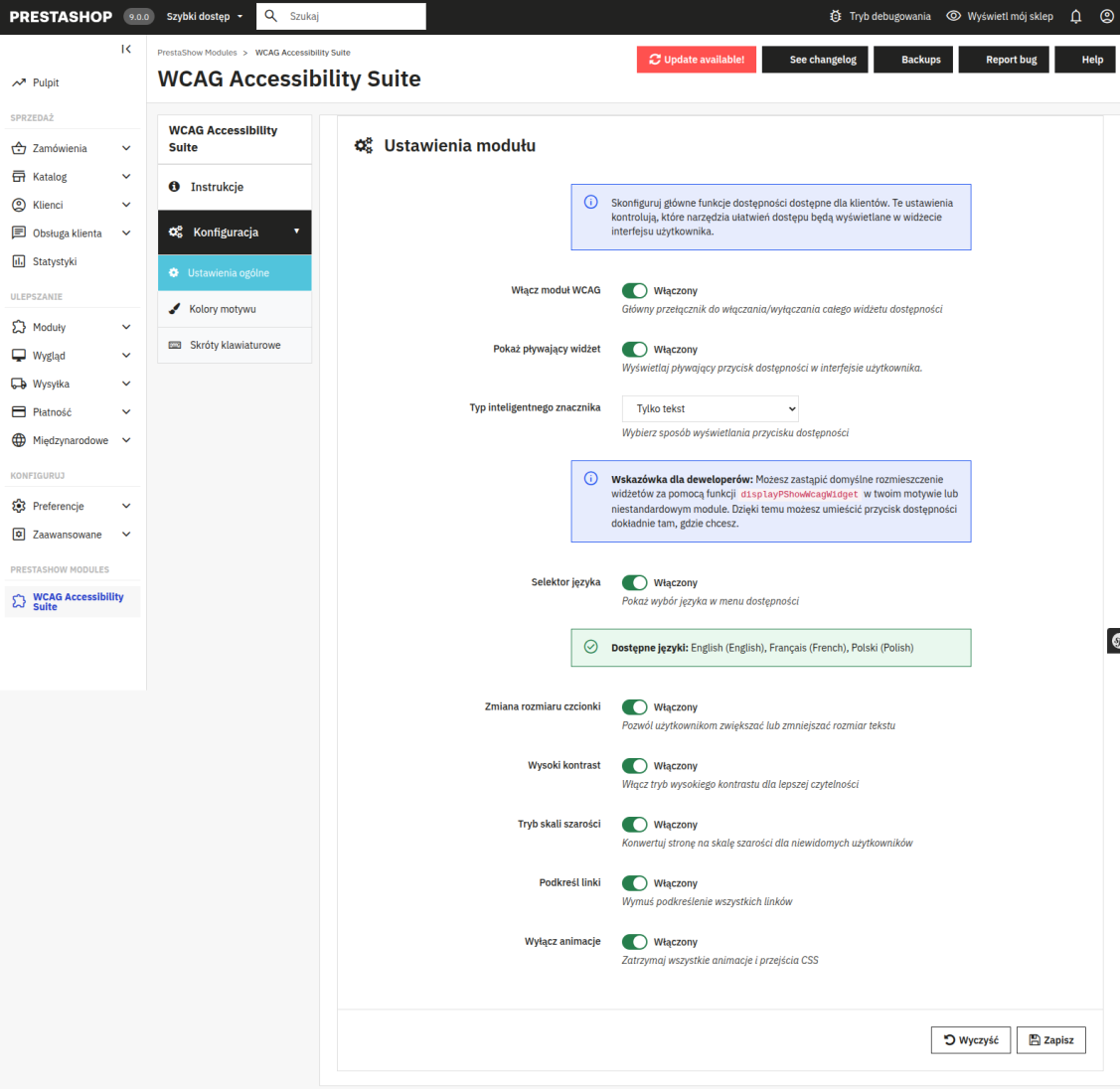
Łatwa konfiguracja modułu oraz instrukcje dla każdej opcji dostępnej w module pozwolą Ci uruchomić moduł w kilka chwil.
Moduł nie używa JavaScript oraz nie wykorzystuje plików Override - instaluje się bez problemów w każdej wersji PrestaShop.

Uwaga!
Moduł nie zapewnia pełnej zgodności z wszystkimi funkcjami WCAG 2.1 AA oraz wymogami dyrektywy EAA i ustawy o dostępności cyfrowej. Pełna zgodność nie jest możliwa do osiągnięcia za pomocą modułu i może wymagać zmian w szablonie graficznym, strukturze treści i kodzie źródłowym sklepu.
Dlaczego?
Ponieważ dostępność to również poprawna semantyka HTML, logiczna struktura nagłówków, zrozumiałe formularze, zaplanowana nawigacja klawiaturą, alternatywy dla grafik i multimediów oraz zgodność z technologiami wspomagającymi, np. czytnikami. Tego żaden moduł nie zrobi automatycznie – dlatego traktuj nasz moduł jako wsparcie, a nie rozwiązanie realizujące wymagania prawne.
Europejski Akt o Dostępności (EAA)
To unijna dyrektywa zobowiązująca firmy eCommerce do zapewnienia cyfrowej dostępności swoich produktów i usług zgodnie z międzynarodowym standardem WCAG, opracowanym przez W3C. Przepisy te są wdrażane lokalnie – np. w Polsce jako Polski Akt o Dostępności (PAD), który wszedł w życie 28 czerwca 2025 roku.
Kogo obejmuje EAA?
EAA dotyczy wszystkich sklepów internetowych w Unii Europejskiej, które nie są mikroprzedsiębiorstwami (zatrudniają powyżej 10 pracowników lub osiągają powyżej 2 mln € obrotu).
Indywidualne wdrożenie
Jeśli chcesz wdrożyć szerszy zakres funkcji standardów WCAG - skontaktuj się z nami.
Przykładowe funkcje zgodne z EAA, które audytujemy i wdrażamy na indywidualne zamówienie:
- Prawidłowa semantyka HTML i ARIA
- Audyt i korekta struktury nagłówków, sekcji (
<main>,<nav>) i formularzy (<label>,aria-*). - Rozszerzenie tylko tam, gdzie overlay nie poprawia struktury DOM.
- Audyt i korekta struktury nagłówków, sekcji (
- Teksty alternatywne (alt) i opisy audiodeskrypcyjne
- Weryfikacja i uzupełnianie
altu wszystkich obrazów. - Opcja ręcznej lub AI-generowanej audiodeskrypcji tam, gdzie jest brak.
- Weryfikacja i uzupełnianie
- Nawigacja klawiaturą i skróty
- Uporządkowanie kolejności fokusu (
focusable, tabindex). - Dodanie skrótów typu „pomiń menu”.
- Uporządkowanie kolejności fokusu (
- Kontrast, tekst i reflow zgodne z WCAG 2.1
- Automatyczny pomiar i sugestie naprawy kontrastu.
- Regulacja rozmiaru, spacingu, reflow.
- Obsługa wytycznych takich jak 1.3.5 Input Purpose, 2.5.3 Label in Name i innych narzędzi w formularzach
- Obsługa czasów interakcji i timeoutów
- Wideo i audio — napisy, transkrypcje, PJM
- PDF i dokumenty dostępne
- Detekcja treści migających/animowanych i opcja ich wyłączenia.
Wymagania techniczne
- PHP 7.1 - 8.x
- Rozszerzenie serwera ionCube Loader
- Tylko PrestaShop Importer: PHP libxml w wersji > 2.9.3
- Tylko PrestaShop Facebook Integrator: PHP 7.2 lub wyższe
- Tylko PrestaShop VAT Walidator: PHP SOAP
Wsparcie = Aktualizacje + HelpDesk
Otrzymujesz 90 dni (3 miesiące) dostępu do kompletnego pakietu wsparcia PrestaShow.
Aktualizacje modułów
Moduły poinformują Cię o dostępnych aktualizacjach. Zapoznaj się z listą zmian (changelog) i wykonaj aktualizację modułu 1-kliknięciem bezpośrednio w Twoim sklepie.
Panel HelpDesk
To panel, w którym dostarczymy Ci pomoc. Na HelpDesk możesz zgłaszać problemy, zamówić darmową instalację i aktualizację modułu oraz zamawiać modyfikacje i indywidualne prace programistyczne.
> > > Wydłuż wsparcie
Po wygaśnięciu wsparcia możesz korzystać z modułu bez żadnych ograniczeń. Dostęp do wsparcia możesz odnowić w dowolnym momencie, gdy będziesz tego potrzebował.
Baza Wiedzy & FAQ
Za darmo na zawsze
Baza wiedzy
Jest dostępna dla wszystkich. Znajdziesz w niej dokumentacje modułów oraz instrukcje, filmy i odpowiedzi na najczęściej zadawane pytania.
Dożywotnia licencja na moduł
- Moduł możesz używać bez ograniczeń w 1 sklepie = 1 domena.
- Możesz używać dodatkowej domeny, np. dla kopi developerskiej.
- Za niewielką opłatą możesz samodzielnie zmienić domenę dla modułu.
Dodatkowe domeny dla Multistore
- Wszystkie nasze moduły obsługują PrestaShop Multistore.
- Obsługa nielimitowanej liczby domen dla PrestaShop Multistore wymaga zakupienia obsługi multistore dla modułu.
Modyfikowanie kodu
- Kod modułu związany z integracją ze sklepem oraz z wyglądem (.tpl, .css, .js) ma otwarty kod źródłowy i możesz go dowolnie modyfikować.
- Kod źródłowy modułu (.php) szyfrowany jest ionCube, a jego modyfikacja wiąże się z utratą gwarancji.
Demo - przetestuj moduł
- Moduł możesz przetestować w naszym sklepie demo.
- Link do sklepu demo znajdziesz w górnej sekcji strony ⬆️
- W razie problemów z działaniem demo skontaktuj się z nami
Brak powiązanych wpisów blogowych.