Informationsleisten für jede Gelegenheit
Erstellen Sie kurze Informationen über Aktionen, Lieferungen, Wettbewerbe, soziale Medien und verkaufsfördernde Nachrichten.
Interaktive Leistenkomponenten
Countdown-Timer, mehrzeiliger Lauftext, CTA-Button, Rabattcodes, Google Fonts, Emoticons 🎁🌼🔥 und vieles mehr - passen Sie Farben und Größen für jede Komponente an
Platzieren Sie überall in Ihrem Shop
Erstellen Sie Leisten für Desktop und Mobile und platzieren Sie sie überall in Ihrem PrestaShop-Shop - ohne Einschränkungen.


| Standard | Professionell | |
| Anzahl der Leisten Mobile | 1 | Keine Begrenzung |
| Anzahl von Desktop-Leisten | 1 | Keine Begrenzung |
| Zusammenarbeit mit PShowTranslate | ❌ | ✅ |
Die übrigen Modulfunktionen und der Support sind für die Standard- und die Professional-Lizenz identisch.
Live-Vorschau - in der Entwicklung
Das Modul generiert Vorschauen für Desktop- und Mobilgeräte, damit Sie die perfekte Leiste noch effizienter erstellen können.
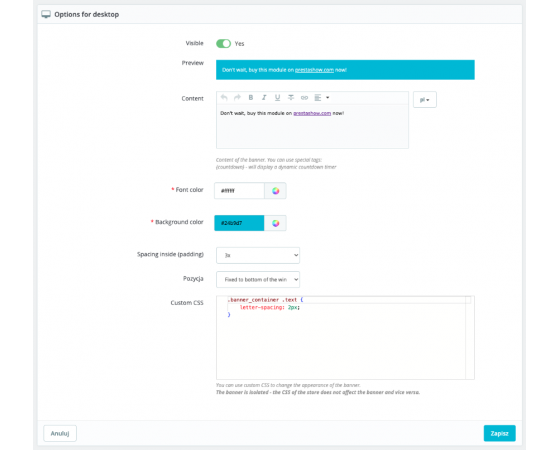
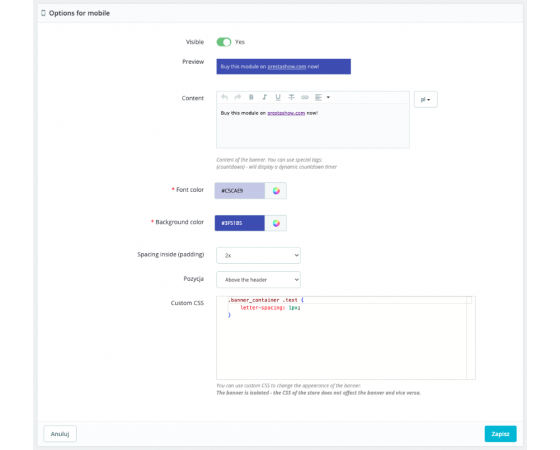
Leiste für Desktop und Mobile
Entwerfen Sie jeden Balken in zwei Versionen - mit unterschiedlichen Inhalten, Farben, Größen und Komponenten, um sicherzustellen, dass die Botschaft auf großen Bildschirmen und kleinen mobilen Geräten klar und deutlich zu erkennen ist.



Überall platzieren
Sie können jeden Balken an einer anderen Stelle im Shop platzieren und seine Anzeige auf bestimmte Seiten beschränken, z. B. oben auf der Startseite oder unter der Bildergalerie auf der Produktseite oder nur im Warenkorb auf dem Handy.
- Oben auf der Seite
- Unten auf der Seite
- Überall - mit dem {Smart-Tag}
- Geben Sie die Shopseiten an, auf denen Sie die Leiste anzeigen möchten

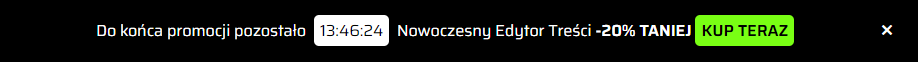
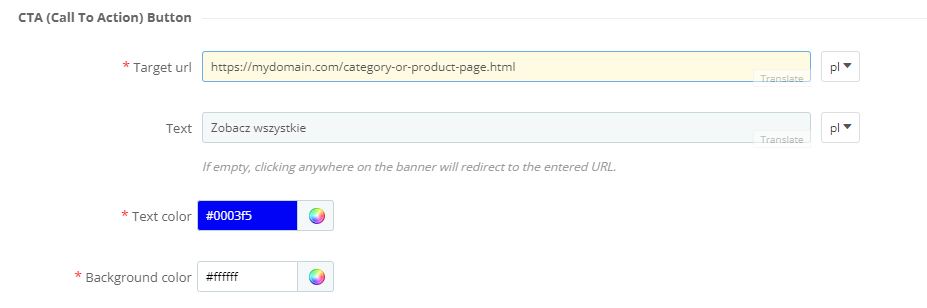
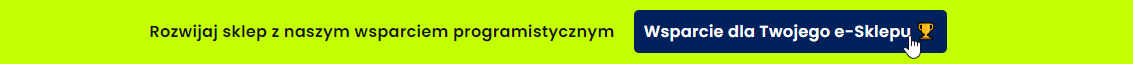
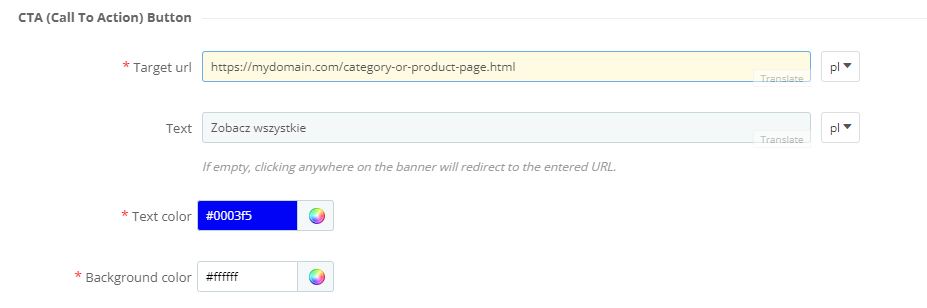
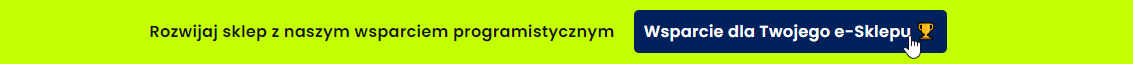
CTA-Schaltfläche
- klicken und gehen
- Ein CTA ist eine Schaltfläche, die den Kunden zum Klicken auffordert.
- Sie können das Aussehen des CTA in den Moduleinstellungen ändern.
- Der CTA kann auf eine beliebige URL verweisen.
- Sie können Ihre eigenen CSS-Stile für den CTA festlegen


CTA-Schaltfläche
-anklicken und kopieren
- Der CTA kann ein Rabattcode sein - ein Klick auf einen CTA mit einem Rabattcode kopiert den Inhalt des CTAs in die Zwischenablage.


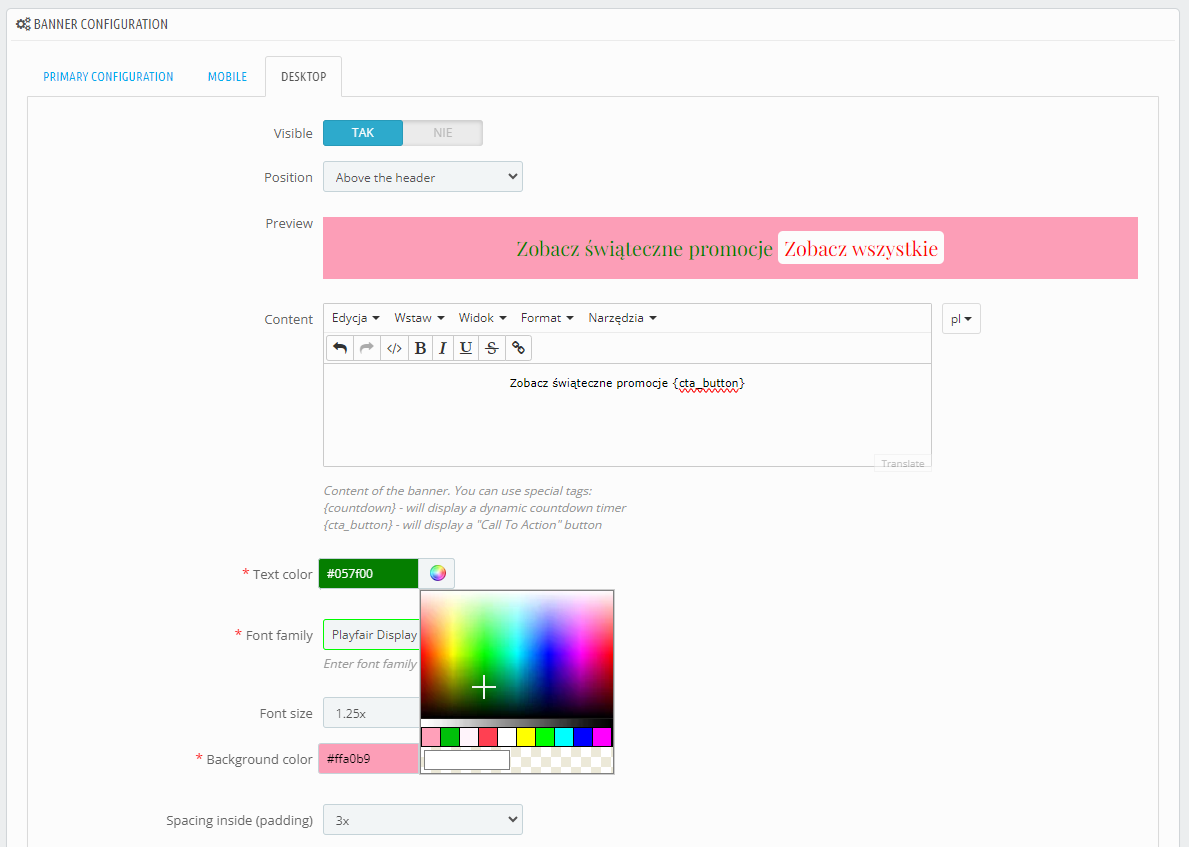
Inhalt, Farben und Größen
Ein Content-Editor mit komfortabler Textformatierung ermöglicht es Ihnen, interaktive Komponenten einzufügen sowie Größen und Farben für alle Elemente festzulegen.

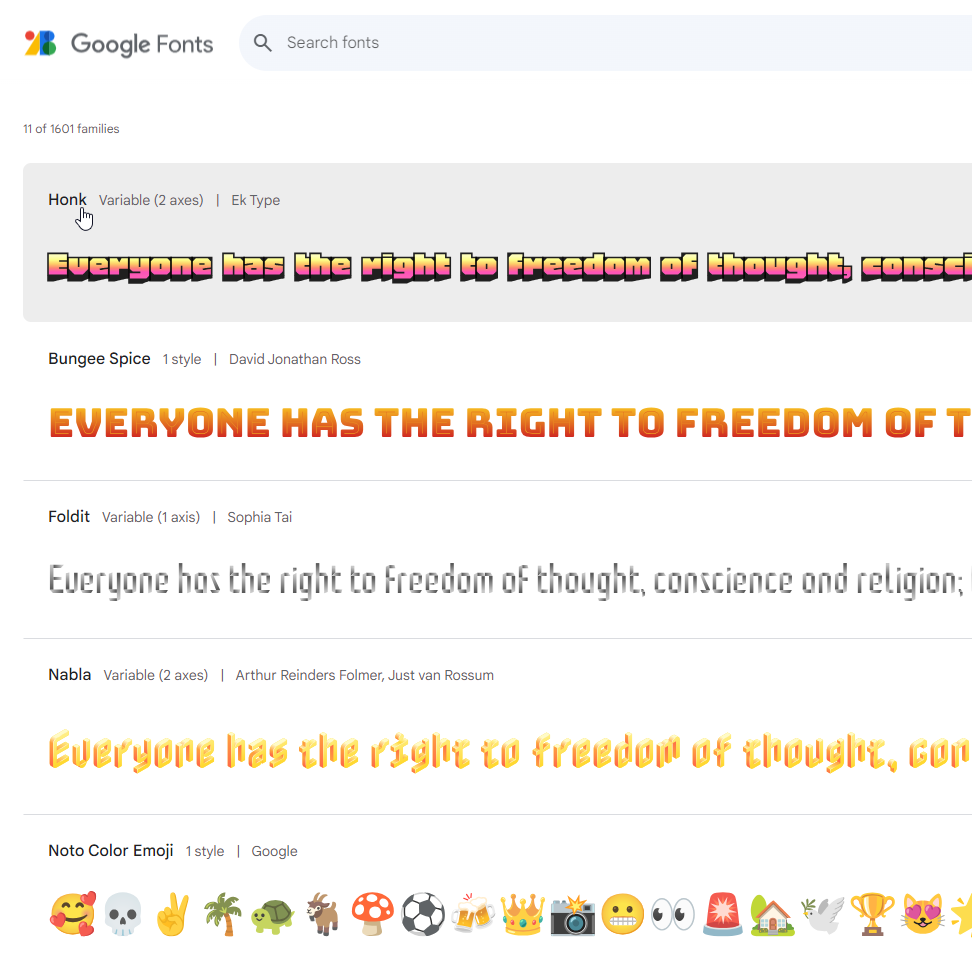
Google-Schriftarten
Das Modul unterstützt Google Fonts. Geben Sie einen Google-Schriftnamen für den Inhalt, den Zähler und den CTA ein.

Emoticons
- Sie können beliebige Emoticons in den Inhalt der Leiste und des CTA einfügen.

Carousel
- Scrollen mehrerer Textzeilen
- Legen Sie bei der Erstellung der Leiste mehrere Textzeilen an.
- Der Inhalt der nachfolgenden Zeilen ändert sich automatisch nach einer bestimmten Zeit (Standard: 5 Sekunden).
- Sie können das Scrollen des Textes deaktivieren und Leisten mit mehreren Textzeilen erstellen.


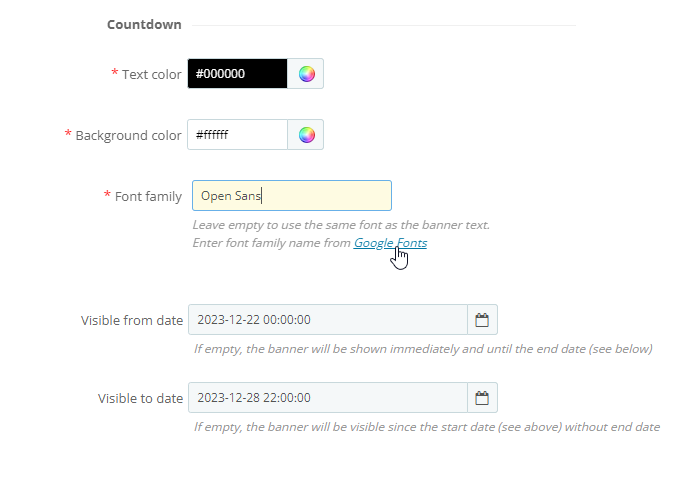
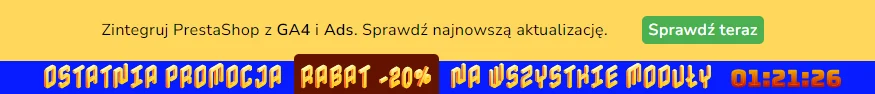
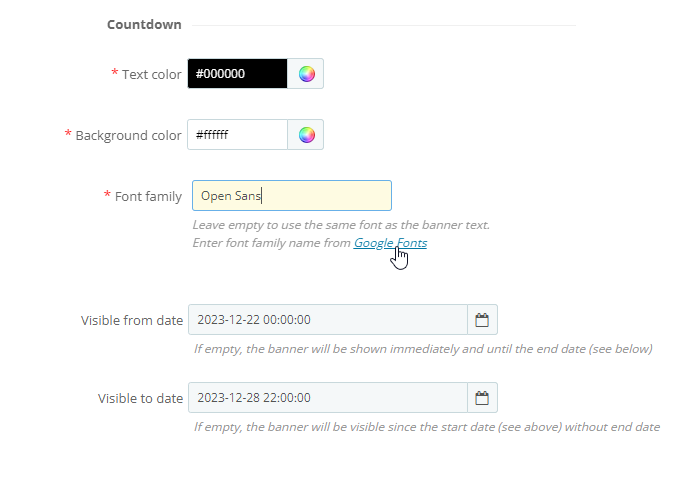
Countdown
- Countdown-Timer
- Sie können einen Zähler in den Inhalt des Balkens einfügen, der die Zeit herunterzählt.
- Der Zähler zeigt "12 Tage" an, wenn mehr als 48 Stunden verbleiben, oder die genaue Zeit HH:MM:SS, wenn weniger als 48 Stunden verbleiben.
- Sie können das Aussehen des Zählers in den Moduleinstellungen ändern. oder ihn mit Hilfe des Feldes für Ihren eigenen CSS-Code gestalten.

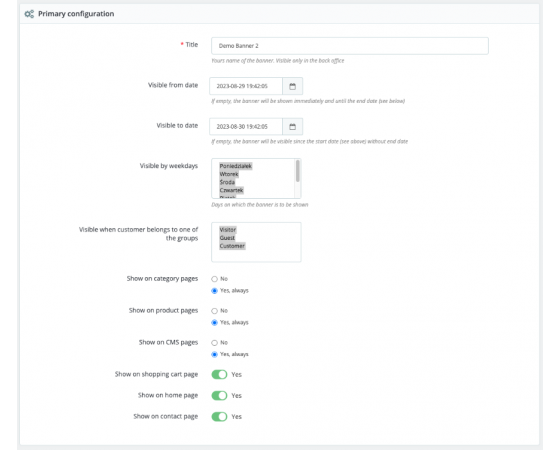
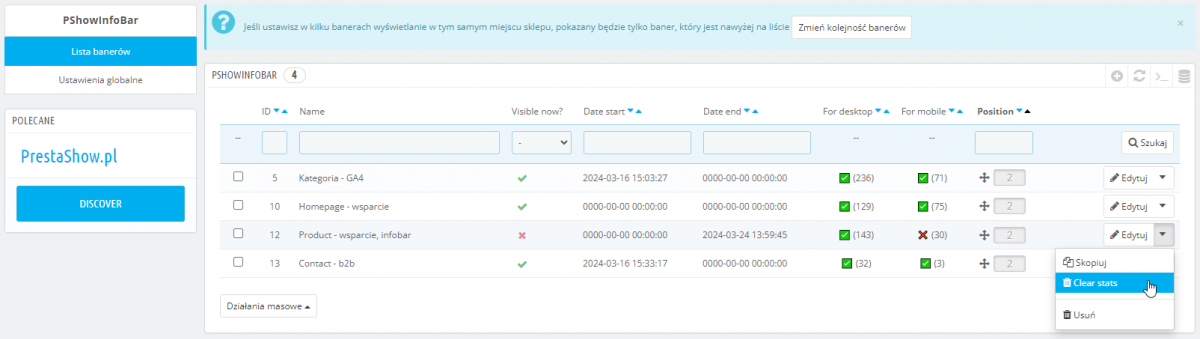
Anzeigedaten für Balken planen
Sie können Ihre Balken so planen, dass sie sich automatisch nach Ihrem Zeitplan ein- und ausschalten. Geben Sie Anzeigedaten an oder wählen Sie Tage aus, z. B. nur montags und freitags.
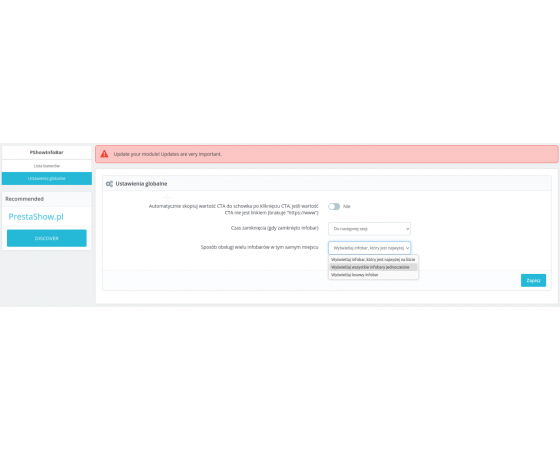
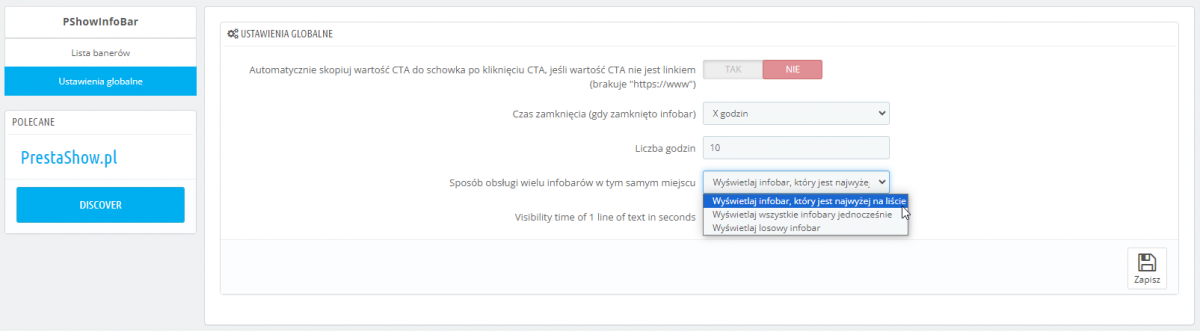
Verwalten Sie mehrere Leisten am selben Ort und zur selben Zeit
Sie können entscheiden, ob mehrere Balken am gleichen Ort und zur gleichen Zeit angezeigt werden können:
- Nur den Balken mit der höchsten Priorität anzeigen (am höchsten in der Liste der Balken)
- Alle Balken untereinander anzeigen
- Anzeige eines zufälligen Balkens

PrestaShop Translator - Automatische Übersetzung in mehrere Sprachen
Sie können alle Inhalte und URL-Links in 1-Klick für alle Sprachen in Ihrem Shop mit dem PrestaShop Translator-Modul aktiviert übersetzen.
📍
Benutzerdefinierte Positionierung
Sie können jeden Balken oben oder unten auf der Seite platzieren, oder wo immer Sie wollen - in .tpl-Dateien oder Produktbeschreibungen und CMS-Seiten.
❌
Schließen einer Leiste
Lassen Sie zu, dass die Infobar geschlossen wird oder deaktivieren Sie die Möglichkeit, die Infobar zu schließen. In den Moduleinstellungen können Sie die Schließzeit angeben - z. B. bis zur nächsten Sitzung oder einem Seitenrefresh.
🔀
Prioritäten
Legen Sie in der Liste der Balken deren Wichtigkeit per Drag&Drop fest - Balken am Anfang der Liste sind wichtiger als Balken darunter.
👀
Sichtbarkeit für Kundengruppen
Beim Erstellen eines Balkens können Sie eine Gruppe von Kunden angeben, die den Balken sehen sollen. Andere Kunden sehen den Balken nicht.
📊
Klick-Statistik
Das Modul zeichnet Klickstatistiken für die Balken auf - für Desktop und für Mobile. Sie können die Statistiken jederzeit zurücksetzen.
🎨
Benutzerdefinierte CSS-Stile
Erstellen Sie Ihr eigenes CSS mit einem komfortablen Code-Editor direkt im Modul. Es ist keine Bearbeitung von Dateien auf dem Server erforderlich. Anleitungen mit verfügbaren CLASS und ID sind im Modul verfügbar.
Technische Voraussetzungen
- PHP 7.1 - 8.x
- Server-Erweiterung ionCube Loader
- Nur PrestaShop Importer: PHP libxml Version > 2.9.3
- Nur PrestaShop Facebook Integrator: PHP 7.2 oder höher
- Nur für PrestaShop VAT Validator: PHP SOAP
Mehr zu den technischen Anforderungen in der Wissensdatenbank
Unterstützung = Updates + HelpDesk
Sie erhalten 90 Tage (3 Monate) Zugriff auf das komplette PrestaShow-Supportpaket.
Modul-Aktualisierungen
Die Module informieren Sie über verfügbare Updates. Lesen Sie das Änderungsprotokoll und führen Sie ein 1-Klick-Modul-Update direkt von Ihrem Shop aus durch.
HelpDesk-Bereich
Dies ist der Bereich, in dem wir Ihnen Hilfe anbieten. Im HelpDesk können Sie Probleme melden, kostenlose Modulinstallationen und -updates bestellen sowie Änderungen und individuelle Entwicklungsarbeiten in Auftrag geben.
Support verlängern
Nach Ablauf des Supports können Sie das Modul ohne Einschränkungen nutzen. Sie können Ihren Zugang zum Support jederzeit verlängern, wenn Sie ihn benötigen.
Wissensdatenbank & FAQ
Für immer kostenlos
Die Wissensdatenbank ist für jeden zugänglich. Hier finden Sie die Modul-Dokumentation sowie Anleitungen, Videos und Antworten auf häufig gestellte Fragen.
Lebenslange Lizenz für das Modul
- Sie können das Modul ohne Einschränkung für 1 Shop = 1 Domain nutzen.
- Sie können eine zusätzliche Domain nutzen, z.B. für eine Entwicklerkopie.
- Gegen eine geringe Gebühr können Sie die Domain für das Modul selbst ändern.
Zusätzliche Domains für Multistore
- Alle unsere Module unterstützen PrestaShop Multistore.
- Unterstützung für eine unbegrenzte Anzahl von Domains für PrestaShop Multistore erfordert den Kauf von Multistore-Unterstützung für das Modul.
Ändern des Codes
- Der Modulcode in Bezug auf die Integration mit dem Shop und das Design (.tpl, .css, .js) ist Open Source und kann von Ihnen frei verändert werden.
- Der Quellcode des Moduls (.php) ist mit ionCube verschlüsselt und eine Änderung führt zum Erlöschen der Garantie.
Demo - Testen Sie das Modul
- Sie können das Modul in unserem Demoshop testen.
- Den Link zum Demoshop finden Sie im oberen Bereich der Website ⬆️.
- Sollten Sie Probleme mit dem Betrieb der Demo haben, kontaktieren Sie uns bitte
Brak powiązanych wpisów blogowych.