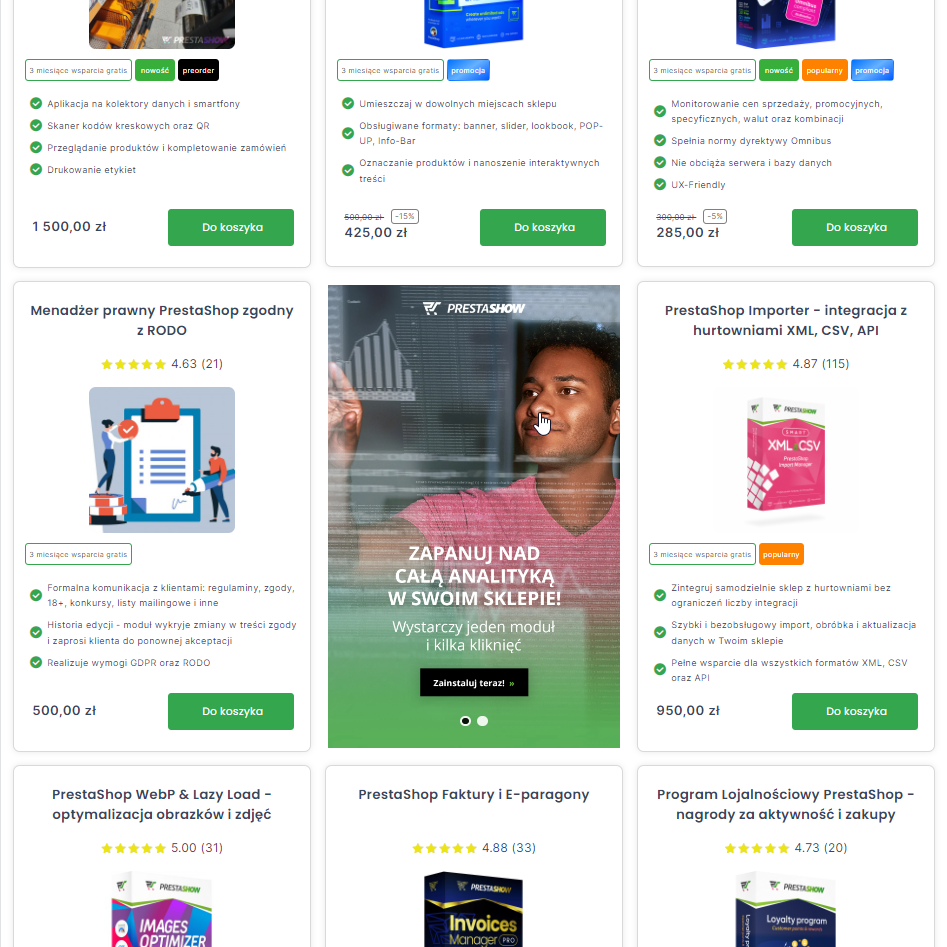
Baner przypięty do góry strony, slider na stronie głównej, grafika w lewej kolumnie... to formaty znane każdemu użytkownikowi Internetu. W tym wpisie prezentujemy, jak samodzielnie, krok po kroku, w PrestaShop 1.6, 1.7 i 8x utworzyć baner, który zajmie miejsce jednego z produktów na liście produktów. Taki baner jest nieinwazyjny, eliminuje monotonie w trakcie scrollowania sklepu i ma sporą konwersję klikalności.

Przygotowanie miejsca, w którym pojawi się baner
Aby przejść przez kolejne kroki potrzebne będą:
- Przygotowane banery graficzne - optymalnie w rozmiarze boxu produktowego w Twoim sklepie
- Program do edycji kodu źródłowego sklepu, np. WinSCP i Notepad++ lub Visual Studio Code (VSC)
- Podstawowa wiedza HTML i CSS
- Opcjonalnie moduł do obsługi banerów, aby wygodnie zarządzać contentem
Poniższa instrukcja dot. PrestaShop 1.6. Wkrótce instrukcja dla PS 1.7 i 8x.
1. Przejdź do pliku, który odpowiada za wygląd listy produktów w Twoim szablonie
PS 1.6:
/themes/your_theme/product-list-ajax.tpl
PS 1.7, PS 8x:
/themes/your_theme/templates/catalog/_partials/productlist.tpl
2. Znajdź pętlę odpowiadającą za wyświetlanie kolejnych boxów produktowych
PS 1.6:
{foreach from=$products item=product name=products}
PS 1.7, PS 8x:
{foreach from=$products item="product" key="position"}
3. W pętli, pod powyższą linią kodu, wstaw poniższy kod
PS 1.6:
{if $product@iteration == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">
hook h='PShowAdvertsGetAdverts' id_advert='17'
</li>
{/if}PS 1.7, PS 8x:
{if $product@iteration == 5}
<div class="js-product product{if !empty($productClasses)} {$productClasses}{/if}">
hook h='PShowAdvertsGetAdverts' id_advert='17'
</div>
{/if}
Kod wyświetli się w miejscu 5-go boxa produktowego.
Wyjaśnienie powyższego kodu
- Warunek {if} możesz rozbudować, aby ograniczyć wyświetlanie banera w tym miejscu, o więcej parametrów, np. tylko lista produktów z danej kategorii, np.:
{if $product@iteration == 5 && $page_name == 'category' && $product.id_category_default == 15}
- Element <li> oraz <div> odpowiadają za wyświetlenie boxa box produktowego w większości szablonów. Objęcie banera elementem odpowiadającym za box produktowy daje pewność, że baner, który wstawimy wewnątrz będzie miał takie same rozmiary i zachowa się tak samo, jak pozostałe boxy produktowe na liście produktów. Element ten można ostylować własnym kodem CSS, aby uzyskać pożądany efekt wizualny.
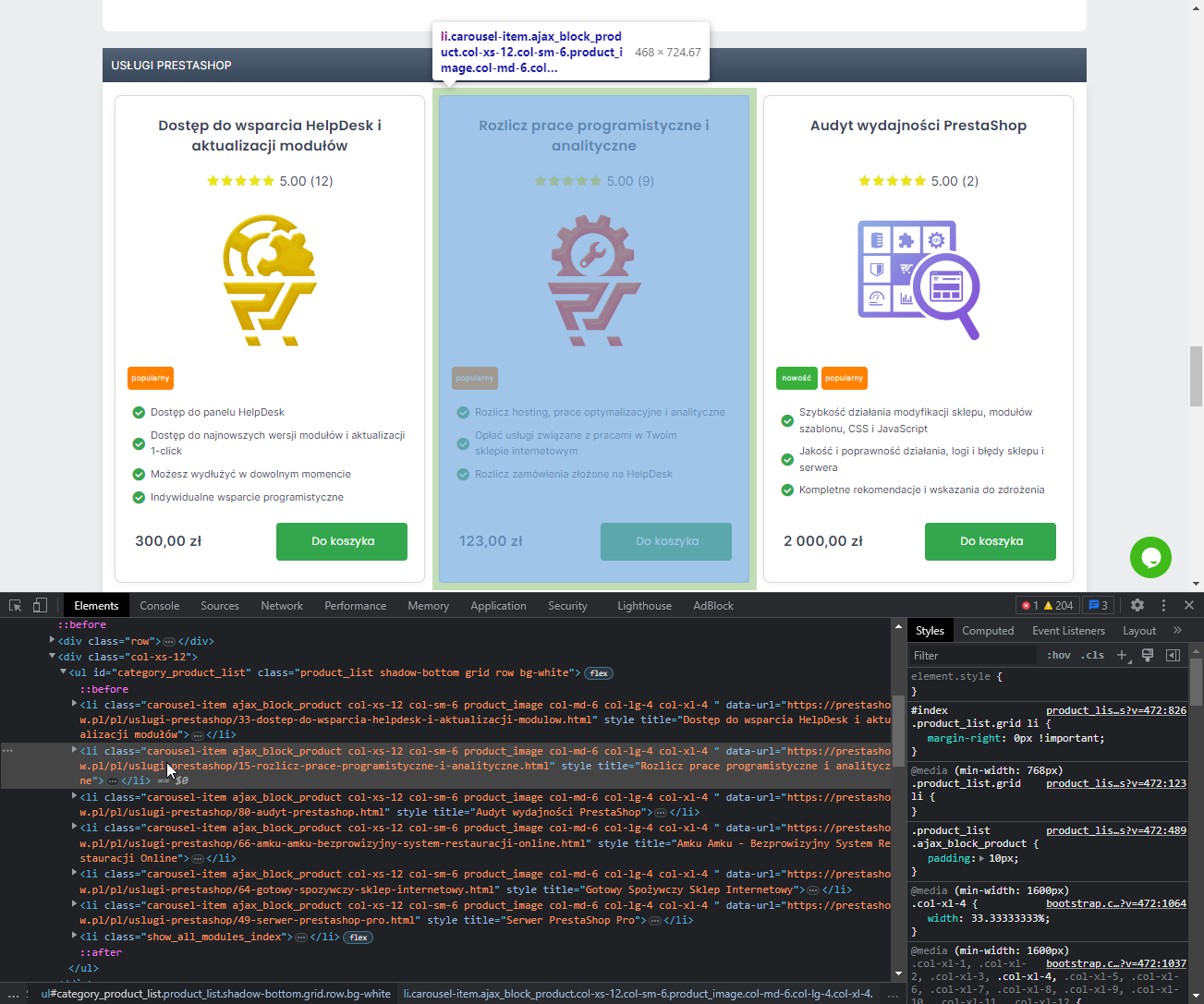
Jeśli Twój szablon używa innego elementy obejmującego box produktowy, użyj elementu z Twojego szablonu! Aby sprawdzić, jaki element odpowiada za box produktowy przejdź do Twojego sklepu. Kliknij F12, aby otworzyć narzędzia developerskiej lub kliknij na boxie produktowym prawym guzikiem myszy i wybierz "Zbadaj". W oknie narzędzi developerskich przejrzyj kod, aby znaleźć kod boxu produktowego:

- Element Hook odpowiada za wyświetlanie banerów utworzonych w module PShowAdverts. Jeśli nie posiadasz modułu do banerów - zamiast Hooka możesz zakodować bezpośredni odnośnik do Twojej grafiki bannerowej, np.:
{if $product@iteration == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">
<a href="my-link.html">
<img src=".../img/my_banner.jpg">
</a>
</li>
{/if}
W powyższym przykładzie baner jest wstawiony "na sztywno" i nie pozwoli Ci uzyskać efektu slidera, który można edytować w panelu administracyjnym, ale będzie to w pełni darmowe rozwiązanie, które wprowadzi do Twojego sklepu nowy format komunikacji z klientami. Jeśli zechcesz zmienić wyświetlany obrazek, wystarczy, że podmienisz odpowiedni plik na FTP.
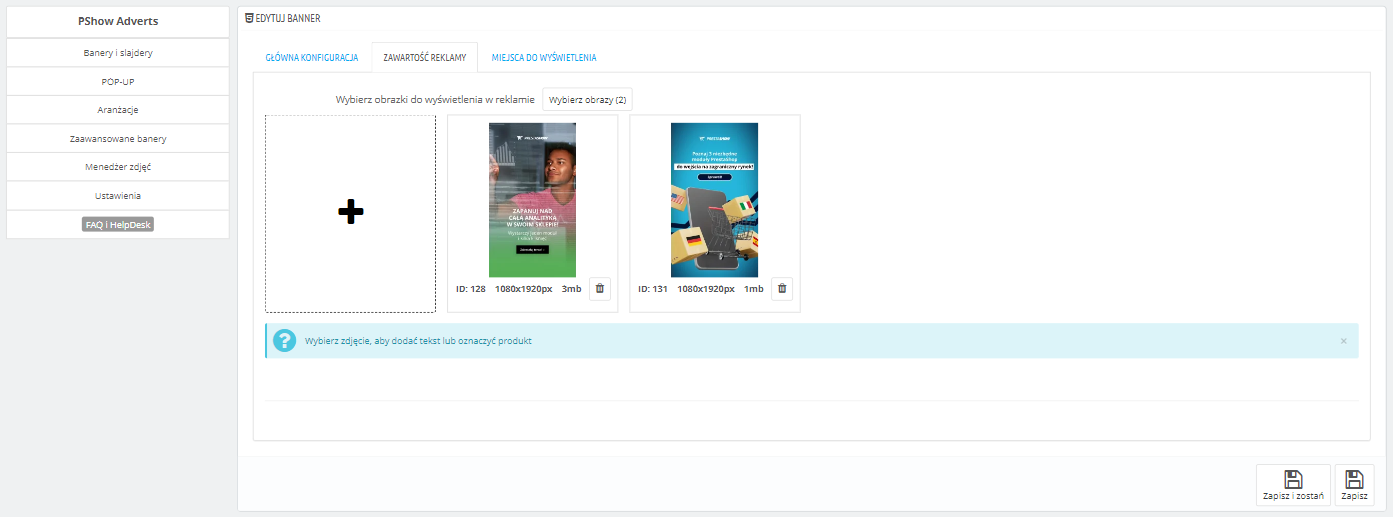
Wygodne zarządzanie banerami w panelu sklepu
W powyższym przykładzie, w miejscu wyświetlania banneru, wstawiliśmy hook h='PShowAdvertsGetAdverts' id_advert='17'. W tym miejscu zostanie wyświetlony slider o ID=17 zawierający 2 banery.

To co wyświetla Hook zarządzane jest przez moduł Menadżer Banerów. Jest to moduł do wygodnego zarządzania banerami w sklepie PrestaShop. W module możesz utworzyć dowolną liczbę banerów, które możesz umieścić w dowolnych miejscach sklepu. Moduł obsługuje wiele ciekawych formatów, dostarcza statystyki wyświetleń i kliknięć, a Hooki to tylko jedna z form ułatwiających zarządzanie miejscami wyświetlania banerów w Twoim sklepie.
- 4.6
Wsparcie i aktualizacje500,00 zł









