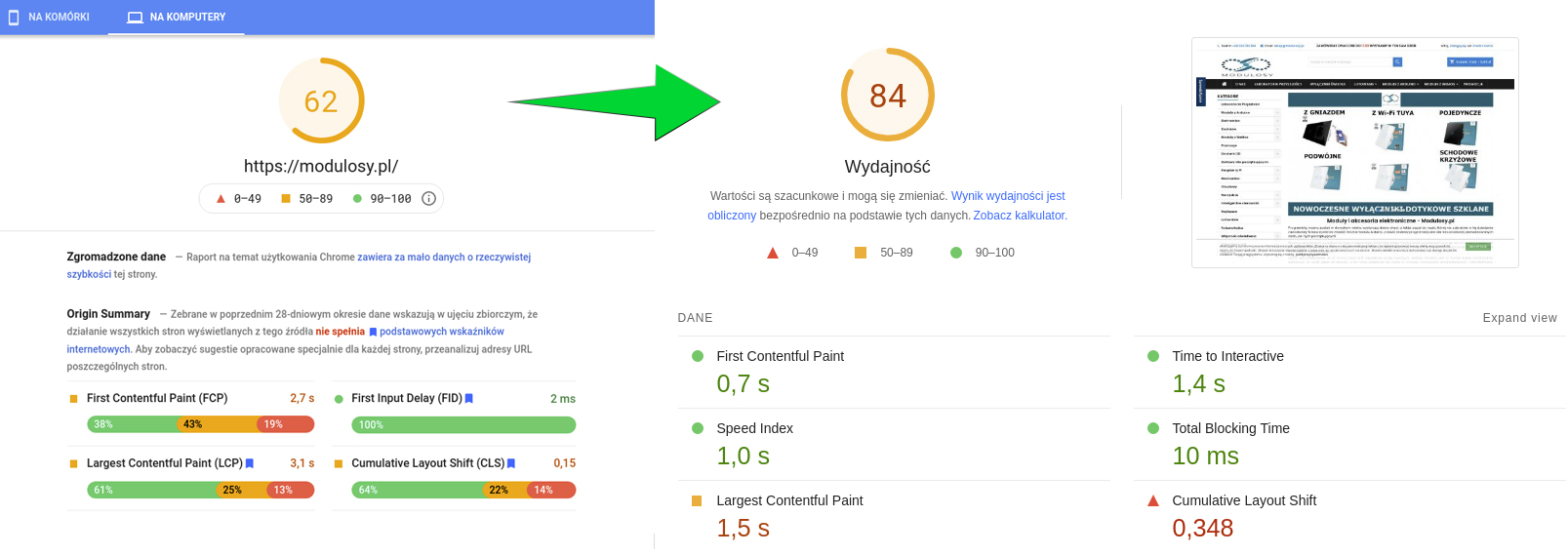
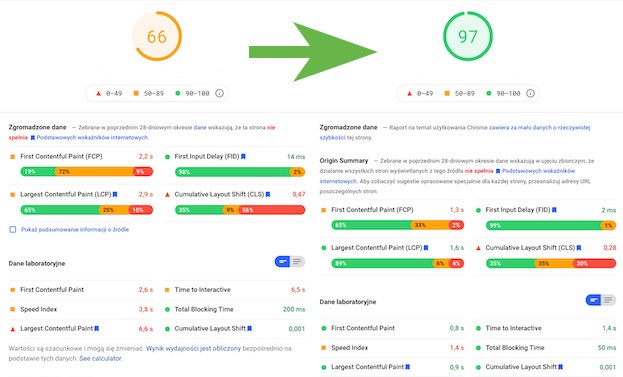
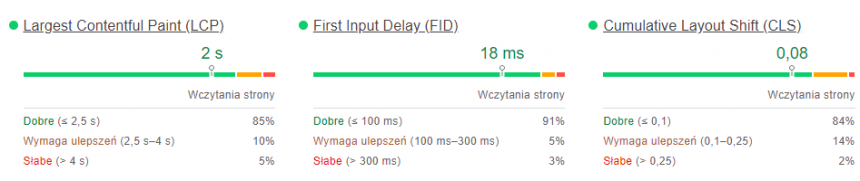
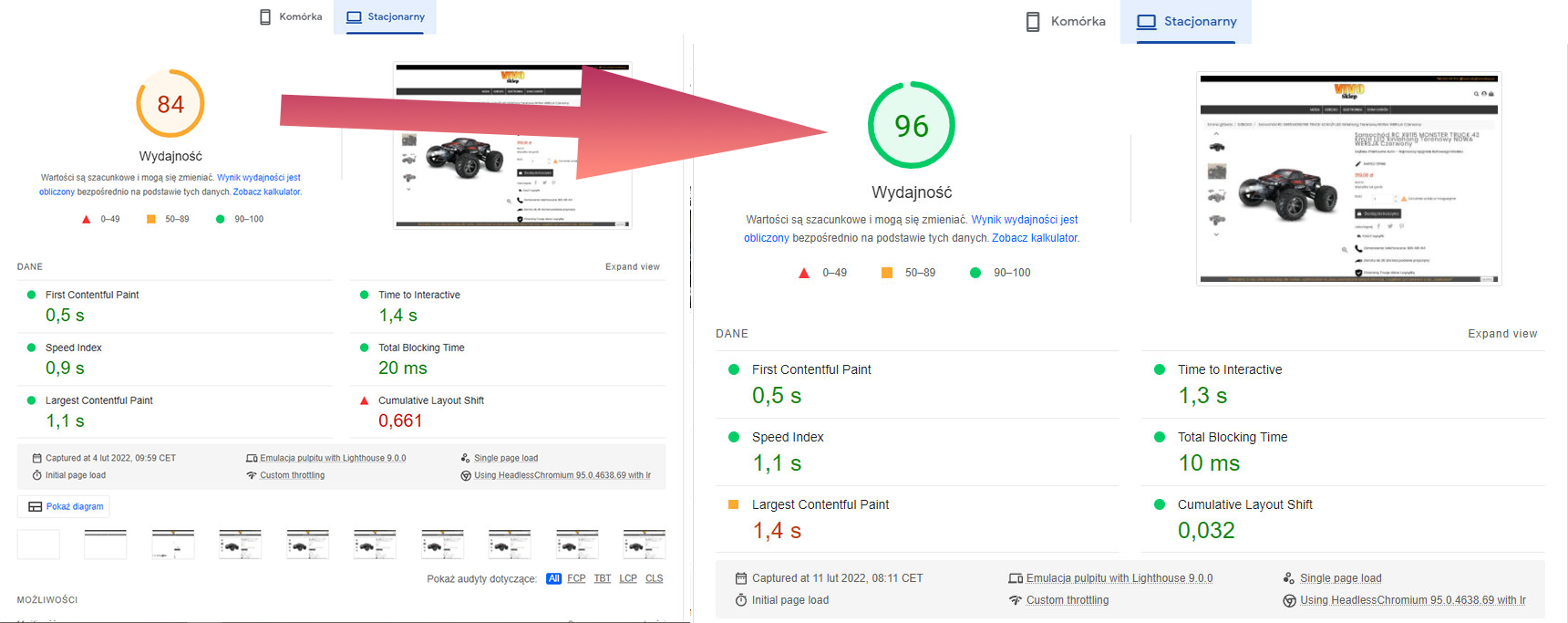
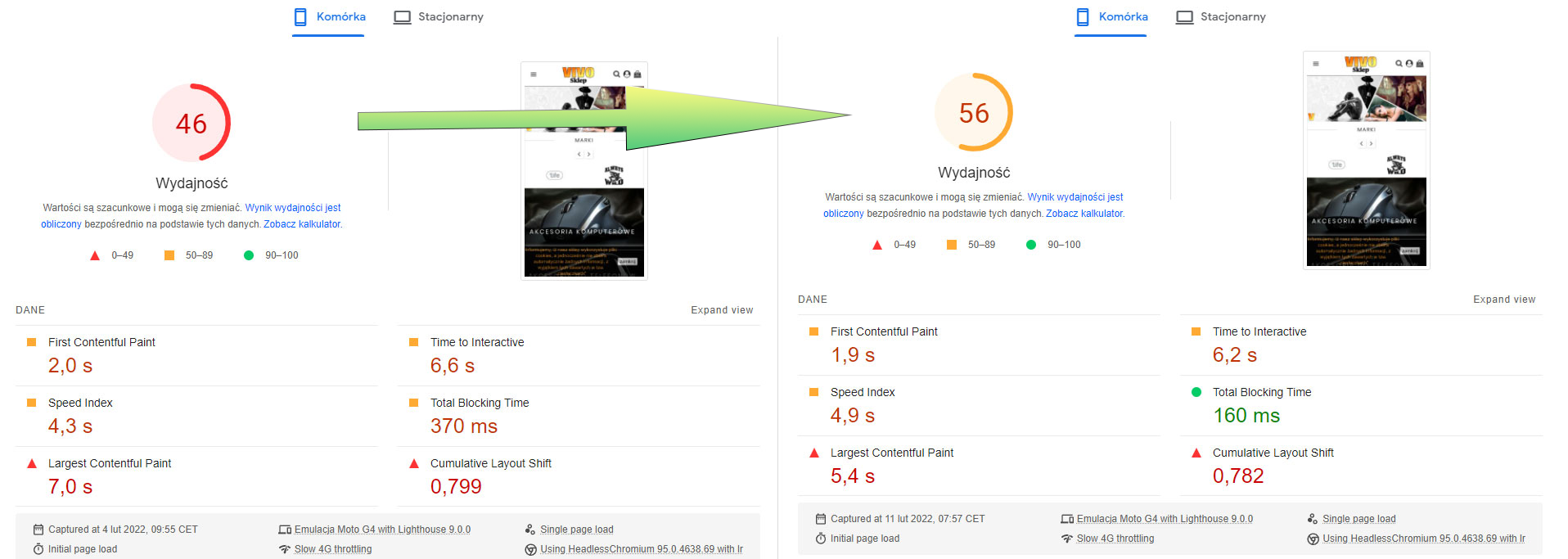
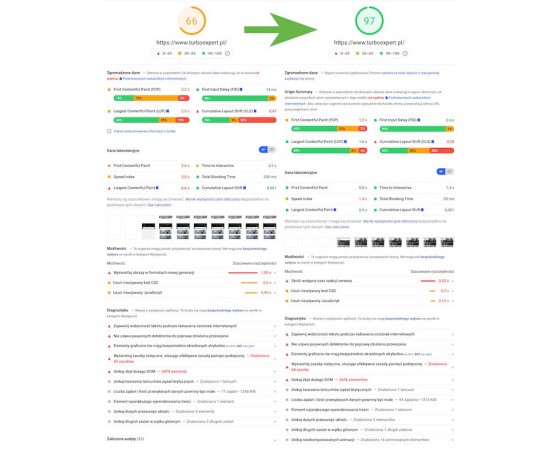
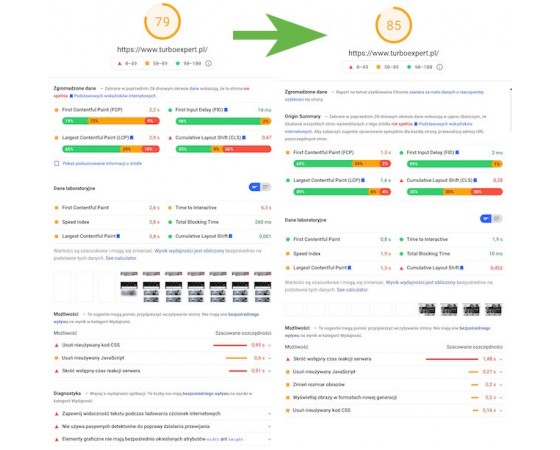
Grâce au format WebP et à la technologie Lazy Load, votre boutique PrestaShop peut fonctionner plus rapidement - en réduisant les temps de chargement et le temps d'interaction avec le site (TTI). Notre module soulage la charge du serveur, réduit les temps de chargement de la boutique et augmente les résultats des tests de performance :
- Google Insights
- Vitesse de la page
- Lighthouse
- GTMetrix



PrestaShop prend-il en charge le format WebP ?
- PrestaShop 1.6, 1.7 et 8.0 ne supportent pas le format WebP.
- PrestaShop 8.1 a un support WebP natif uniquement pour les images de produits. Les autres images ne sont pas converties au format WebP.
- Aucune version de PrestaShop ne supporte nativement la technologie LazyLoad.
- Notre module implémente le support complet du WebP et du LazyLoad pour toutes les images et photos dans toutes les versions de PrestaShop 1.6, 1.7 et 8.x.
1
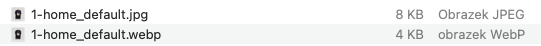
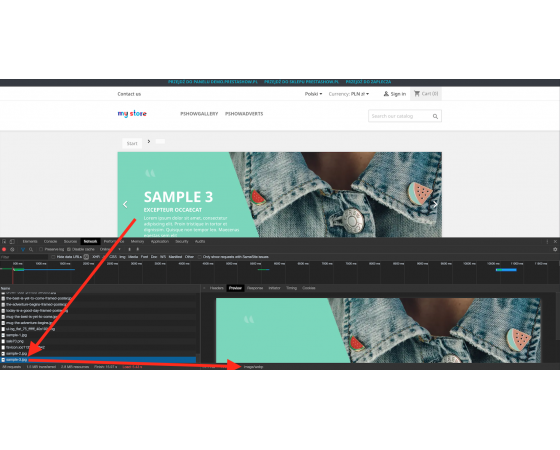
Le module convertit automatiquement les JPG et PNG en WebP en arrière-plan dans votre boutique. Le processus de conversion a été hautement optimisé et ne charge pas le serveur.
2
Les fichiers au format WebP sont sauvegardés sur le serveur et dans un cache et sont prêts à être réutilisés. Le module s'assure que le format WebP est en ordre et fonctionne correctement.
3
Le module détecte les produits et les images nouvellement ajoutés et génère automatiquement le format WebP pour ceux-ci.
4
Vous pouvez utiliser CRON et générer toutes les images WebP en une seule fois. Ce n'est pas nécessaire car la méthode automatique est bien optimisée.
5
Dans le module, vous trouverez des statistiques sur les images converties au format WebP et les images en attente de conversion.

Pour réduire le temps nécessaire à l'interactivité de la page, vous pouvez utiliser Smart Lazy Load.
Notre Smart Lazy Load optimise le temps de chargement de votre page en chargeant intelligemment les graphiques visibles à l'écran.

LCP, FID et CLS Booster.
Lorsqu'il s'agit de centaines d'utilisateurs simultanés, l'utilisation de Lazy Load représente une charge importante pour le serveur et la bande passante.

- Lazy Load raccourcit le temps d'interactivité et réduit le poids de la page.
- Avec Lazy Load, le serveur ne charge pas les éléments que le client n'affichera pas sur son écran, ce qui aura un impact positif sur la vitesse de la boutique et du serveur.
- Notre Lazy Load ne génère pas de sauts de page lors du chargement - les objets contenant les images restent toujours à leur taille d'origine.
- Les liens URL vers les photos et les images sont toujours visibles dans le code de la page et sont accessibles aux robots.
La conversion au format WebP et notre technologie propriétaire Smart Lazy Load sont 100 % accessibles aux robots web et ont un effet positif sur la qualité du référencement de la boutique.
Notre module a été préparé conformément aux bonnes pratiques de référencement selon les directives de Google (Google Guidelines), de sorte qu'il est rapide et aide au positionnement de la boutique.

Pour les professionnels et les amateurs
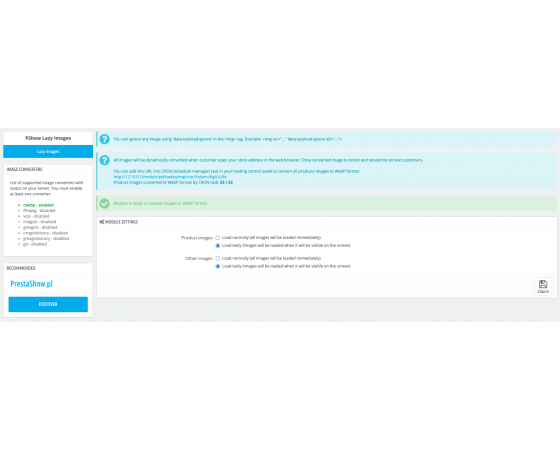
Le module ne nécessite aucune configuration supplémentaire. Nous avons entièrement automatisé le fonctionnement du module, en maintenant des paramètres optimaux pour la qualité de l'image et la vitesse de chargement.
De meilleurs résultats garantis
Nous garantissons que le module accélérera votre boutique, réduira visiblement la charge de votre serveur et améliorera vos résultats aux tests de performance.
Installation et utilisation
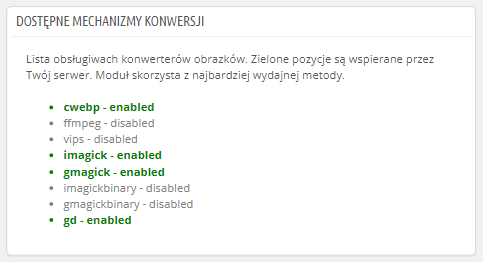
- Installez le module et lisez dans le module si celui-ci a détecté la prise en charge du format WebP sur votre serveur.
- Activer la conversion au format WebP.
- Activer la technologie Lazy Load.
Prise en charge du cache
Le module fonctionne avec des systèmes de cache. La suppression du cache ne supprime pas les images générées au format WebP. Ce n'est que lorsque vous supprimez des images via le back-office que le module supprime également leurs formats WebP.
Exclusion SMART de Lazy Load
Vous pouvez exclure le chargement des graphiques Lazy Load. Vous pouvez exclure les logos ou les éléments de navigation graphiques, par exemple. Pour ignorer Lazy Load, dans votre fichier tpl ou votre éditeur de code, ajoutez la balise 'data-lazyload-ignore' dans la balise <img>, par exemple
<img src="..." data-lazyload-ignore alt="...">.
Navigateurs
navigateurs
98 % des navigateurs du marché, y compris Google Chrome, Firefox, Opera, Edge, GNOME Web, Midori, Falkon, Pale Moon et Waterfox.
Que se passe-t-il si le navigateur ne prend pas en charge WebP ?
Si le navigateur du client ne prend pas en charge le format WebP, le module affichera des images jpeg/png standard.
Collaboration avec CloudFlare
Le module est conçu pour fonctionner avec CloudFlare.
Nouveaux développements à venir
Nous attendons que le format avif, qui est encore meilleur que le WebP, soit officiellement implémenté dans les navigateurs les plus répandus. Il est actuellement supporté par le navigateur Chrome, et bientôt par Safari. Le résultat moyen des tests que nous avons effectués pour une image d'exemple de 350kb :
- jpeg -> webP = -48%
- jpeg -> avif = -76% (84kb !)
Exigences techniques
- PHP 7.1 - 8.x
- Extension serveur ionCube Loader
- PrestaShop Importer uniquement : PHP libxml version > 2.9.3
- PrestaShop Facebook Integrator uniquement : PHP 7.2 ou supérieur
- PrestaShop VAT Validator uniquement : PHP SOAP
Plus d'informations sur les exigences techniques dans la base de connaissances
Support = Mises à jour + HelpDesk
Vous bénéficiez d'un accès de 90 jours (3 mois) au support complet de PrestaShow.
Mises à jour des modules
Les modules vous informeront des mises à jour disponibles. Lisez le journal des modifications et effectuez une mise à jour du module en 1 clic directement depuis votre boutique.
Panneau HelpDesk
C'est le panneau où nous vous fournissons de l'aide. Sur le HelpDesk, vous pouvez signaler des problèmes, commander l'installation et la mise à jour gratuites de modules, ainsi que des modifications et des travaux de développement individuels.
Prolonger l'assistanc e
Une fois l'assistance expirée, vous pouvez utiliser le module sans aucune restriction. Vous pouvez prolonger votre accès à l'assistance à tout moment lorsque vous en avez besoin.
Base de connaissances et FAQ
Gratuit pour toujours
La base de connaissances est accessible à tous. Vous y trouverez la documentation du module ainsi que des instructions, des vidéos et des réponses aux questions fréquemment posées.
Licence à vie pour le module
- Vous pouvez utiliser le module sans limitation pour 1 magasin = 1 domaine.
- Vous pouvez utiliser un domaine supplémentaire, par exemple pour une copie de développeur.
- Pour une somme modique, vous pouvez changer vous-même le domaine du module.
Domaines supplémentaires pour Multistore
- Tous nos modules supportent PrestaShop Multistore.
- La prise en charge d'un nombre illimité de domaines pour PrestaShop Multistore nécessite l'achat du support multistore pour le module.
Modifier le code
- Le code du module relatif à l'intégration avec la boutique et la conception (.tpl, .css, .js) est open source et vous êtes libre de le modifier.
- Le code source du module (.php) est crypté avec ionCube et sa modification annule la garantie.
Démo - tester le module
- Vous pouvez tester le module dans notre boutique de démonstration.
- Vous trouverez le lien vers la boutique de démonstration dans la partie supérieure du site ⬆️.
- Si vous avez des problèmes avec le fonctionnement de la démo, veuillez nous contacter.
Aucune entrée pour le moment.


















1. Tak, moduł działa z Multistore. Teraz jest to w standardzie, jednak z nowym rokiem obsługa Multistore będzie dodatkowo płatna.
2. Tak, będzie działał z LiteSpeed, jeśli jest obsługa .htaccess
3. Tak, patrz pkt. 1.
4. Moduł dotychczas był zgodny z wszystkimi szablonami, a jeśli pojawiłby się problemy - pomożemy na HelpDesk. Staramy się, aby moduł był maksymalnie uniwersalny :-)
dwóch moich klientów jest zainteresowanych uruchomieniem WebP w sklepach proszę o informację w zakresie modułu:
PrestaShop WebP & Lazy Load - optymalizacja obrazków i zdjęć
1, Czy moduł jest zgodny z multisore?
2. Czy będzie działał z serwerem LiteSpeed?
3. Czy w przypadku jednego sklepu z kilkoma domenami obowiązuje ta sama cena (multistore)
4. Czy istnieje możliwość przetestowania na sklepie (wersja demo) lub ewentualnie zwrotu do 14 dni (chodzi o zgodność z serwerem/szablonem/modułami)?
Bardzo proszę o odpowiedź.
POzdrawiam
Bogusław Kobie
bkobic@gmail.com
1. Load normally (ładowanie bez lazyload)
2. Load lazily without placeholder (fastest) (lazyload bez obrazka zastępczego)
3. Load lazily and use original image with low resolution as placeholder (looks nice) (lazyload z powolnym ładowaniem)
4. Load lazily and use shop logo with low resolution as placeholder (compromise between options 2 and 3) (lazyload z obrazkiem-zaślepką)