Mit dem WebP-Format und unserer eigenen LazyLoad-Technologie für Bilder und Grafiken läuft Ihr Shop schneller und die Ladezeiten von PrestaShop werden verkürzt.
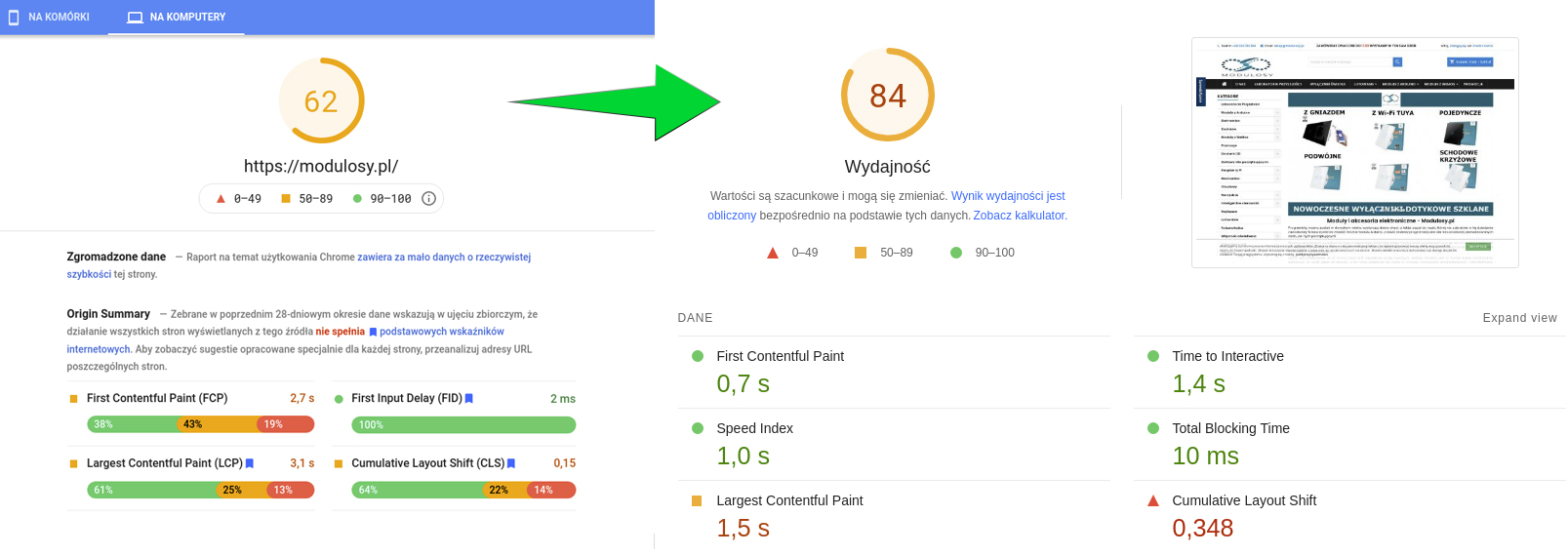
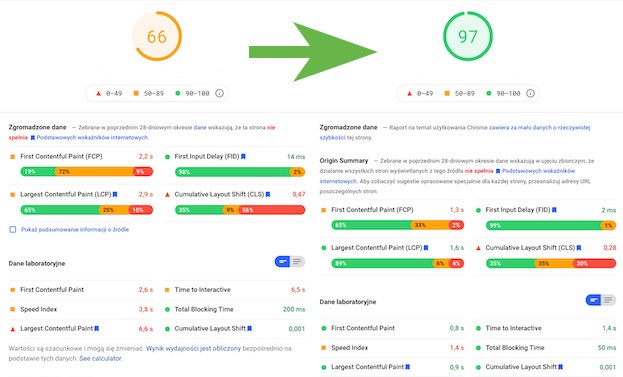
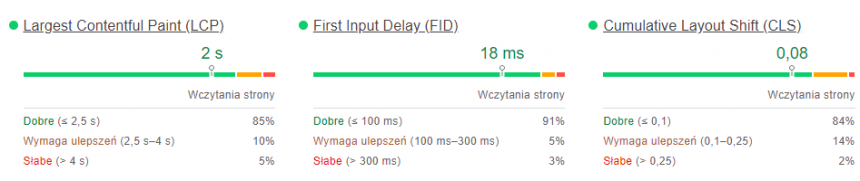
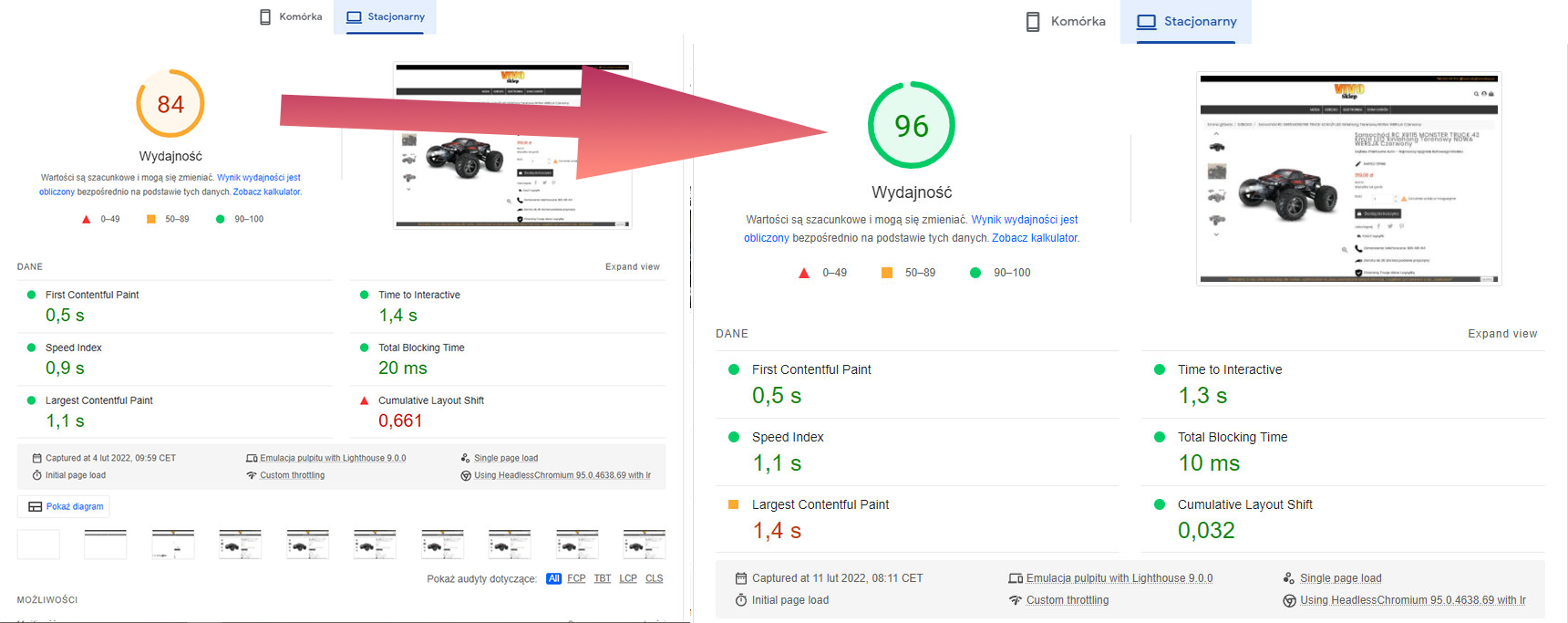
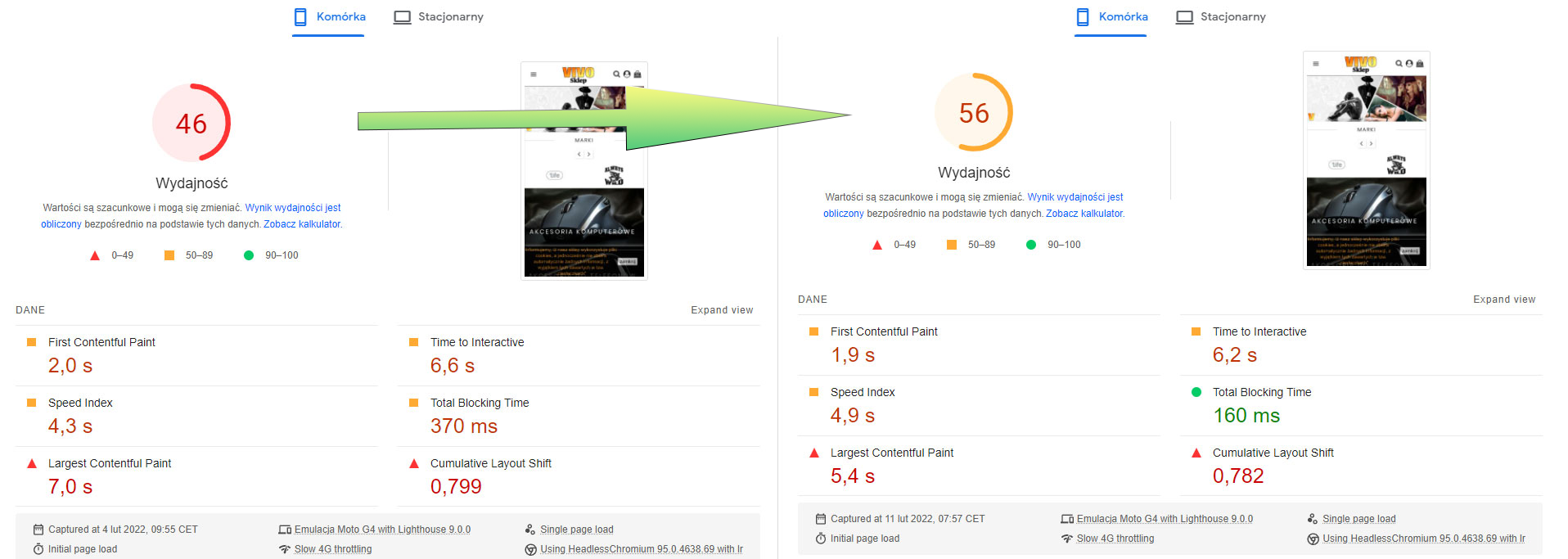
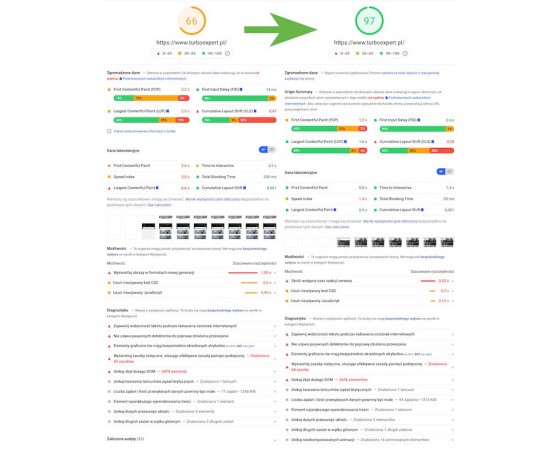
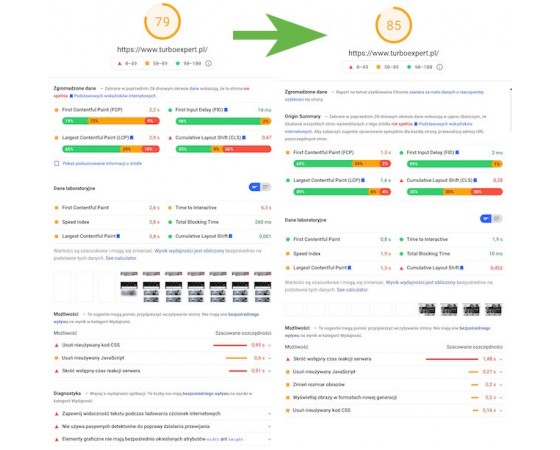
Das Modul reduziert die Belastung des Servers und erhöht die Performance-Test-Ergebnisse. Mit diesem Modul erzielen Sie bessere Ergebnisse in Google Insights, Page Speed, Lighthouse und GTMetrix.
SEO BOOSTER
Dieses Modul wird die Geschwindigkeit Ihres Shops positiv beeinflussen und Ihre Position in den Suchergebnissen verbessern.


Das Modul funktioniert mit allen Servern auf dem Markt und nutzt die neueste Technologie zur Optimierung von Bildern für das Web und mobile Geräte.
Das Modul optimiert alle Grafiken in Ihrem Shop. Die Umstellung auf WebP wirkt sich positiv auf die Ablehnungsquote und das Nutzererlebnis beim Surfen in Ihrem Shop aus.
- Produktbilder, in Produktlisten und Produktbeschreibungen
- Bilder auf CMS-Seiten, Homepage, Kontaktseite, etc.
- Bilder, die von externen Modulen wie Blogs, Alben und Galerien, Bannern und Schiebern angezeigt werden.
WebP-Format in PrestaShop
PrestaShop 1.6 und 1.7 haben keine native Unterstützung für das WebP-Format. PrestaShop 8.1 hat native Unterstützung für WebP, aber nur für Produktbilder, andere Bilder sind nicht in WebP-Format konvertiert.
Unser Modul bietet volle Unterstützung für alle In-Store-Bilder für PrestaShop 1.6, 1.7 und 8.x.
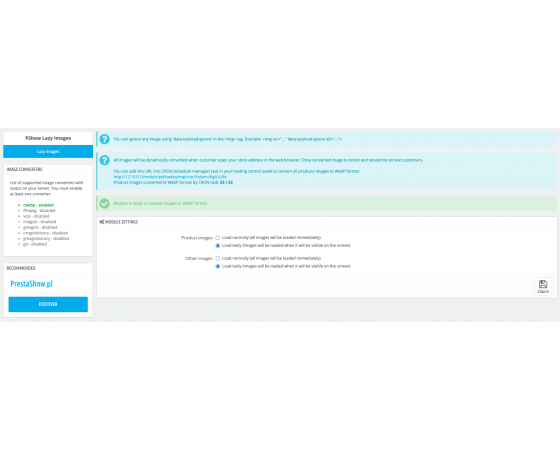
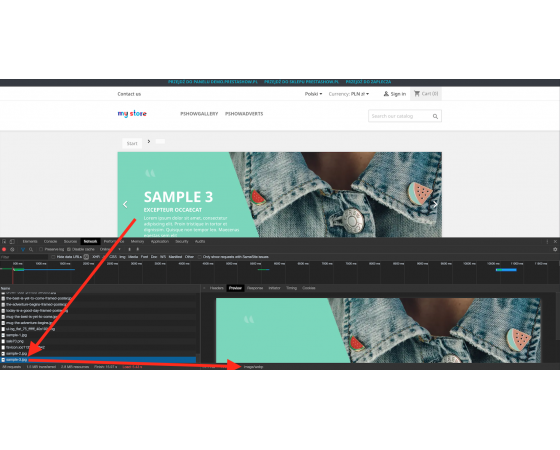
Installieren Sie das Modul und aktivieren Sie die WebP-Unterstützung. Das Modul beginnt im Hintergrund mit der Konvertierung von Bildern und Grafiken in Ihrem Shop.
Die Konvertierung in WebP erfolgt in dem Moment, in dem der Browser des ersten Kunden ein Bild lädt und auf die nicht konvertierten JPG- oder PNG-Bilder in Ihrem Shop trifft.
Ihr Server wird nicht einen Moment lang verlangsamt.

- Das Modul erkennt neu hinzugefügte Produkte und neu hinzugefügte Bilder und kümmert sich um die Ordnung in den WebP-Dateien auf dem Server.
- Im Modul finden Sie Statistiken über die Anzahl der Fotos und wie viel % der Fotos konvertiert wurden.
- Die Bilder im WebP-Format werden auf dem Server und in einem Cache gespeichert und sind zur Wiederverwendung bereit.
- Sie können auch den CRON-Dienst nutzen und alle WebP-Bilder auf einmal erzeugen. Dies ist jedoch nicht notwendig, da die automatische WebP-Generierungsmethode gut optimiert ist.

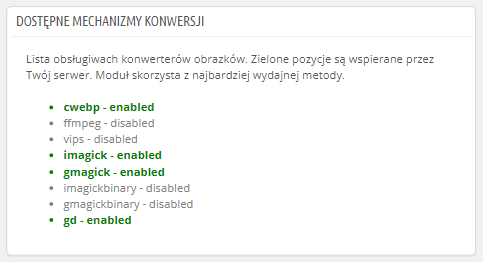
Damit die Konvertierung in WebP funktioniert, müssen Friendly URLs im Shop aktiviert sein und eine beliebige Bibliothek für WebP-Unterstützung auf Ihrem Server installiert sein:
- cwebp
- ffmpeg
- vips
- imagick
- gmagick
- imagickbinary
- gmagickbinary
- gd
Um die Zeit bis zur vollständigen Interaktivität der Seite zu verkürzen, können Sie Lazy Load verwenden.
Unser Lazy Load verwaltet die Fotos und Bilder, die Sie auf dem Bildschirm sehen, auf intelligente Weise.

Bei Hunderten von gleichzeitigen Nutzern ist die Verwendung von Lazy Load eine spürbare Belastung für den Server und die Bandbreite.

Mit Lazy Load verkürzen Sie die Zeit bis zur vollen Interaktivität und reduzieren die Datenübertragung für mobile Geräte mit langsameren Verbindungen.- Mit Lazy Load lädt der Server keine Elemente, die der Kunde nicht auf seinem Bildschirm anzeigt, was sich positiv auf die Leistung und Ladegeschwindigkeit Ihres Shops auswirkt.
- Unser Lazy Load erzeugt keine Seitensprünge während des Ladens - die Objekte, die Bilder speichern, bevor sie geladen werden, behalten ihre ursprüngliche Größe vor und nach dem Laden des Bildes.
- Die URL-Links zu Bildern und Fotos befinden sich jederzeit im Seitencode und sind für Webroboter zugänglich.
Die Konvertierung in das WebP-Format und die von uns entwickelte Smart Lazy Load Technologie sind 100% Web-Robot-freundlich und wirken sich positiv auf die SEO-Qualität des Shops aus.
Unser Modul wurde in Übereinstimmung mit guten SEO-Praktiken nach den Richtlinien von Google (Google Guidelines) erstellt, wodurch es schnell ist und die SEO Ihres Shops unterstützt.

Für Profis und Amateure
Das Modul erfordert keine zusätzliche Konfiguration. Wir haben den Betrieb des Moduls vollständig automatisiert und halten optimale Parameter für die Bildqualität und die Ladegeschwindigkeit ein.
Garantiert fortschrittliche Lösungen
Wir garantieren Ihnen, dass das Modul Ihren Shop beschleunigt, die Belastung des Servers sichtbar reduziert und die Ergebnisse der Leistungstests verbessert.
Installation und Anwendung
1. Installieren Sie das Modul und lesen Sie im Modul ab, ob das Modul eine Verbindung zum Server hergestellt hat, um das WebP-Format zu unterstützen.
2. Aktivieren Sie die WebP-Konvertierung.
3. Aktivieren Sie die Lazy-Load-Technologie.
Cache-Unterstützung
Das Modul arbeitet mit Cache-Systemen. Wenn Sie den Cache löschen, werden die erzeugten Bilder im WebP-Format nicht gelöscht. Nur wenn Sie Bilder über das Back-Office löschen, löscht das Modul auch deren WebP-Formate.
Ausschluss von Lazy Load
Sie können das Laden von Lazy-Load-Grafiken ausschließen. So können Sie zum Beispiel Logos oder grafische Navigationselemente ausschließen. Um Lazy Load auszuschließen, fügen Sie in Ihrer tpl-Datei oder in Ihrem Code-Editor den Tag 'data-lazyload-ignore' in den <img>-Tag ein, z.B.
<img src="..." data-lazyload-ignore alt="...">.
Unterstützte
Browser
98% der auf dem Markt befindlichen Browser, einschließlich Google Chrome, Firefox, Opera, Edge, GNOME Web, Midori, Falkon, Pale Moon und Waterfox.
Wenn der Browser das WebP-Format nicht unterstützt
Wenn der Browser des Kunden das WebP-Format nicht unterstützt, zeigt das Modul Standard-Jpeg/Png-Bilder an.
Zusammenarbeit mit CloudFlare
Das Modul ist für die Zusammenarbeit mit CloudFlare angepasst.
Neue Entwicklungen in Kürze
Wir testen das avif-Format, das aus technischer Sicht noch besser ist als WebP. Es wird derzeit vom Chrome-Browser unterstützt und wird bald auch von Safari unterstützt werden. Das durchschnittliche Ergebnis der Tests, die wir für ein Beispielbild von 350kb durchgeführt haben:
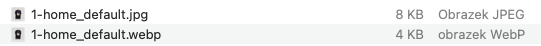
- jpeg -> webP = -48%
- jpeg -> avif = -76% (84kb!)
Weitere Informationen zu den Anforderungen finden Sie in der Wissensdatenbank
Mindestanforderungen für alle Module:
- PHP 7.1 - 8.x
- Server-Erweiterung ionCube Loader
- Nur PrestaShop Importer: PHP libxml Version > 2.9.3
- Nur PrestaShop Facebook Integrator: PHP 7.2 oder höher
- Nur PrestaShop VAT Validator: PHP SOAP
- Sie können das Modul zeitlich unbegrenzt nutzen - die Lizenz ist lebenslang gültig.
- Sie erhalten 3 Monate lang Zugang zum Premium-Support für das Modul.
- Mit dem Premium-Support erhalten Sie Zugang zum HelpDesk und zu Modul-Updates.
- Sie können den Zugang zum Premium-Support jederzeit aktivieren, indem Sie eines der verfügbaren Pakete erwerben.
Modul-Updates
90 Tage
Module informieren Sie über ein verfügbares Update direkt in Ihrem Shop. Werfen Sie einen Blick in den Changelog. Sie können ein Modul bequem mit 1-Klick aktualisieren.
HelpDesk-Unterstützung
90 Tage
Der HelpDesk ist der Bereich, in dem wir Support für die Module anbieten. Im HelpDesk können Sie Änderungen und individuelle Programmierarbeiten in Auftrag geben.
Wissensdatenbank - FAQ
Kostenlos
Die Wissensdatenbank ist kostenlos und für alle zugänglich. Sie finden hier die Dokumentation der Module und Antworten auf häufig gestellte Fragen.
- Vollständiger Inhalt der Lizenz
- Präsentation des Verwaltungsgremiums für Lizenzen und Abonnements
- Nachfolgend finden Sie eine Zusammenfassung der wichtigsten Informationen:
Lizenz - Hauptdomain und Zusatzdomains
- Sie können Modul-Lizenzen 1 Shop = 1 Domain zuordnen.
- Sie können eine zusätzliche Domain für einen Testshop hinzufügen.
- Sie können das Modul zeitlich unbegrenzt nutzen.
- Ein Wechsel der Hauptdomain ist möglich - bitte kontaktieren Sie uns dazu.
Multistore-Domains
Die Unterstützung für eine unbegrenzte Anzahl von Domains in PrestaShop Multistore erfordert den Kauf von Multistore-Support für das Modul.
Modifizierung des Modulcodes
Der Modulcode für die Shop-Integration und das Design (.tpl, .css, .js) ist Open Source und kann von Ihnen frei verändert werden. Der Quellcode des Moduls (.php) ist mit ionCube verschlüsselt.
- Sie können einige Module in unserem Demoshop testen. Einen Link zum Demo-Shop finden Sie im oberen Bereich der Website
- Sie können einige Module kostenlos testen, indem Sie die 14-tägige Testversion herunterladen.
- Sollten Sie Probleme mit dem Betrieb der Demo- oder Trial-Version haben, kontaktieren Sie uns bitte
Brak powiązanych wpisów blogowych.


















1. Tak, moduł działa z Multistore. Teraz jest to w standardzie, jednak z nowym rokiem obsługa Multistore będzie dodatkowo płatna.
2. Tak, będzie działał z LiteSpeed, jeśli jest obsługa .htaccess
3. Tak, patrz pkt. 1.
4. Moduł dotychczas był zgodny z wszystkimi szablonami, a jeśli pojawiłby się problemy - pomożemy na HelpDesk. Staramy się, aby moduł był maksymalnie uniwersalny :-)
dwóch moich klientów jest zainteresowanych uruchomieniem WebP w sklepach proszę o informację w zakresie modułu:
PrestaShop WebP & Lazy Load - optymalizacja obrazków i zdjęć
1, Czy moduł jest zgodny z multisore?
2. Czy będzie działał z serwerem LiteSpeed?
3. Czy w przypadku jednego sklepu z kilkoma domenami obowiązuje ta sama cena (multistore)
4. Czy istnieje możliwość przetestowania na sklepie (wersja demo) lub ewentualnie zwrotu do 14 dni (chodzi o zgodność z serwerem/szablonem/modułami)?
Bardzo proszę o odpowiedź.
POzdrawiam
Bogusław Kobie
bkobic@gmail.com
1. Load normally (ładowanie bez lazyload)
2. Load lazily without placeholder (fastest) (lazyload bez obrazka zastępczego)
3. Load lazily and use original image with low resolution as placeholder (looks nice) (lazyload z powolnym ładowaniem)
4. Load lazily and use shop logo with low resolution as placeholder (compromise between options 2 and 3) (lazyload z obrazkiem-zaślepką)