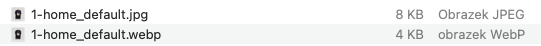
Avec le format WebP et notre technologie propriétaire LazyLoad pour les images et les graphiques, votre boutique fonctionnera plus rapidement et les temps de chargement de PrestaShop seront réduits.
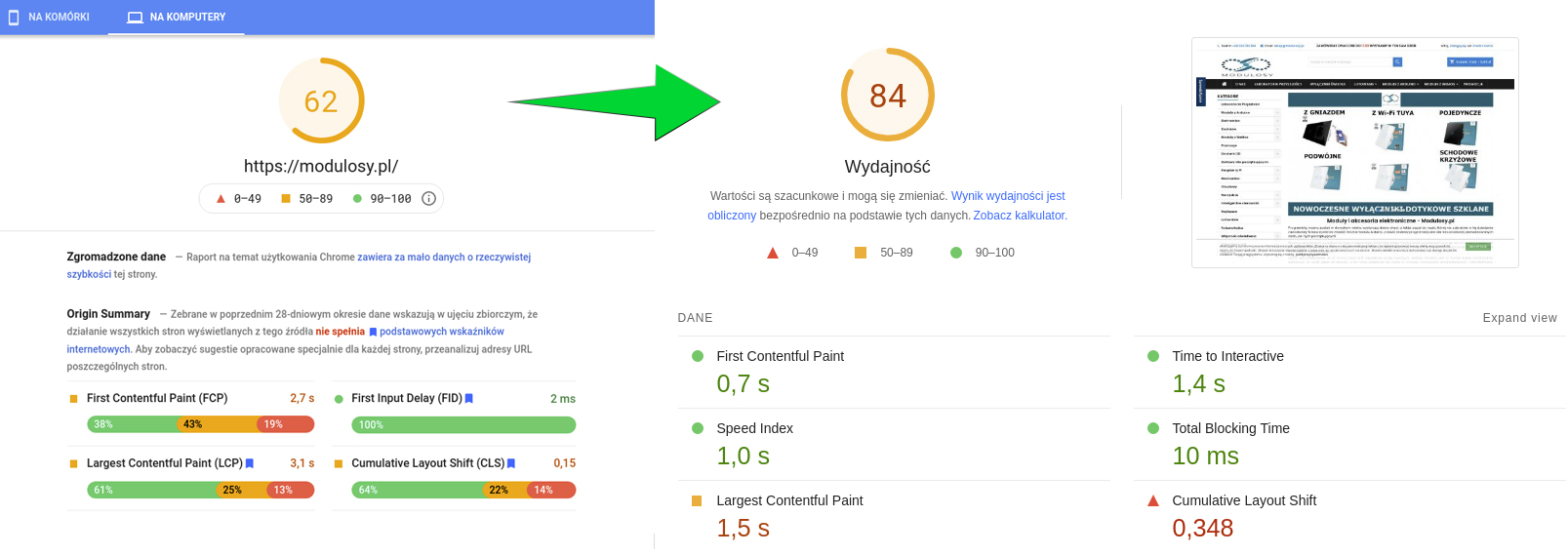
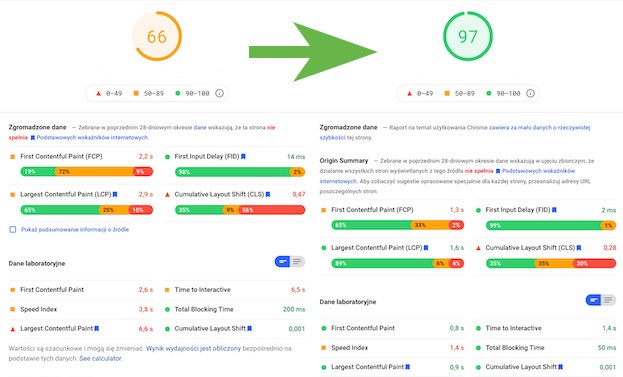
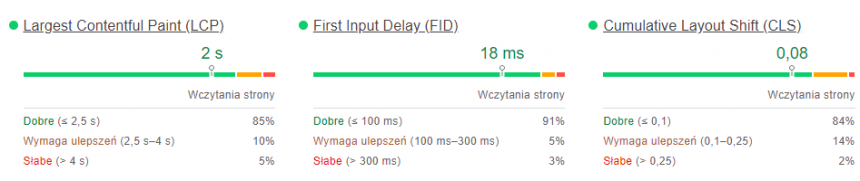
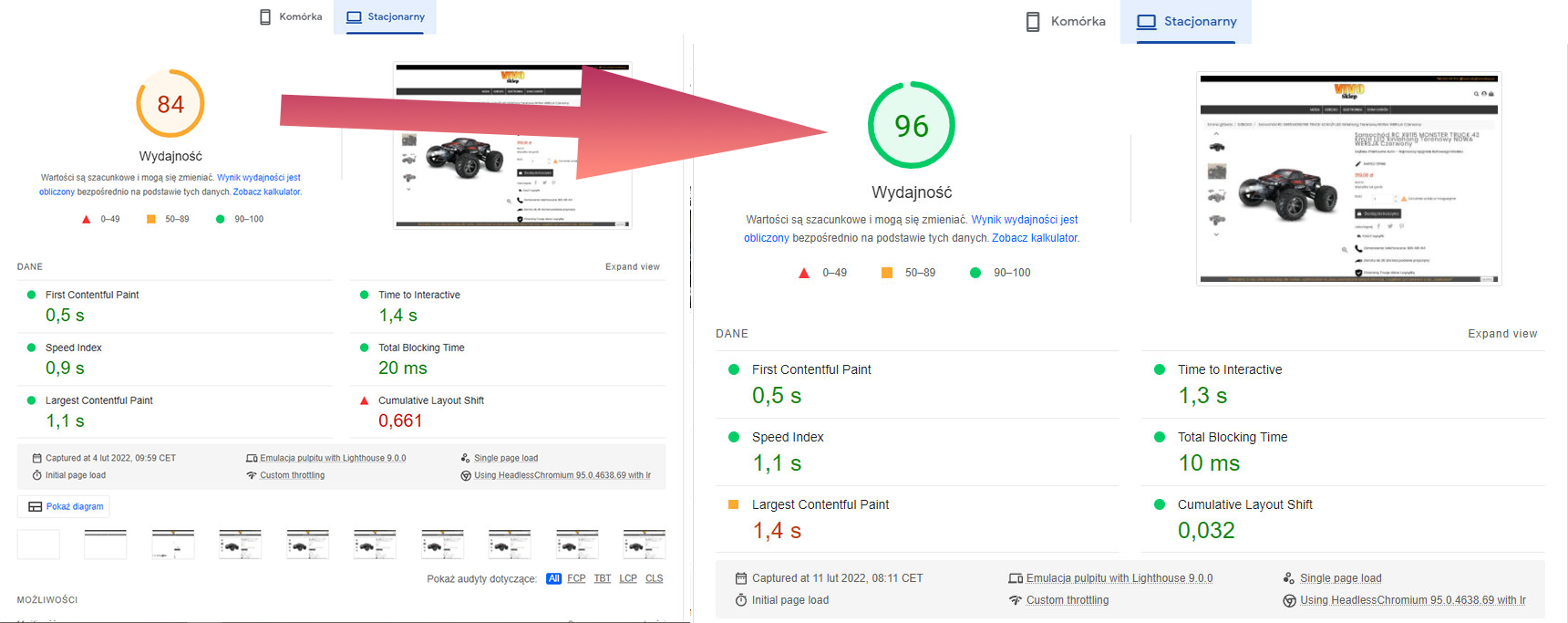
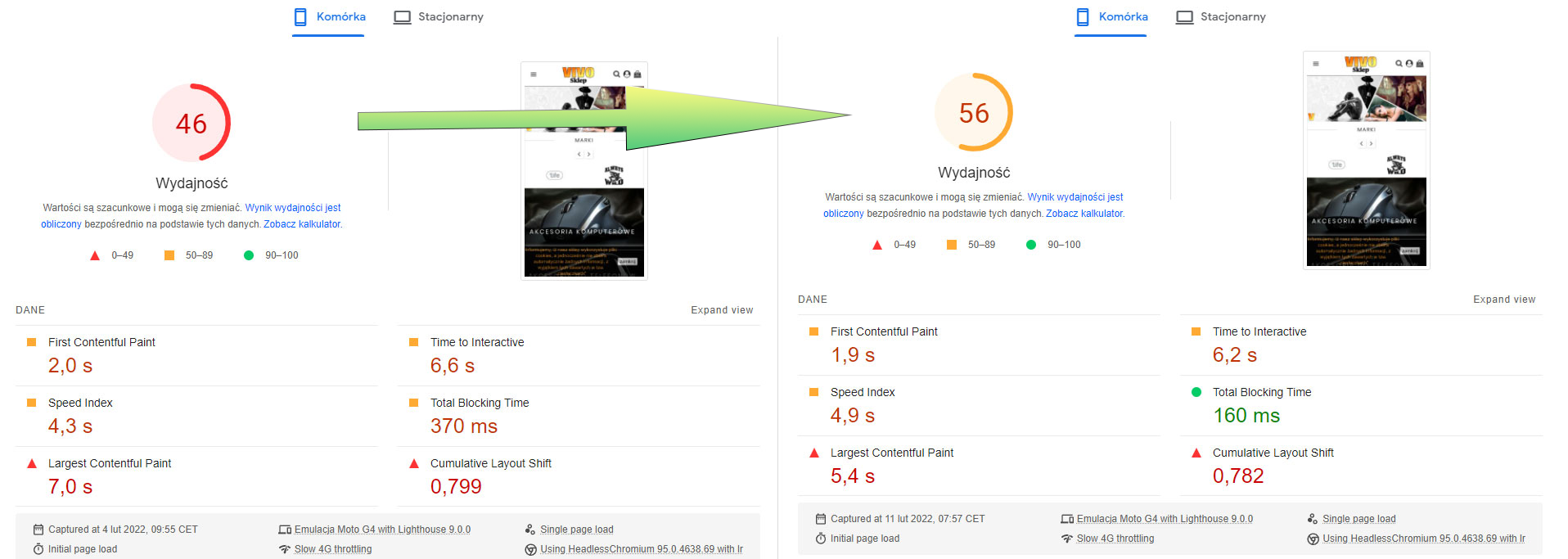
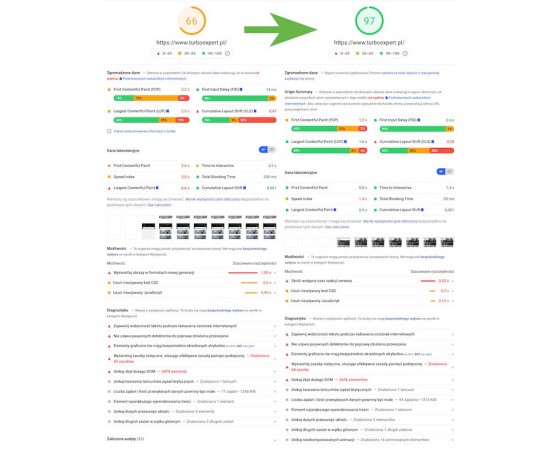
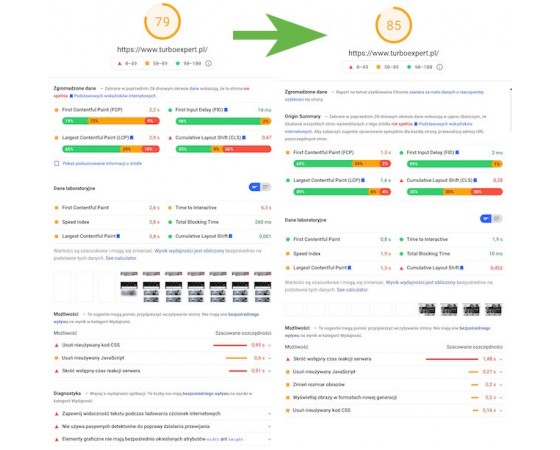
Le module réduira la charge sur le serveur et augmentera les résultats des tests de performance. En utilisant ce module, vous obtiendrez de meilleurs résultats dans Google Insights, Page Speed, Lighthouse et GTMetrix.
SEO BOOSTER
Ce module influencera positivement la vitesse de votre boutique et améliorera votre position dans les résultats de recherche.


Le module fonctionne avec tous les serveurs du marché et utilise les dernières technologies pour optimiser les images pour le web et les appareils mobiles.
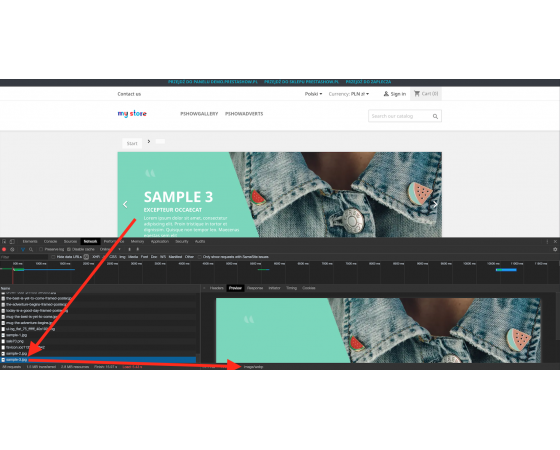
Le module optimisera tous les graphiques de votre boutique. Le passage au format WebP aura un impact positif sur le taux de rejet et l'expérience de l'utilisateur lorsqu'il navigue dans votre boutique.
- Images de produits, dans les listes et les descriptions de produits
- Images sur les pages du CMS, la page d'accueil, la page de contact, etc.
- Images affichées par des modules externes tels que les blogs, les albums et les galeries, les bannières et les sliders.
Format WebP dans PrestaShop
PrestaShop 1.6 et 1.7 n'ont pas de support natif pour le format WebP. PrestaShop 8.1 a un support natif pour le format WebP, mais seulement pour les images de produits, les autres images ne sont pas converties au format WebP.
Notre module introduit un support complet pour toutes les images en magasin pour PrestaShop 1.6, 1.7 et 8.x.
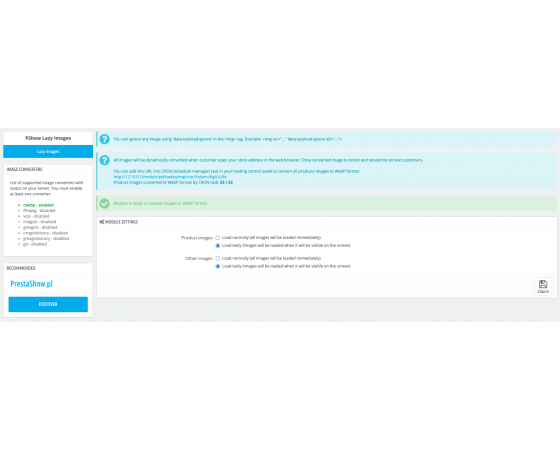
Installez le module et activez le support WebP. Le module commencera à convertir les images et les graphiques en arrière-plan dans votre boutique.
La conversion en WebP sera effectuée dès que le navigateur du premier client chargera une image et touchera les images JPG ou PNG non converties de votre boutique.
Votre serveur ne sera pas ralenti un seul instant.

- Le module détectera les nouveaux produits et les nouvelles images ajoutées et s'occupera de l'ordre dans les fichiers WebP sur le serveur.
- Dans le module, vous trouverez des statistiques sur le nombre de photos et le pourcentage de photos converties.
- Les images au format WebP sont sauvegardées sur le serveur et dans un cache et sont prêtes à être réutilisées.
- Vous pouvez également utiliser le service CRON et générer toutes les images WebP en une seule fois. Toutefois, cela n'est pas nécessaire car la méthode de génération automatique des images WebP est bien optimisée.

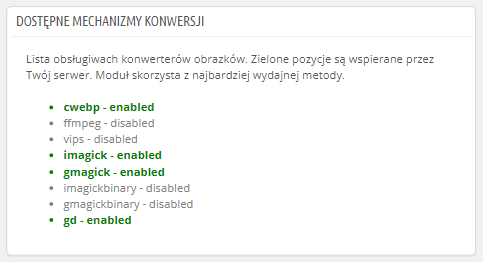
Pour que la conversion en WebP fonctionne, les Friendly URLs doivent être activées dans la boutique et toutes les bibliothèques pour la prise en charge du WebP doivent être installées sur votre serveur :
- cwebp
- ffmpeg
- vips
- imagick
- gmagick
- imagickbinary
- gmagickbinary
- gd
Pour réduire le temps nécessaire à l'interactivité d'une page entière, vous pouvez utiliser Lazy Load.
Notre Lazy Load gère intelligemment les photos et les images que vous voyez à l'écran.

Lorsque vous traitez des centaines d'utilisateurs simultanés, l'utilisation de Lazy Load est une contrainte observable sur le serveur et la bande passante.

Avec Lazy Load, vous réduirez le temps d'interactivité et la transmission de données pour les appareils mobiles avec des connexions plus lentes.- Avec Lazy Load, le serveur ne chargera pas les éléments que le client n'affiche pas sur son écran, ce qui aura un impact positif sur la performance et la vitesse de chargement de votre boutique.
- Notre Lazy Load ne génère pas de sauts de page pendant le chargement - les objets qui stockent les images avant leur chargement conservent leur taille initiale avant et après le chargement de l'image.
- Les liens URL vers les images et les photos se trouvent en permanence dans le code de la page et sont accessibles aux robots web.
La conversion au format WebP et notre technologie propriétaire Smart Lazy Load sont 100 % compatibles avec les robots web et ont un impact positif sur la qualité du référencement de la boutique.
Notre module a été préparé conformément aux bonnes pratiques de référencement selon les directives de Google (Google Guidelines), ce qui le rend rapide et aide le référencement de votre boutique.

Pour les professionnels et les amateurs
Le module ne nécessite aucune configuration supplémentaire. Nous avons entièrement automatisé le fonctionnement du module, en maintenant des paramètres optimaux pour la qualité de l'image et la vitesse de chargement.
Des solutions de pointe garanties
Nous garantissons que le module accélérera votre boutique, réduira visiblement la charge du serveur et améliorera les résultats obtenus lors des tests de performance.
Installation et utilisation
1. installer le module et lire dans le module si le module a établi une connexion avec le serveur pour supporter le format WebP.
2) Activer la conversion WebP.
3) Activer la technologie Lazy Load.
Prise en charge du cache
Le module fonctionne avec des systèmes de cache. La suppression du cache ne supprime pas les images générées au format WebP. Ce n'est que lorsque vous supprimez des images via le back-office que le module supprime également leurs formats WebP.
Exclusion de Lazy Load
Vous pouvez exclure le chargement des graphiques Lazy Load. Vous pouvez exclure les logos ou les éléments de navigation graphiques, par exemple. Pour exclure Lazy Load, dans votre fichier tpl ou votre éditeur de code, ajoutez la balise 'data-lazyload-ignore' dans la balise <img>, par exemple
<img src="..." data-lazyload-ignore alt="...">.
Navigateurs
navigateurs
98 % des navigateurs du marché, y compris Google Chrome, Firefox, Opera, Edge, GNOME Web, Midori, Falkon, Pale Moon et Waterfox.
Si le navigateur ne supporte pas le format WebP
Si le navigateur du client ne prend pas en charge le format WebP, le module affichera des images jpeg/png standard.
Collaboration avec CloudFlare
Le module est adapté pour fonctionner avec CloudFlare.
Nouveaux développements à venir
Nous testons le format avif, qui semble encore meilleur que le WebP d'un point de vue technologique. Il est actuellement supporté par le navigateur Chrome et le sera bientôt par Safari. Le résultat moyen des tests que nous avons effectués pour un exemple d'image de 350kb :
- jpeg -> webP = -48%
- jpeg -> avif = -76% (84kb !)
Vouspouvez en savoir plus sur les exigences dans la base de connaissances
Exigences minimales pour tous les modules :
- PHP 7.1 - 8.x
- Extension serveur ionCube Loader
- PrestaShop Importer uniquement : PHP libxml version > 2.9.3
- PrestaShop Facebook Integrator uniquement : PHP 7.2 ou supérieur
- PrestaShop VAT Validator uniquement : PHP SOAP
- Vous pouvez utiliser le module indéfiniment - la licence est valable à vie.
- Vous bénéficiez de 3 mois d'accès au support Premium pour le module.
- Le support Premium vous donne accès au HelpDesk et aux mises à jour du module.
- Vous pouvez activer l'accès au support Premium à tout moment en achetant l'un des forfaits disponibles.
Mises à jour du module
90 jours
Les modules vous informeront d'une mise à jour disponible directement dans votre boutique. Consultez le journal des modifications. Vous pouvez mettre à jour un module en 1 clic.
Support HelpDesk
90 jours
Le HelpDesk est le panneau où nous fournissons une assistance pour les modules. Sur le HelpDesk, vous pouvez commander des modifications et des travaux de programmation individuels.
Base de connaissances - FAQ
Gratuit
La base de connaissances est gratuite et accessible à tous. Vous y trouverez la documentation des modules et les réponses aux questions les plus fréquemment posées.
- Contenu complet de la licence
- Présentation de l'Instance de gestion des licences et abonnements
- Vous trouverez ci-dessous un résumé des informations les plus importantes :
Licence - domaine principal et domaines supplémentaires
- Vous pouvez attribuer des licences de module à 1 magasin = 1 domaine.
- Vous pouvez ajouter un domaine supplémentaire pour une boutique test.
- Vous pouvez utiliser le module pour une durée illimitée.
- Il est possible de changer le domaine principal - veuillez nous contacter à ce sujet.
Domaines multi-boutiques
La prise en charge d'un nombre illimité de domaines dans PrestaShop Multistore nécessite l'achat du support multistore pour le module.
Modifier le code du module
Le code du module relatif à l'intégration et à la conception de la boutique (.tpl, .css, .js) est open source et vous êtes libre de le modifier. Le code source du module (.php) est crypté avec ionCube.
- Vous pouvez tester certains modules dans notre boutique de démonstration. Vous trouverez un lien vers la boutique de démonstration dans la partie supérieure du site web.
- Vous pouvez tester certains modules gratuitement en téléchargeant la version d'essai de 14 jours .
- Si vous avez des problèmes avec le fonctionnement de la version démo ou de la version d'essai, veuillez nous contacter.
Aucune entrée pour le moment.


















1. Tak, moduł działa z Multistore. Teraz jest to w standardzie, jednak z nowym rokiem obsługa Multistore będzie dodatkowo płatna.
2. Tak, będzie działał z LiteSpeed, jeśli jest obsługa .htaccess
3. Tak, patrz pkt. 1.
4. Moduł dotychczas był zgodny z wszystkimi szablonami, a jeśli pojawiłby się problemy - pomożemy na HelpDesk. Staramy się, aby moduł był maksymalnie uniwersalny :-)
dwóch moich klientów jest zainteresowanych uruchomieniem WebP w sklepach proszę o informację w zakresie modułu:
PrestaShop WebP & Lazy Load - optymalizacja obrazków i zdjęć
1, Czy moduł jest zgodny z multisore?
2. Czy będzie działał z serwerem LiteSpeed?
3. Czy w przypadku jednego sklepu z kilkoma domenami obowiązuje ta sama cena (multistore)
4. Czy istnieje możliwość przetestowania na sklepie (wersja demo) lub ewentualnie zwrotu do 14 dni (chodzi o zgodność z serwerem/szablonem/modułami)?
Bardzo proszę o odpowiedź.
POzdrawiam
Bogusław Kobie
bkobic@gmail.com
1. Load normally (ładowanie bez lazyload)
2. Load lazily without placeholder (fastest) (lazyload bez obrazka zastępczego)
3. Load lazily and use original image with low resolution as placeholder (looks nice) (lazyload z powolnym ładowaniem)
4. Load lazily and use shop logo with low resolution as placeholder (compromise between options 2 and 3) (lazyload z obrazkiem-zaślepką)