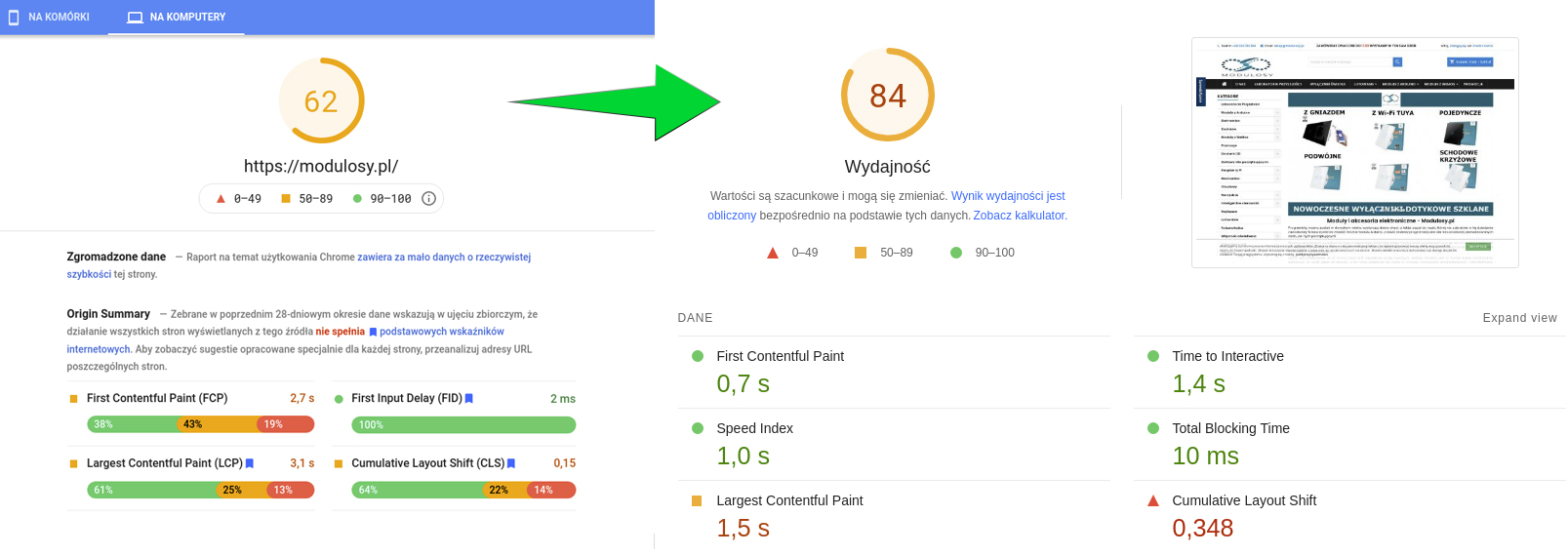
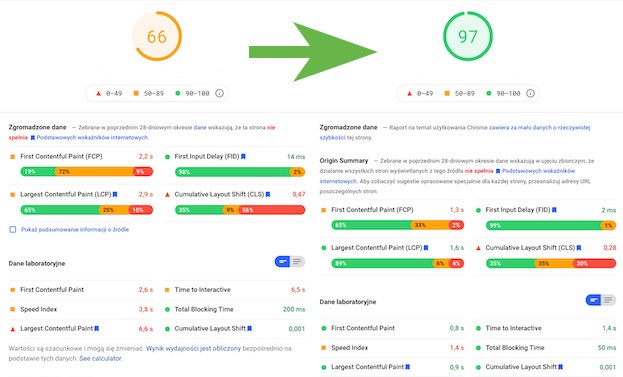
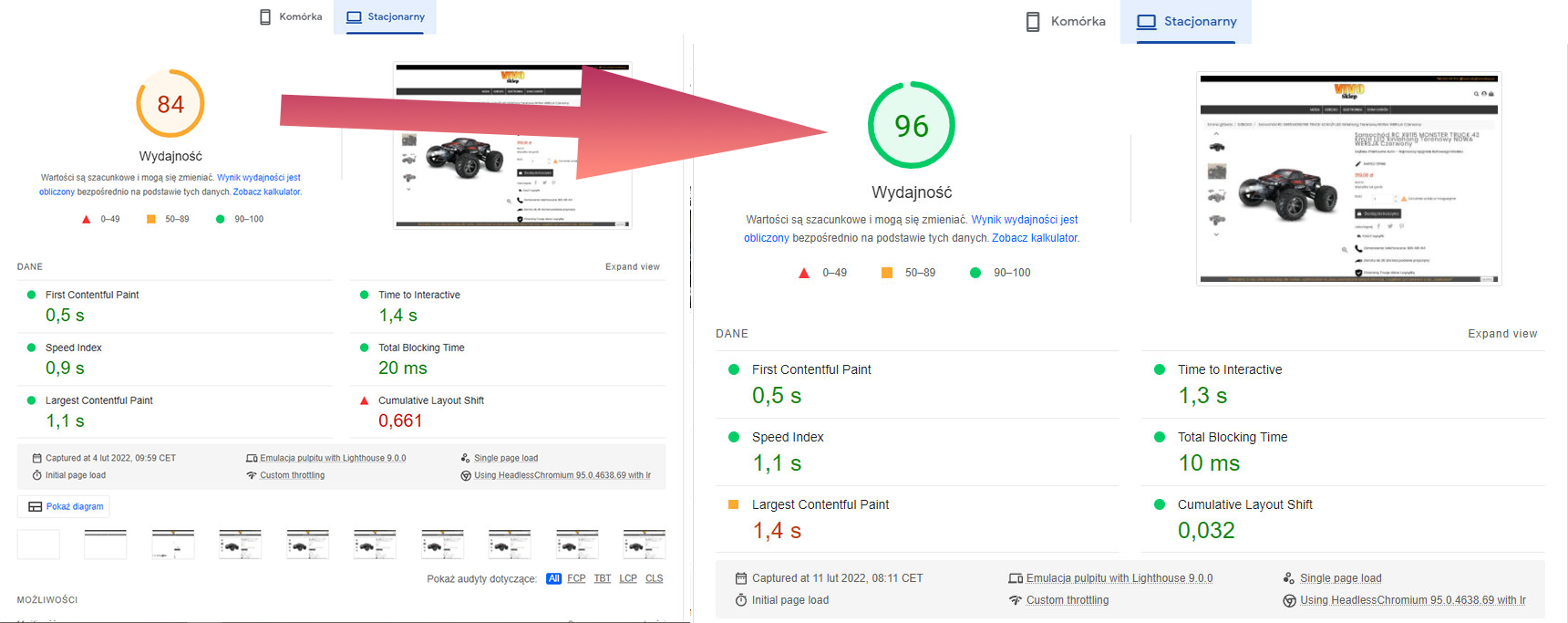
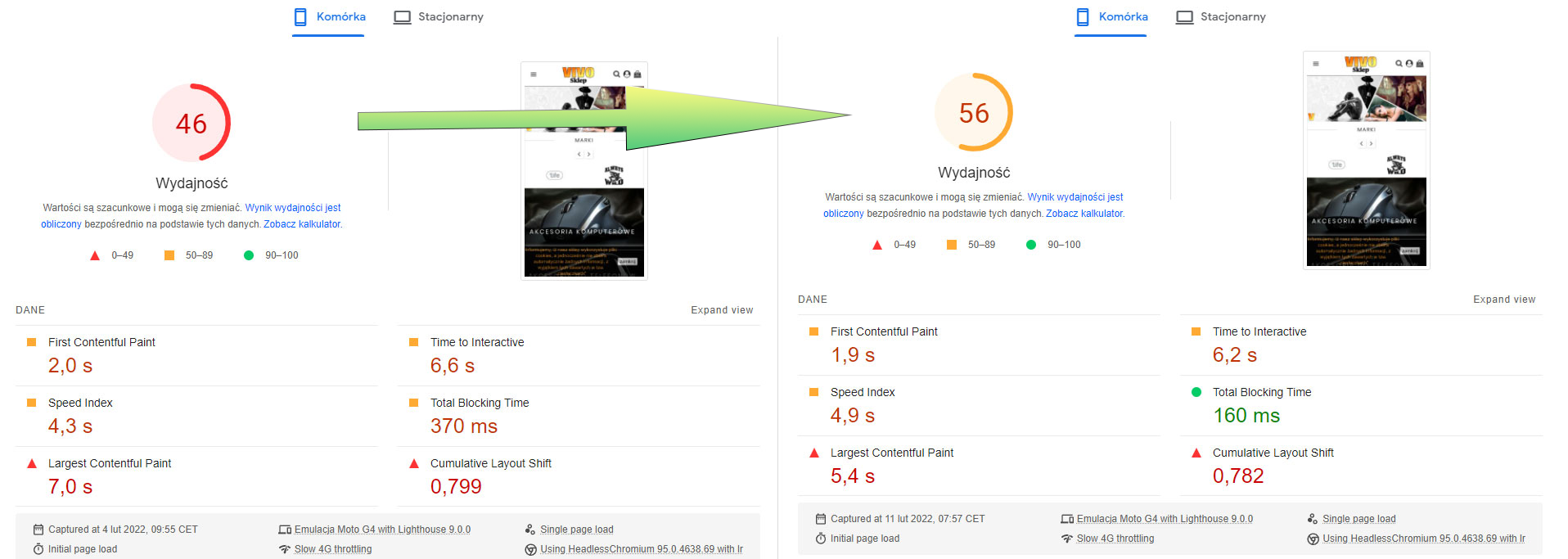
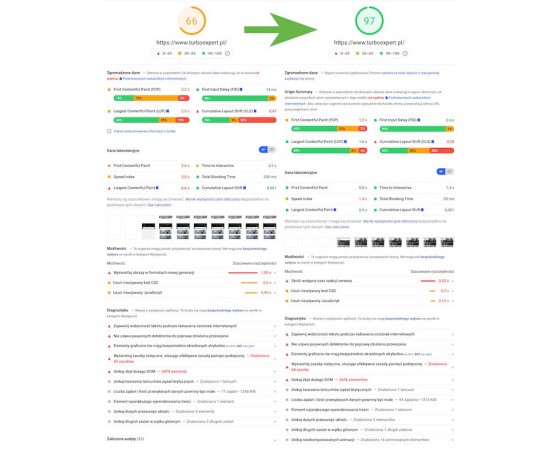
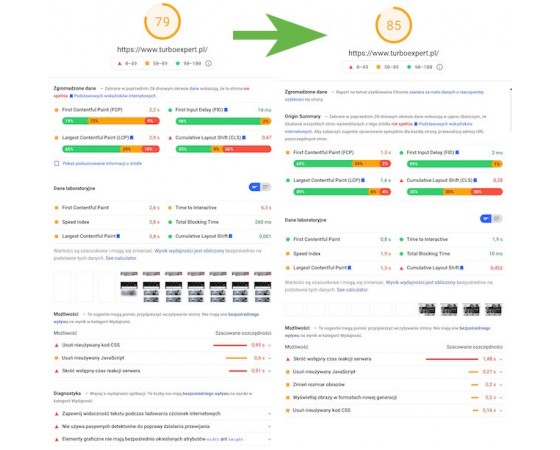
Mit dem WebP-Format und der Lazy-Load-Technologie kann Ihr PrestaShop-Shop schneller laufen - die Ladezeiten und die Zeit bis zur vollständigen Interaktion mit der Website (TTI) werden reduziert. Unser Modul entlastet den Server, reduziert die Ladezeiten des Shops und erhöht die Performance-Test-Ergebnisse:
- Google Insights
- Seitengeschwindigkeit
- Leuchtturm
- GTMetrix



Unterstützt PrestaShop das WebP-Format?
- PrestaShop 1.6, 1.7 und 8.0 unterstützen das WebP-Format nicht.
- PrestaShop 8.1 hat native WebP-Unterstützung nur für Produktbilder. Andere Bilder werden nicht in das WebP-Format konvertiert.
- Keine Version von PrestaShop nativ unterstützt LazyLoad-Technologie.
- Unser Modul implementiert volle WebP- und Lazy Load-Unterstützung für alle Bilder und Fotos in allen Versionen von PrestaShop 1.6, 1.7 und 8.x.
1
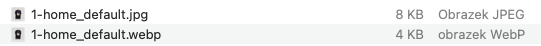
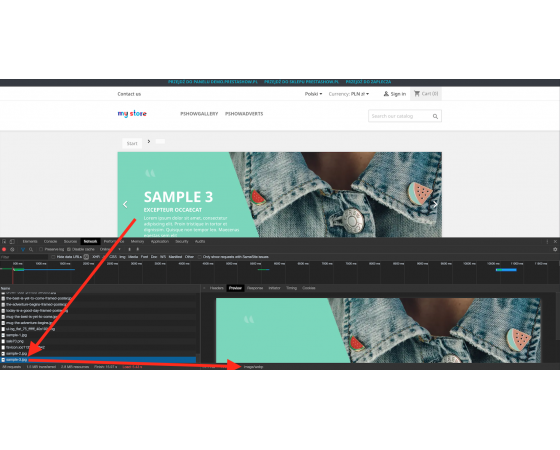
Das Modul konvertiert im Hintergrund automatisch JPG und PNG in WebP in Ihrem Shop. Der Konvertierungsprozess ist hochoptimiert und belastet den Server nicht.
2
Die Dateien im WebP-Format werden auf dem Server und in einem Cache gespeichert und stehen zur Wiederverwendung bereit. Das Modul stellt sicher, dass das WebP-Format in Ordnung ist und korrekt funktioniert.
3
Das Modul erkennt neu hinzugefügte Produkte und Bilder und generiert automatisch das WebP-Format für sie.
4
Sie können CRON verwenden und alle WebP-Bilder auf einmal generieren. Dies ist nicht notwendig, da die automatische Methode gut optimiert ist.
5
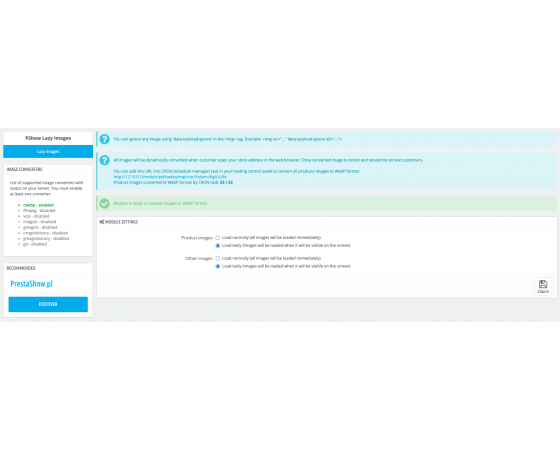
Im Modul finden Sie Statistiken über die Bilder, die in das WebP-Format konvertiert wurden, und die Bilder, die noch konvertiert werden müssen.

- Das WebP-Format erfordert, dass in Ihren PrestaShop-Einstellungen Friendly URLs) aktiviert sind.
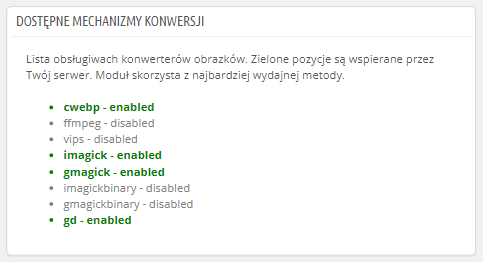
- Mindestens eine WebP-Unterstützungsbibliothek Ihrer Wahl sollte auf Ihrem Server installiert sein, z. B. cwebp, ffmpegm, vips, imagick, gmagick, imagickbinary, gmagickbinary, gd.
Um die Zeit bis zur vollständigen Interaktivität der Seite zu verkürzen, können Sie Smart Lazy Load verwenden.
Unser Smart Lazy Load optimiert die Ladezeit Ihrer Seite, indem es auf intelligente Weise Grafiken lädt, die auf dem Bildschirm sichtbar sind.

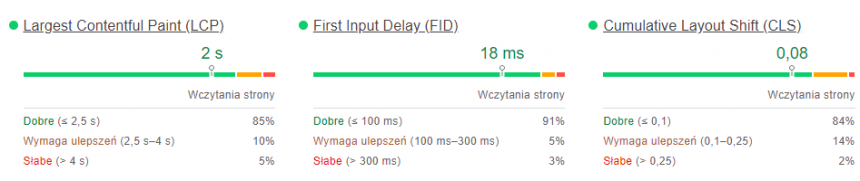
LCP, FID und CLS-Booster.
Bei Hunderten von gleichzeitigen Nutzern stellt die Verwendung von Lazy Load eine erhebliche Belastung für den Server und die Bandbreite dar.

- Lazy Load verkürzt die Zeit bis zur vollen Interaktivität und reduziert das Gewicht der Seite.
- Mit Lazy Load lädt der Server keine Elemente, die der Kunde nicht auf seinem Bildschirm sehen wird, was sich positiv auf die Geschwindigkeit des Shops und des Servers auswirkt.
- Unser Lazy Load erzeugt keine Seitensprünge beim Laden - die Objekte mit den Bildern bleiben immer in ihrer ursprünglichen Größe.
- Die URL-Links zu den Fotos und Bildern sind jederzeit im Seitencode sichtbar und für Webroboter zugänglich.
Die Konvertierung in das WebP-Format und die von uns entwickelte Smart Lazy Load-Technologie sind zu 100% webrobotfreundlich und wirken sich positiv auf die SEO-Qualität des Shops aus.
Unser Modul ist nach guten SEO-Praktiken gemäß den Richtlinien von Google (Google Guidelines) erstellt worden, so dass es schnell ist und die Positionierung des Shops unterstützt.

Für Profis und Amateure
Das Modul erfordert keine zusätzliche Konfiguration. Wir haben den Betrieb des Moduls vollständig automatisiert und halten optimale Parameter für die Bildqualität und Ladegeschwindigkeit ein.
Garantiert bessere Ergebnisse
Wir garantieren Ihnen, dass das Modul Ihren Shop beschleunigt, die Belastung Ihres Servers sichtbar verringert und Ihre Ergebnisse bei Leistungstests verbessert.
Installieren und nutzen
- Installieren Sie das Modul und prüfen Sie, ob das Modul WebP-Unterstützung auf Ihrem Server erkannt hat.
- Aktivieren Sie die Konvertierung in das WebP-Format.
- Aktivieren Sie die Lazy Load Technologie.
Cache-Unterstützung
Das Modul arbeitet mit Cache-Systemen zusammen. Wenn Sie den Cache löschen, werden die erzeugten Bilder im WebP-Format nicht gelöscht. Nur wenn Sie Bilder über das Backoffice löschen, löscht das Modul auch deren WebP-Formate.
SMART-Ausschluss von Lazy Load
Sie können das Laden von Lazy-Load-Grafiken ausschließen. So können Sie zum Beispiel Logos oder grafische Navigationselemente ausschließen. Um Lazy Load zu überspringen, fügen Sie in Ihrer tpl-Datei oder in Ihrem Code-Editor den Tag 'data-lazyload-ignore' in den <img>-Tag ein, z.B.
<img src="..." data-lazyload-ignore alt="...">.
Unterstützte
Browser
98 % der auf dem Markt befindlichen Browser, einschließlich Google Chrome, Firefox, Opera, Edge, GNOME Web, Midori, Falkon, Pale Moon und Waterfox.
Was ist, wenn der Browser WebP nicht unterstützt?
Wenn der Browser des Kunden das WebP-Format nicht unterstützt, zeigt das Modul normale jpeg/png-Bilder an.
Zusammenarbeit mit CloudFlare
Das Modul ist so konzipiert, dass es mit CloudFlare zusammenarbeitet.
Neue Entwicklungen in Kürze
Wir warten darauf, dass das avif-Format, das noch besser aussieht als WebP, offiziell in gängigen Browsern implementiert wird. Derzeit wird es vom Chrome-Browser unterstützt, bald auch von Safari. Das durchschnittliche Ergebnis der Tests, die wir für ein Beispielbild von 350kb durchgeführt haben:
- jpeg -> webP = -48 %.
- jpeg -> avif = -76% (84kb!)
Technische Voraussetzungen
- PHP 7.1 - 8.x
- Server-Erweiterung ionCube Loader
- Nur PrestaShop Importer: PHP libxml Version > 2.9.3
- Nur PrestaShop Facebook Integrator: PHP 7.2 oder höher
- Nur für PrestaShop VAT Validator: PHP SOAP
Mehr zu den technischen Anforderungen in der Wissensdatenbank
Unterstützung = Updates + HelpDesk
Sie erhalten 90 Tage (3 Monate) Zugriff auf das komplette PrestaShow-Supportpaket.
Modul-Aktualisierungen
Die Module informieren Sie über verfügbare Updates. Lesen Sie das Änderungsprotokoll und führen Sie ein 1-Klick-Modul-Update direkt von Ihrem Shop aus durch.
HelpDesk-Bereich
Dies ist der Bereich, in dem wir Ihnen Hilfe anbieten. Im HelpDesk können Sie Probleme melden, kostenlose Modulinstallationen und -updates bestellen sowie Änderungen und individuelle Entwicklungsarbeiten in Auftrag geben.
Support verlängern
Nach Ablauf des Supports können Sie das Modul ohne Einschränkungen nutzen. Sie können Ihren Zugang zum Support jederzeit verlängern, wenn Sie ihn benötigen.
Wissensdatenbank & FAQ
Für immer kostenlos
Die Wissensdatenbank ist für jeden zugänglich. Hier finden Sie die Modul-Dokumentation sowie Anleitungen, Videos und Antworten auf häufig gestellte Fragen.
Lebenslange Lizenz für das Modul
- Sie können das Modul ohne Einschränkung für 1 Shop = 1 Domain nutzen.
- Sie können eine zusätzliche Domain nutzen, z.B. für eine Entwicklerkopie.
- Gegen eine geringe Gebühr können Sie die Domain für das Modul selbst ändern.
Zusätzliche Domains für Multistore
- Alle unsere Module unterstützen PrestaShop Multistore.
- Unterstützung für eine unbegrenzte Anzahl von Domains für PrestaShop Multistore erfordert den Kauf von Multistore-Unterstützung für das Modul.
Ändern des Codes
- Der Modulcode in Bezug auf die Integration mit dem Shop und das Design (.tpl, .css, .js) ist Open Source und kann von Ihnen frei verändert werden.
- Der Quellcode des Moduls (.php) ist mit ionCube verschlüsselt und eine Änderung führt zum Erlöschen der Garantie.
Demo - Testen Sie das Modul
- Sie können das Modul in unserem Demoshop testen.
- Den Link zum Demoshop finden Sie im oberen Bereich der Website ⬆️.
- Sollten Sie Probleme mit dem Betrieb der Demo haben, kontaktieren Sie uns bitte
Brak powiązanych wpisów blogowych.


















1. Tak, moduł działa z Multistore. Teraz jest to w standardzie, jednak z nowym rokiem obsługa Multistore będzie dodatkowo płatna.
2. Tak, będzie działał z LiteSpeed, jeśli jest obsługa .htaccess
3. Tak, patrz pkt. 1.
4. Moduł dotychczas był zgodny z wszystkimi szablonami, a jeśli pojawiłby się problemy - pomożemy na HelpDesk. Staramy się, aby moduł był maksymalnie uniwersalny :-)
dwóch moich klientów jest zainteresowanych uruchomieniem WebP w sklepach proszę o informację w zakresie modułu:
PrestaShop WebP & Lazy Load - optymalizacja obrazków i zdjęć
1, Czy moduł jest zgodny z multisore?
2. Czy będzie działał z serwerem LiteSpeed?
3. Czy w przypadku jednego sklepu z kilkoma domenami obowiązuje ta sama cena (multistore)
4. Czy istnieje możliwość przetestowania na sklepie (wersja demo) lub ewentualnie zwrotu do 14 dni (chodzi o zgodność z serwerem/szablonem/modułami)?
Bardzo proszę o odpowiedź.
POzdrawiam
Bogusław Kobie
bkobic@gmail.com
1. Load normally (ładowanie bez lazyload)
2. Load lazily without placeholder (fastest) (lazyload bez obrazka zastępczego)
3. Load lazily and use original image with low resolution as placeholder (looks nice) (lazyload z powolnym ładowaniem)
4. Load lazily and use shop logo with low resolution as placeholder (compromise between options 2 and 3) (lazyload z obrazkiem-zaślepką)