Increase your store's revenue by reducing photos, that is, about speeding up the www
Your store has a lot of pictures and you're worried (or already know it) that the www loading time is too long. The longer a page takes to load, the more likely there is a lack of conversion from a potential customer. What to do about it? How to reduce images and increase www loading speed? You can read about it in our article.
WebP and Lazy Load technique - what does it involve?
WebP is an image compression format. By converting jpg and png to webP you can shrink them by up to 85% with virtually no loss of image quality. This format is promoted by Google.
Lazy Load is a technology that downloads images currently in the browser window. All other images that the viewer does not see are not loaded until the window is scrolled to them. This technique significantly increases the loading speed of sluggish websites and online stores and reduces the amount of data downloaded, especially on mobile devices.
PrestaShop & WebP
We have expanded the Images Optimizer module to include comprehensive support for the WebP format. This format is promoted by the Google search engine and is increasingly used on the Internet. By using the WebP format, you will reduce the loading time of your store and achieve higher results in Google Page Speed, Lighthouse and GTMetrix.
Convert product images to WebP format.
Optimize product images, category images, images in product descriptions and CMS pages. The conversion will also include images displayed by blog, gallery and other modules. This significantly reduces the loading time of your store on mobile devices and increases the SEO value of your store.
Install and use
All you need to do is install the module and enable conversions to WebP format. All images in your store that you upload in JPEG or PNG format will be immediately converted to WebP format. All photos that are in your store will also be converted intelligently. The module will convert existing images only when you need to load them in the browser. Your server will not feel the process, which will take place in the background.
- 5.0
Free support BEST300,00 zł
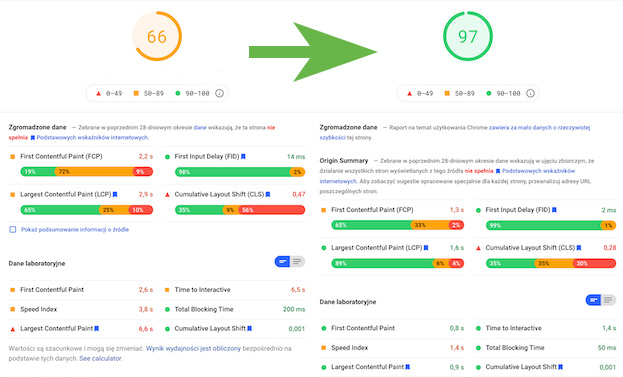
How many points can your store gain in PageSpeed after installing the module?
There is no definite answer, but we can assure you that your scores will improve significantly. Just take a look at the screen shot below.

We also have information directly from our clients that their website scores have improved by up to 25%.
Importantly, using both technologies, your images are 100% visible to web robots. URL links to images and photos are all the time in the page code. Our module was prepared in accordance with good SEO practices according to Google's guidelines, so it actually speeds up your store and relieves the server load.
The module will positively affect your store's test results in Google Page Speed, Lighthouse and GTMetrix.









