Barre informative per ogni occasione
Crea brevi informazioni su promozioni, consegne, concorsi, social media e messaggi a supporto delle vendite.
Componenti della barra interattiva
Timer per il conto alla rovescia, testo a scorrimento multilinea, pulsante CTA, codici di sconto, Google Fonts, emoticon 🎁🌼🔥 e molto altro ancora - personalizzazione dei colori e delle dimensioni di ciascun componente.
Posizionate ovunque nel vostro negozio
Create barre per desktop e mobile e posizionatele ovunque nel vostro negozio PrestaShop, senza restrizioni.


| Standard | Professionale | |
| Numero di barre Mobile | 1 | Nessun limite |
| Numero di barre Desktop | 1 | Nessun limite |
| Cooperazione con PShowTranslate | ❌ | ✅ |
Le altre funzioni del modulo e il supporto sono gli stessi per la licenza standard e professionale.
Anteprima live - in fase di sviluppo
Il modulo genera anteprime per dispositivi desktop e mobili, in modo da poter creare la barra perfetta in modo più efficiente.
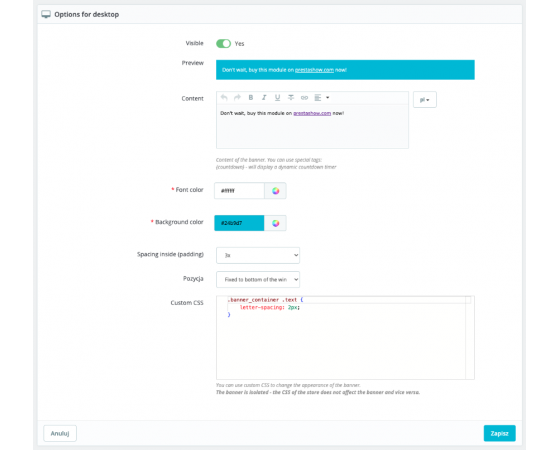
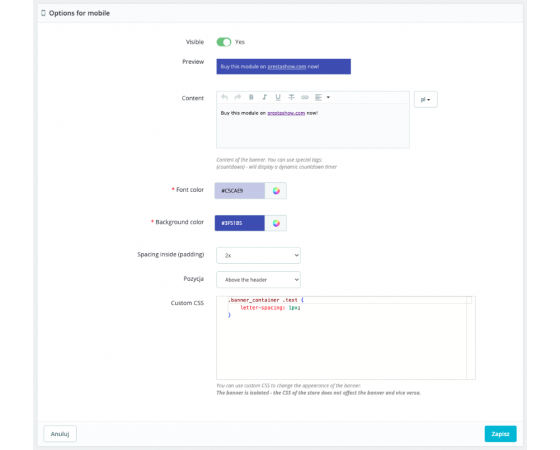
Stripe per desktop e mobile
Progettate ogni barra in due versioni, con contenuti, colori, dimensioni e componenti diversi, per garantire che il messaggio sia chiaro e piacevole alla vista su schermi grandi e piccoli dispositivi mobili.



Posizionare ovunque
È possibile posizionare ogni barra in un punto diverso del negozio e limitarne la visualizzazione a pagine specifiche, ad esempio nella parte superiore della homepage o sotto la galleria di immagini nella pagina del prodotto o solo nel carrello della spesa su mobile.
- In cima alla pagina
- In fondo alla pagina
- Ovunque - utilizzando il {Smart-Tag}
- Indicare le pagine del negozio in cui si desidera visualizzare la barra

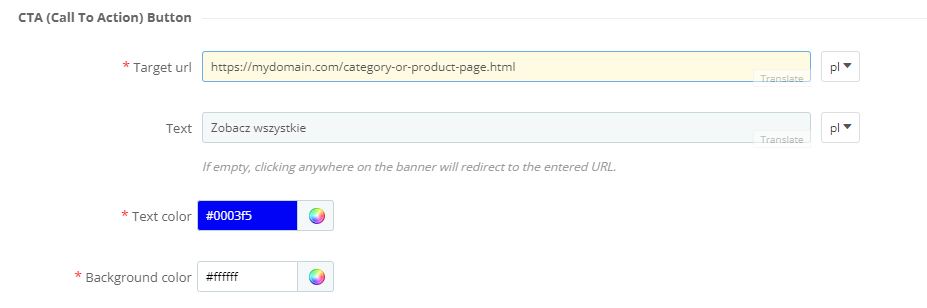
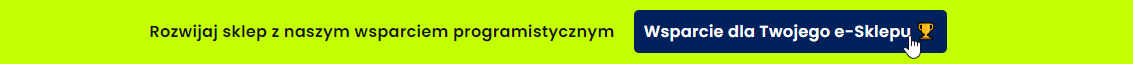
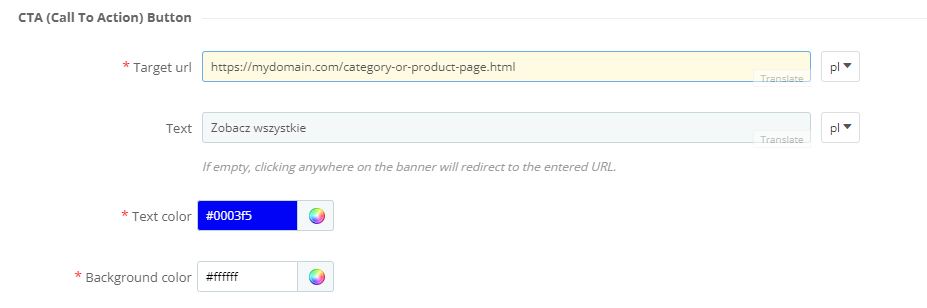
Pulsante CTA
- clicca e vai
- Una CTA è un pulsante che incoraggia il cliente a fare clic.
- È possibile modificare l'aspetto della CTA nelle impostazioni del modulo.
- La CTA può rimandare a qualsiasi URL.
- È possibile specificare i propri stili CSS per la CTA.


Pulsante CTA
-clicca e copia
- La CTA può essere un codice di sconto: cliccando su una CTA con un codice di sconto, il contenuto della CTA verrà copiato negli appunti.


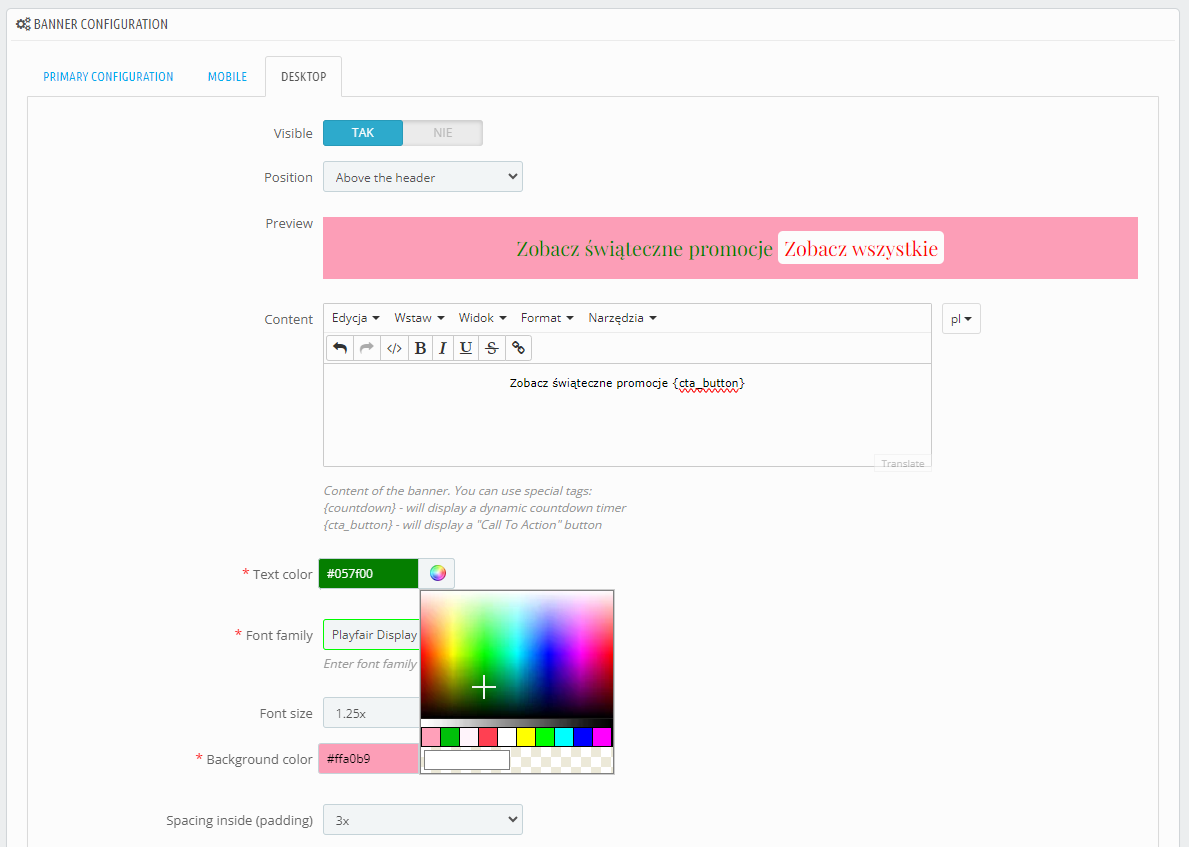
contenuto, colori e dimensioni
Un editor di contenuti con una comoda formattazione del testo vi permetterà di inserire componenti interattivi, impostare dimensioni e colori per tutti gli elementi.

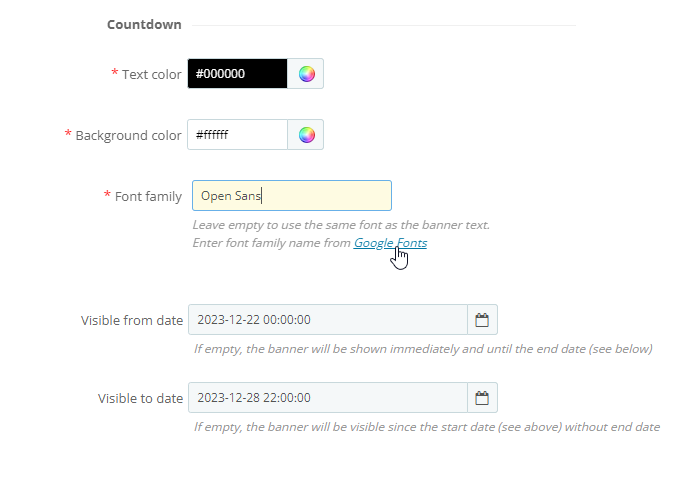
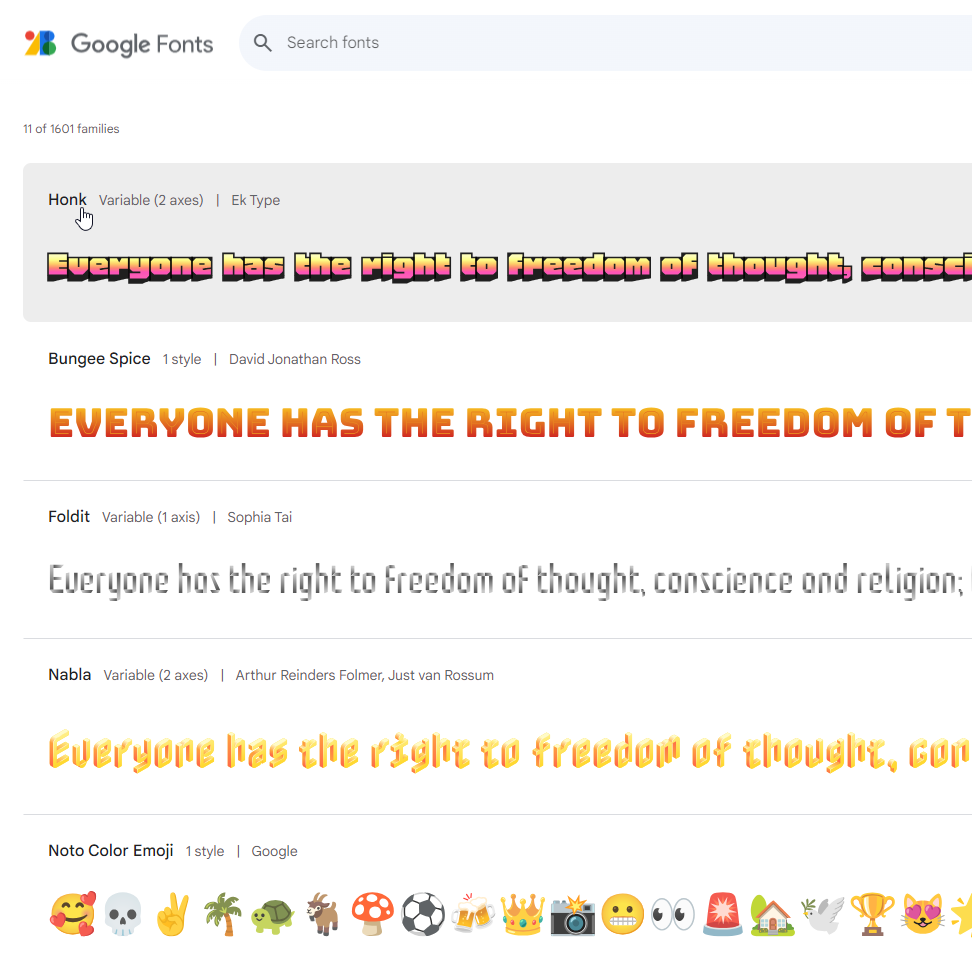
Caratteri di Google
Il modulo supporta i font di Google. Inserite il nome di un font Google per il contenuto, il contatore e la CTA.

Emoticons
- È possibile inserire qualsiasi emoticon nel contenuto della barra e della CTA.

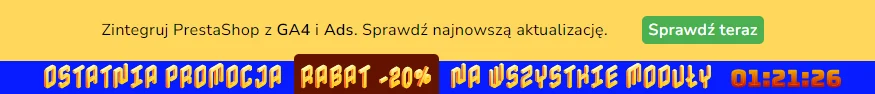
Carosello
- Scorrimento di più righe di testo
- Quando si crea la barra, è possibile creare più righe di testo.
- Il contenuto delle righe successive cambierà automaticamente dopo un tempo prestabilito (default: 5 secondi).
- È possibile disattivare lo scorrimento del testo e creare barre con più righe di testo.


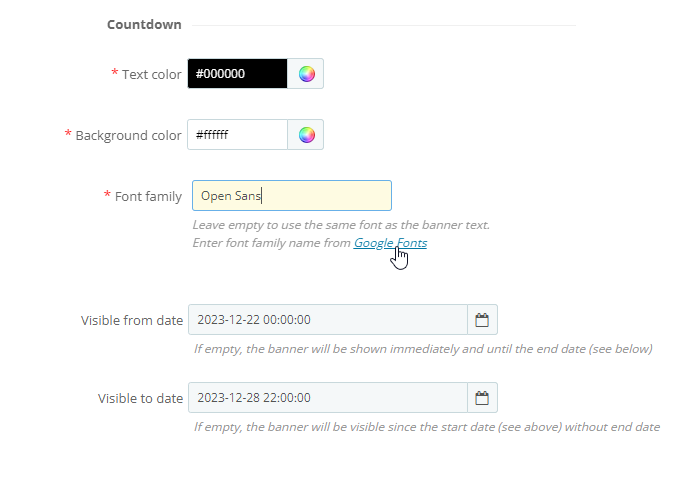
Conto alla rovescia
- timer per il conto alla rovescia
- È possibile inserire un contatore nel contenuto della barra che conta alla rovescia.
- Il contatore mostrerà "12 giorni" quando mancano più di 48 ore o l'ora esatta HH:MM:SS quando mancano meno di 48 ore.
- È possibile modificare l'aspetto del contatore nelle impostazioni del modulo. oppure creare uno stile utilizzando la casella per il proprio codice CSS.

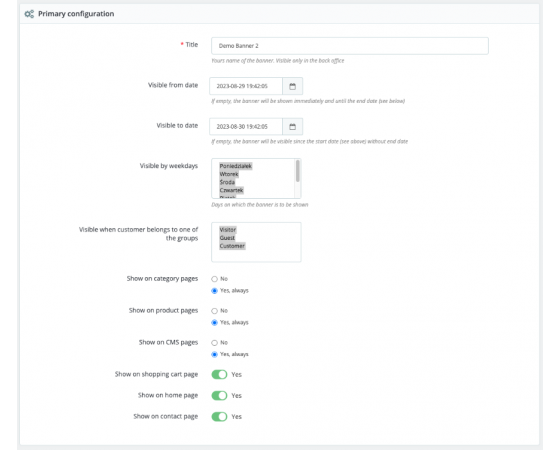
Programmazione delle date di visualizzazione delle barre
È possibile programmare l'accensione e lo spegnimento automatico delle barre in base al proprio orario. Specificate le date di visualizzazione o selezionate i giorni, ad esempio solo il lunedì e il venerdì.
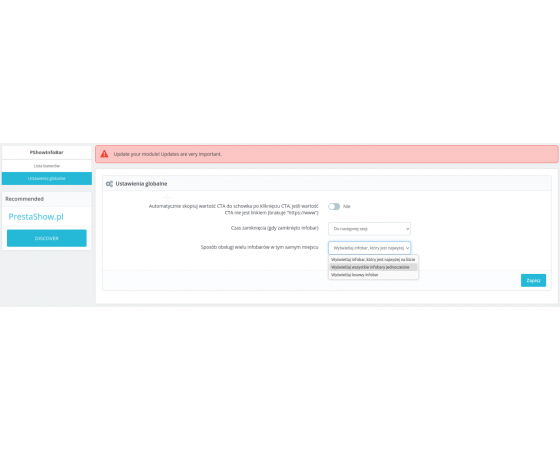
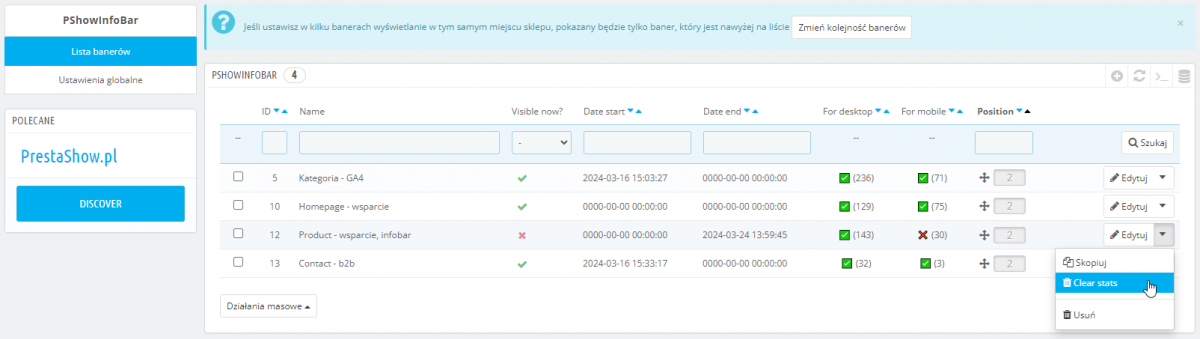
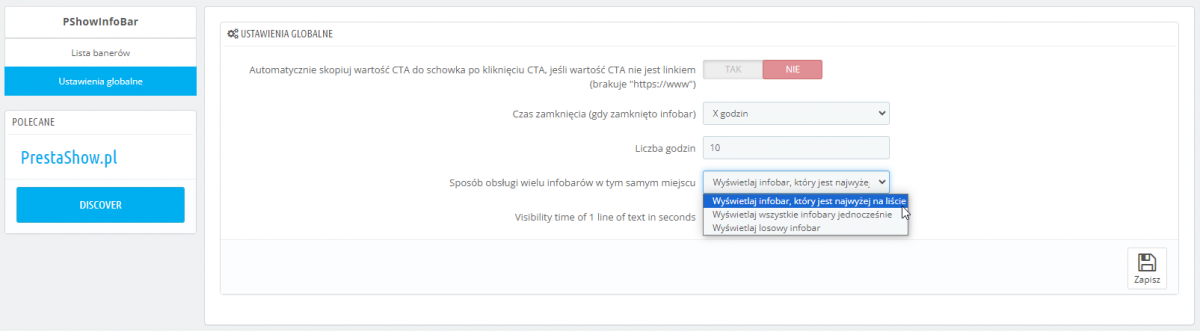
Gestione di più barre nello stesso luogo e alla stessa ora
Quando è possibile visualizzare più barre nello stesso luogo e alla stessa ora, è possibile decidere:
- Visualizzare solo la barra con la priorità più alta (la più alta nell'elenco delle barre).
- Visualizzare tutte le barre, una sotto l'altra
- Visualizzare una barra a caso

Traduttore PrestaShop - Traduzione automatica in più lingue
Il modulo PrestaShop Translator consente di tradurre tutti i contenuti e i link URL in un solo clic per tutte le lingue abilitate nel negozio.
📍
Posizionamento personalizzato
Potete posizionare ogni barra in cima o in fondo alla pagina, o dove preferite, nei file .tpl o nelle descrizioni dei prodotti e nelle pagine CMS.
❌
Chiusura di una barra
Consentite la chiusura dell'Infobar o disabilitate la possibilità di chiudere l'Infobar. Nelle impostazioni del modulo è possibile indicare il tempo di chiusura, ad esempio fino alla sessione successiva o all'aggiornamento della pagina.
🔀
Priorità
Nell'elenco delle barre, impostate la loro importanza tramite Drag&Drop: le barre in cima all'elenco sono più importanti di quelle in basso.
👀
Visibilità per i gruppi di clienti
Quando si crea una barra, è possibile specificare un gruppo di clienti che la vedranno. Gli altri clienti non vedranno la barra.
📊
Statistiche sui clic
Il modulo registra le statistiche sui clic per le barre - per desktop e per mobile. È possibile azzerare le statistiche in qualsiasi momento.
🎨
Stili CSS personalizzati
Create i vostri CSS utilizzando un comodo editor di codice direttamente nel modulo. Non è necessario modificare i file sul server. Le istruzioni con la CLASSE e l'ID disponibili sono disponibili nel modulo.
Requisiti tecnici
- PHP 7.1 - 8.x
- Estensione server ionCube Loader
- Solo PrestaShop Importer: PHP libxml versione > 2.9.3
- Solo PrestaShop Facebook Integrator: PHP 7.2 o superiore
- Validatore IVA PrestaShop solo: PHP SOAP
Ulteriori informazioni sui requisiti tecnici nella knowledge base
Supporto = Aggiornamenti + HelpDesk
Ottenete 90 giorni (3 mesi) di accesso al pacchetto di supporto completo di PrestaShow.
Aggiornamenti dei moduli
I moduli ti informano degli aggiornamenti disponibili. Leggete il changelog ed eseguite un aggiornamento del modulo con un solo clic direttamente dal vostro negozio.
Pannello HelpDesk
Questo è il pannello in cui vi forniamo assistenza. Nell'HelpDesk è possibile segnalare problemi, ordinare l'installazione e gli aggiornamenti gratuiti dei moduli, nonché modifiche e lavori di sviluppo individuali.
Estendere il support o
Una volta scaduto il supporto, è possibile utilizzare il modulo senza alcuna restrizione. È possibile estendere l'accesso al supporto in qualsiasi momento, quando se ne ha bisogno.
Base di conoscenze e FAQ
Gratis per sempre
La Knowledge Base è disponibile per tutti. Vi troverete la documentazione del modulo, nonché istruzioni, video e risposte alle domande più frequenti.
Licenza a vita per il modulo
- È possibile utilizzare il modulo senza limitazioni per 1 negozio = 1 dominio.
- È possibile utilizzare un dominio aggiuntivo, ad esempio per una copia per sviluppatori.
- Con un piccolo sovrapprezzo è possibile cambiare il dominio del modulo.
Domini aggiuntivi per Multistore
- Tutti i nostri moduli supportano PrestaShop Multistore.
- Il supporto di un numero illimitato di domini per PrestaShop Multistore richiede l'acquisto del supporto multistore per il modulo.
Modifica del codice
- Il codice del modulo relativo all'integrazione con il negozio e al design (.tpl, .css, .js) è open source e siete liberi di modificarlo.
- Il codice sorgente del modulo (.php) è criptato con ionCube e la sua modifica invalida la garanzia.
Demo - prova il modulo
- È possibile testare il modulo nel nostro negozio demo.
- Il link al negozio demo si trova nella sezione superiore del sito ⬆️.
- In caso di problemi con il funzionamento della demo, contattateci.
Non ci sono ancora voci.